1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
| import './style.css'
import * as monaco from 'monaco-editor'
import editorWorker from 'monaco-editor/esm/vs/editor/editor.worker?worker'
import tsWorker from 'monaco-editor/esm/vs/language/typescript/ts.worker?worker'
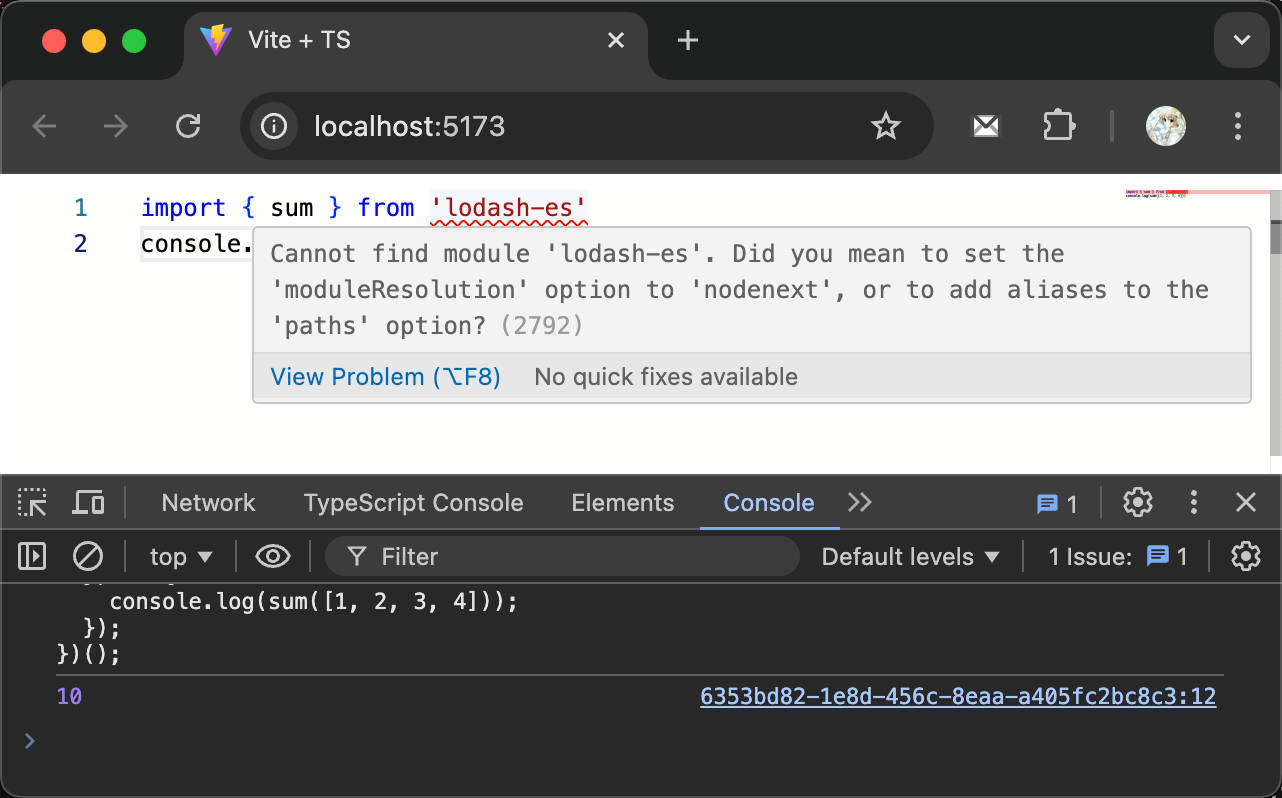
import { groupBy } from 'lodash-es'
self.MonacoEnvironment = {
getWorker: (_: any, label: string) => {
if (label === 'typescript' || label === 'javascript') {
return new tsWorker()
}
return new editorWorker()
},
}
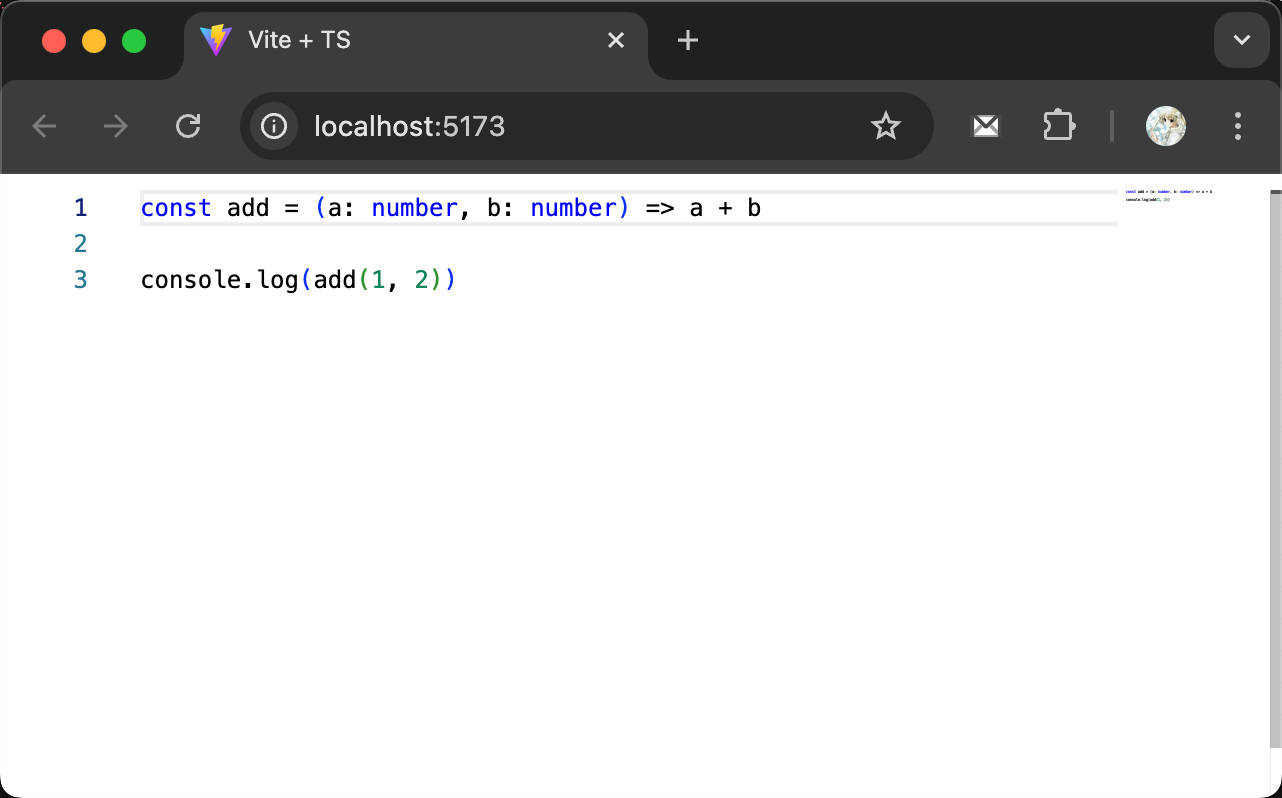
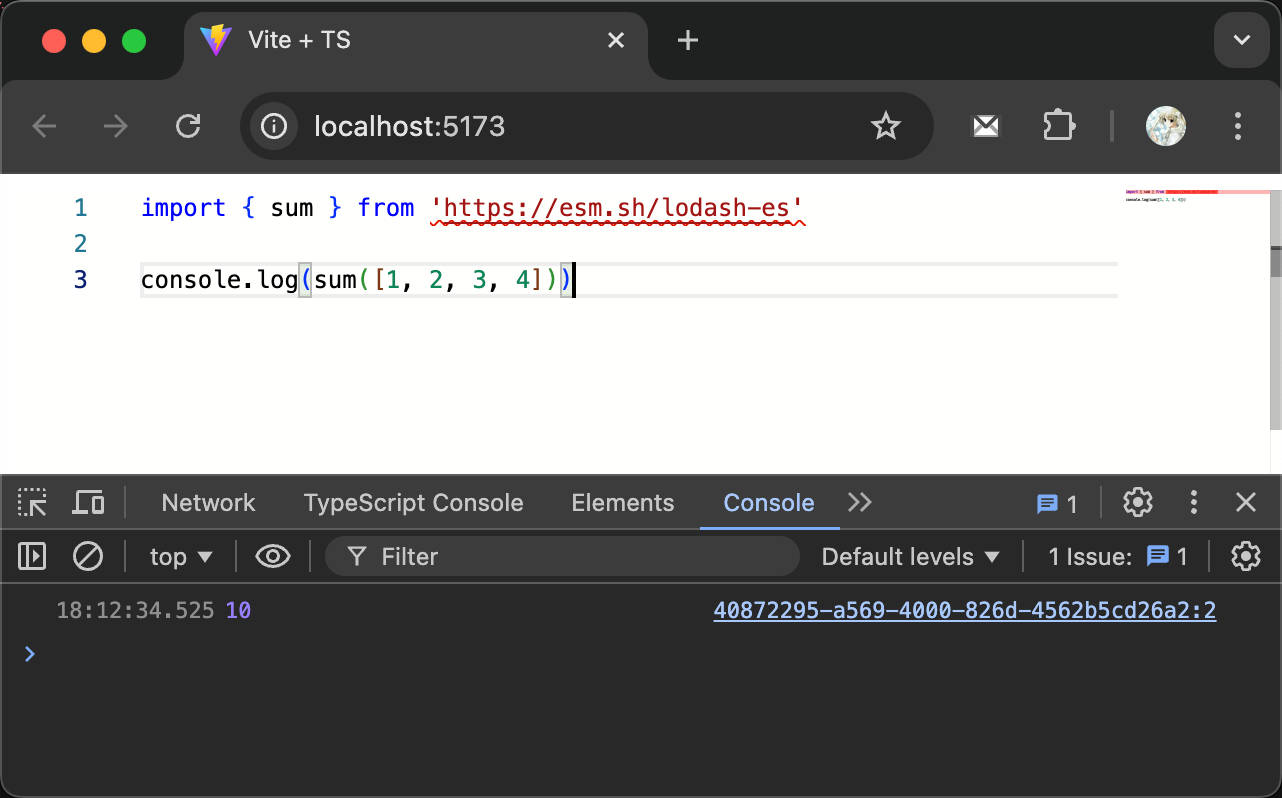
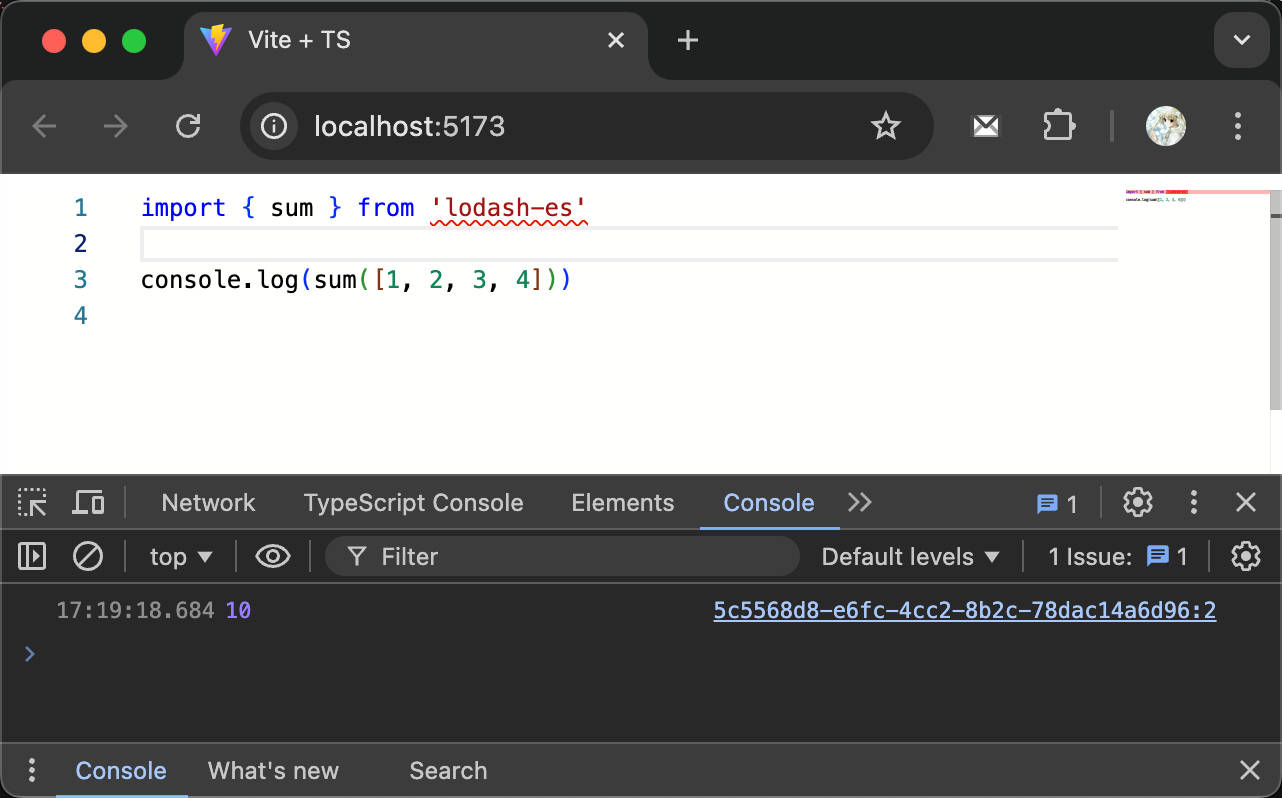
let value = `import { sum } from 'lodash-es'
console.log(sum([1, 2, 3, 4]))`
const editor = monaco.editor.create(document.getElementById('app')!, {
