发布新的个人网站
本文最后更新于:2022年3月17日 凌晨
场景
在去年 8 月 17 号时,吾辈开始尝试实现自己的个人网站,但由于没有设计的概念,所以整体上非常简陋。只是列举了一些吾辈做过的东西,并且为此还去学了一下如何编辑 svg 图片。

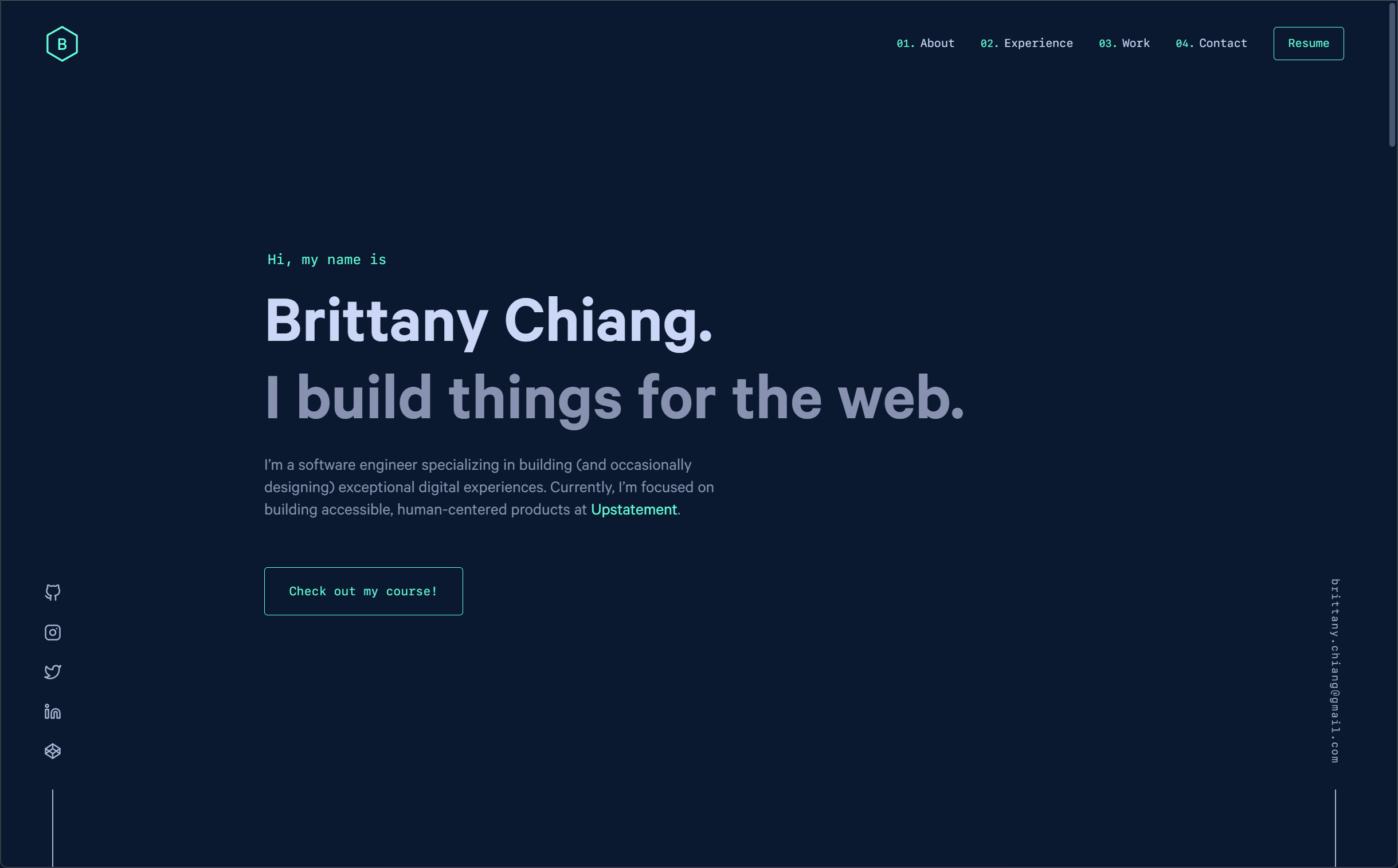
在上个月偶然浏览网站时,看到了 https://brittanychiang.com/,是一位设计+前端开发的个人网站,配色统一、移动端适配、并且还包含一些动画,而这都是吾辈所不擅长的。但吾辈确实很喜欢这个网站,而且也想尝试一下不擅长的 css 样式部分,所以便决定自行实现它。

实现
新网站尽可能不使用较重的依赖,运行时依赖目前控制在 3 个,其中 marked 是最重的。
- preact
- classnames
- marked
主要优化
- 风格统一
- 移动端适配
- 尺寸优化,2.8M => 123k
效果

仍需优化的细节
- 砍掉运行时依赖 marked
- 编译时转换 md => html 避免引入运行时依赖,目前 marked 有 72k,占据整个 bundle 的 58%
- 使用更加精简的 markdown 库
- 实现在可视区域及其上的元素依次加载,并在在向下滚动时逐步加载其他元素
结语
整体上复习了一下 css 动画、变量以及媒体查询相关的知识,后续在生产中做自适应大概也会用到相关的知识吧
发布新的个人网站
https://blog.rxliuli.com/p/26b63c066b424d77b36ca51ff44734eb/