value,
language: 'typescript',
automaticLayout: true,
})
import { initialize, transform } from 'esbuild-wasm'
import esbuildWasmUrl from 'esbuild-wasm/esbuild.wasm?url'
let isInit = false
async function compileCode(code: string): Promise<string> {
if (!isInit) {
await initialize({
wasmURL: esbuildWasmUrl,
})
isInit = true
}
const result = await transform(transformImports(code), {
loader: 'ts',
format: 'iife',
})
return result.code
}
let worker: Worker
function executeCode(code: string) {
if (worker) {
worker.terminate()
}
const blobUrl = URL.createObjectURL(
new Blob([code], { type: 'application/javascript' }),
)
worker = new Worker(blobUrl)
}
import { packages } from '@babel/standalone'
import type {
Identifier,
ImportDeclaration,
ImportSpecifier,
Statement,
} from '@babel/types'
type ImportType = {
source: string
} & (
| {
type: 'namespace'
name: string
}
| {
type: 'default'
name: string
}
| {
type: 'named'
imports: Record<string, string>
}
)
function parseImport(imp: ImportDeclaration): ImportType[] {
const { types } = packages
const specifiers = imp.specifiers
const source = imp.source.value
const isNamespace =
specifiers.length === 1 && types.isImportNamespaceSpecifier(specifiers[0])
const includeDefault = specifiers.some((it) =>
types.isImportDefaultSpecifier(it),
)
if (isNamespace) {
return [
{
type: 'namespace',
source,
name: specifiers[0].local.name,
},
]
}
const namedImport = specifiers.filter(
(it) => !types.isImportDefaultSpecifier(it),
)
const result: ImportType[] = []
if (namedImport.length > 0) {
result.push({
type: 'named',
source,
imports: namedImport.reduce((acc, it) => {
acc[((it as ImportSpecifier).imported as Identifier).name] =
it.local.name
return acc
}, {} as Record<string, string>),
} as ImportType)
}
if (includeDefault) {
result.push({
type: 'default',
source,
name: specifiers[0].local.name,
} as ImportType)
}
return result
}
function transformImports(code: string) {
const { parser, types, generator } = packages
const ast = parser.parse(code, {
sourceType: 'module',
plugins: ['typescript'],
sourceFilename: 'example.ts',
})
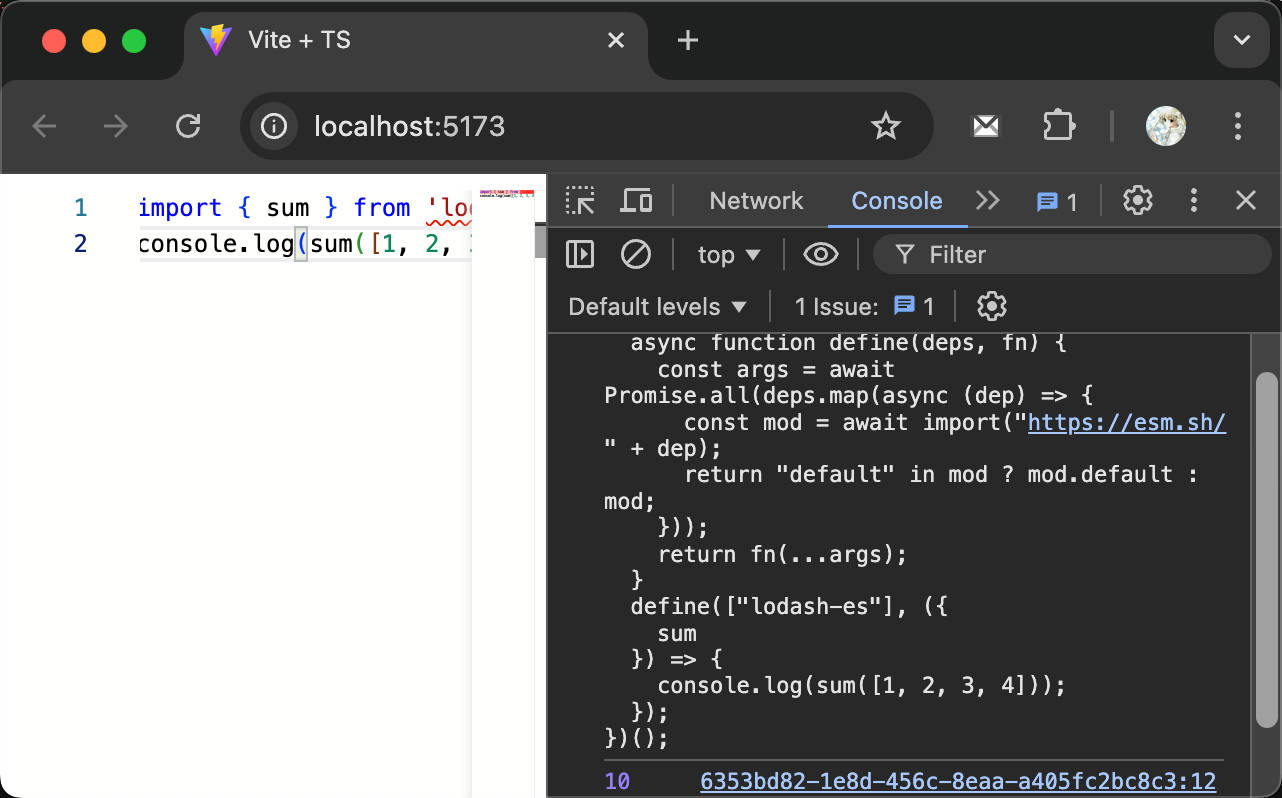
const defineAst = parser.parse(
`export async function define(deps: string[], fn: (...args: any[]) => any) {
const args = await Promise.all(
deps.map(async (dep) => {
const mod = await import('https://esm.sh/' + dep)
return 'default' in mod ? mod.default : mod
}),
)
return fn(...args)
}
`,
{
sourceType: 'module',
plugins: ['typescript'],
sourceFilename: 'define.ts',
},
)
const grouped = groupBy(ast.program.body, (it) => {
if (types.isImportDeclaration(it)) {
return 'import'
}
if (types.isExportDeclaration(it)) {
return 'export'
}
return 'other'
})
const imports = (grouped.import || []) as ImportDeclaration[]
const other = (grouped.other || []) as Statement[]
const parsedImports = imports.flatMap(parseImport)
const params = parsedImports.map((imp) =>
imp.type === 'named'
? types.objectPattern(
Object.entries(imp.imports).map((spec) =>
types.objectProperty(
types.identifier(spec[0]),
types.identifier(spec[1]),
),
),
)
: types.identifier(imp.name),
)
const newAst = types.program([
defineAst.program.body[0],
types.expressionStatement(
types.callExpression(types.identifier('define'), [
types.arrayExpression(
parsedImports.map((it) => types.stringLiteral(it.source)),
),
types.arrowFunctionExpression(params, types.blockStatement(other)),
]),
),
])
ast.program = newAst
const newCode = generator.default(ast).code
return newCode
}
window.addEventListener('keydown', async (e) => {
if ((e.ctrlKey || e.metaKey) && e.key === 's') {
e.preventDefault()
const compiledCode = await compileCode(editor.getValue())
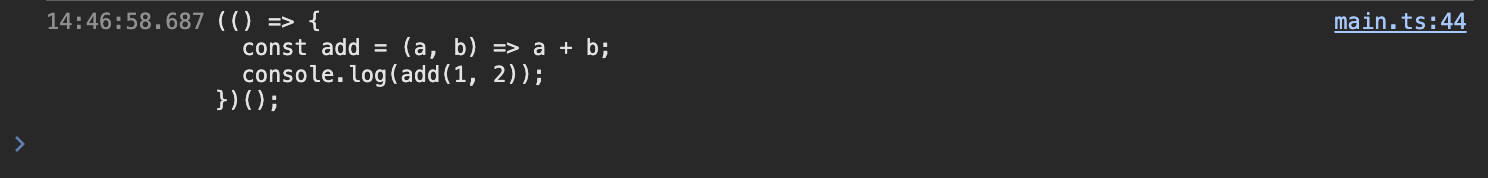
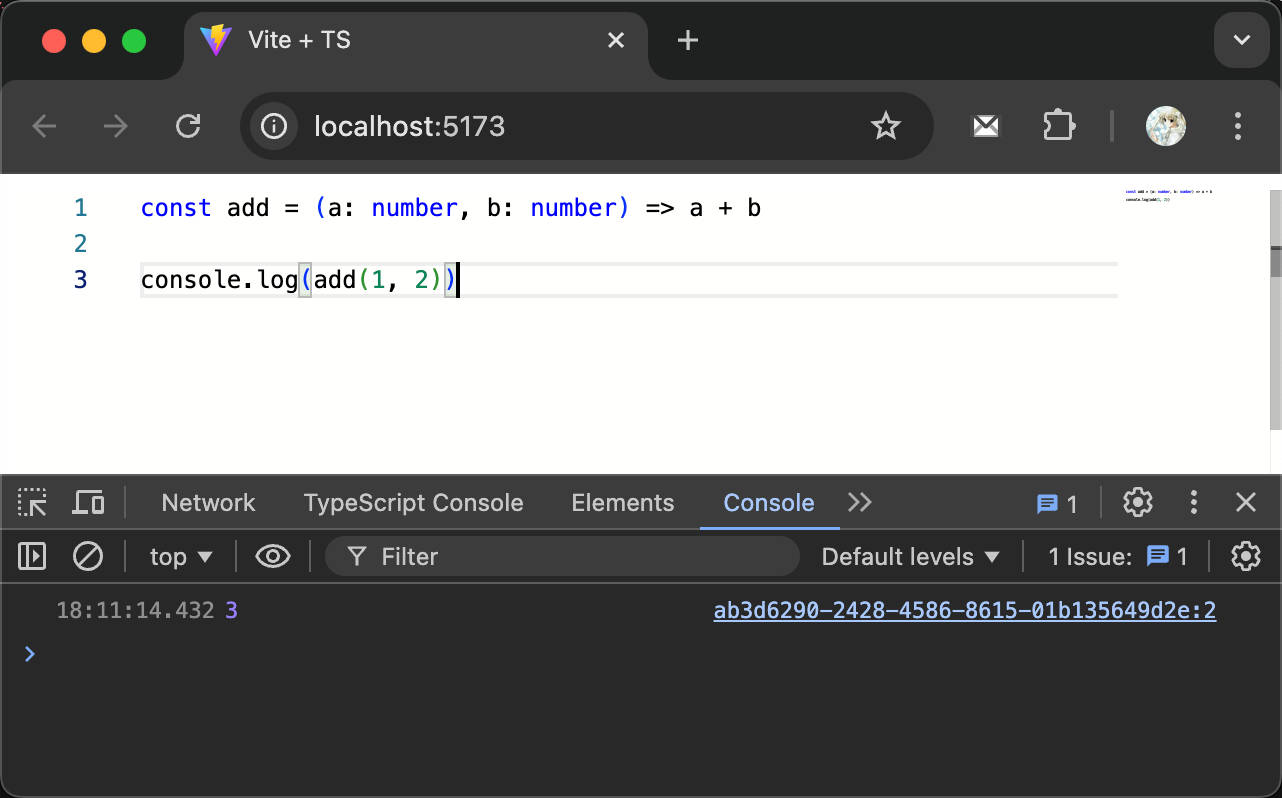
console.log(compiledCode)
executeCode(compiledCode)
}
})
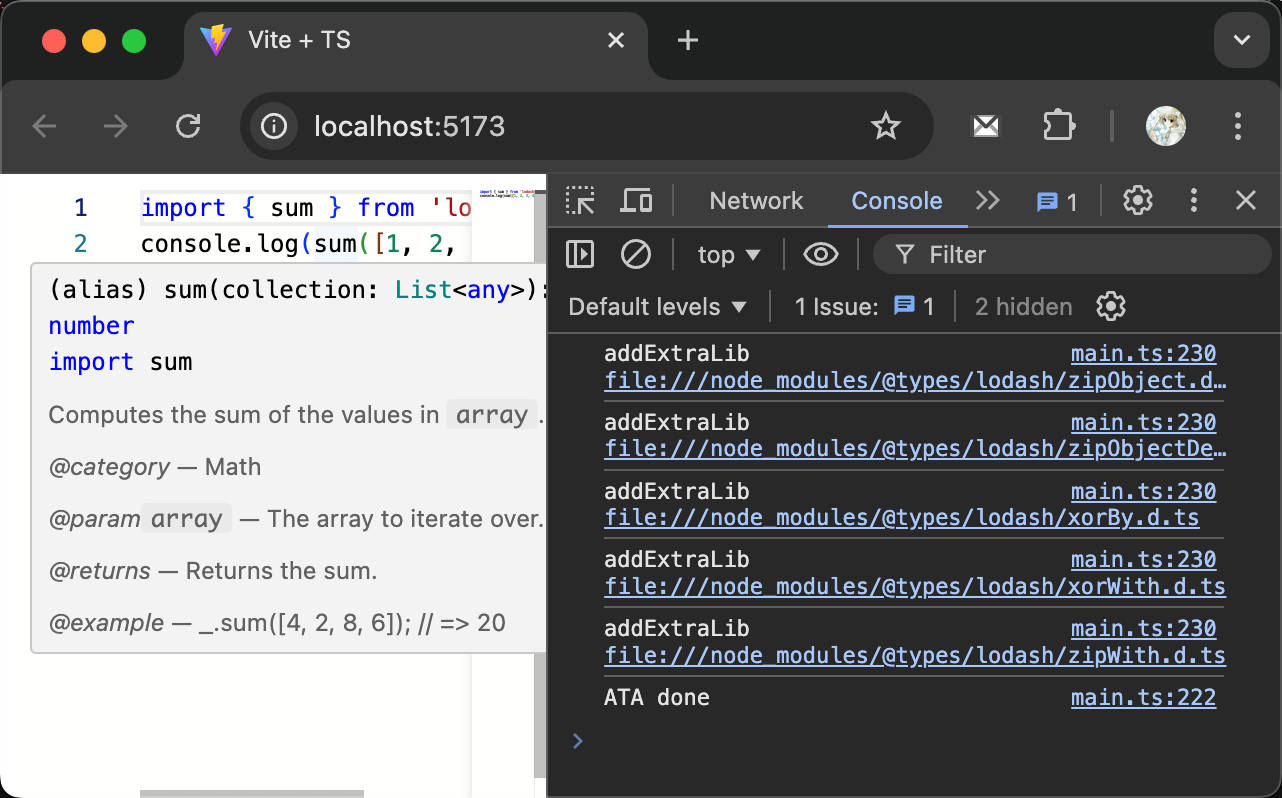
import { setupTypeAcquisition } from '@typescript/ata'
import ts from 'typescript'
function initTypeAcquisition(
addLibraryToRuntime: (code: string, path: string) => void,
) {
return setupTypeAcquisition({
projectName: 'TypeScript Playground',
typescript: ts,
logger: console,
delegate: {
receivedFile: (code: string, path: string) => {
addLibraryToRuntime(code, path)
},
progress: (dl: number, ttl: number) => {
},
started: () => {
console.log('ATA start')
},
finished: (f) => {
console.log('ATA done')
},
},
})
}
const ta = initTypeAcquisition((code: string, path: string) => {
const _path = 'file://' + path
monaco.languages.typescript.typescriptDefaults.addExtraLib(code, _path)
console.log('addExtraLib', _path)
})
editor.onDidChangeModelContent(async () => {
const value = editor.getValue()
await ta(value)
})
ta(editor.getValue())
const model = monaco.editor.createModel(
value,
'typescript',
monaco.Uri.file('example.ts'),
)
editor.setModel(model)
|