VSCode 扩展 New Project 发布 0.2.0
本文最后更新于:2022年3月31日 凌晨
前言
在之前 VSCode 扩展 New Project 发布 0.1.0 一文中,吾辈实现了基本的扩展功能,也说明在过程中遇到的一些问题。
现在,吾辈实现了自定义生成器的功能,然后发布了 0.2.0,这让使用公司内部的 cli 生成器变成了可能。
具体来说,有以下几步
- 公开生成器的 json schema
- 从 vscode 配置中获取 json configs
- 渲染为创建模板项目的表单
- 创建时与内部支持的生成器走同一个流程
定义 schema
typescript interface
1 | |
转换得到的 json schema
1 | |
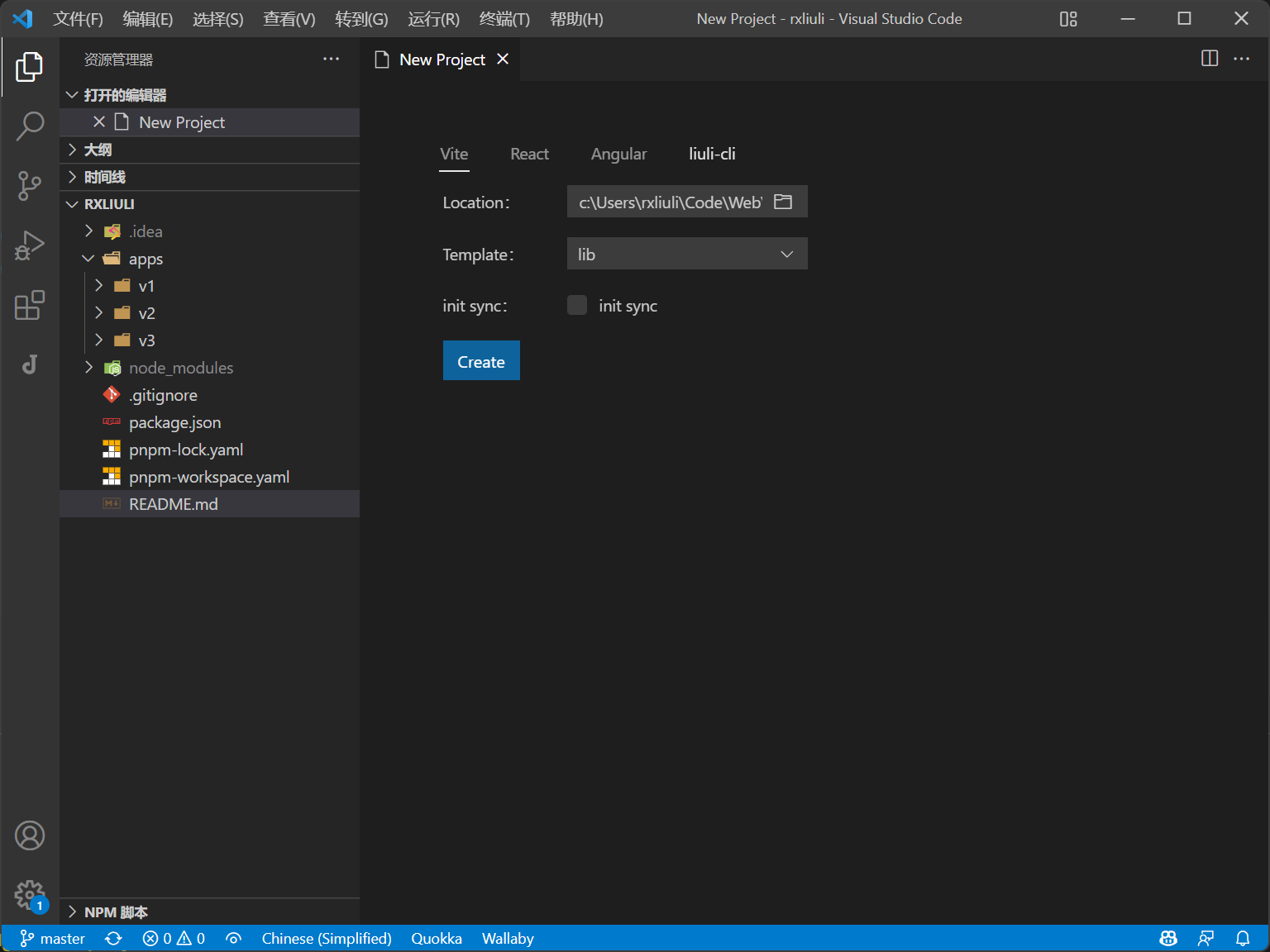
接着我们就可以在 VSCode 中自定义生成器了
1 | |
然后便可以使用这个生成器创建项目了

局限性
- cli 最好支持非交互式的模式。交互式 cli 虽然对命令行使用较为友好,但这个插件本身的就已经实现了交互部分,所以不需要额外使用 cli 本身的交互行为
- cli 生成项目的命令格式大体上需要满足
cli command name flags。例如create-vite hello-world --template=preact-ts,幸运的是,commanderjs 和 yargs 都支持这种模式,而且许多 cli 也是如此做的
后续
目前插件的基本功能已完成,后续已知需要处理的几件事情有
- feat: 国际化支持
- feat: 支持类似于 jetbrains ide 的覆盖模式(目前是清除)
- feat: 支持更多的现有框架
VSCode 扩展 New Project 发布 0.2.0
https://blog.rxliuli.com/p/2930fc364bbe42139765efc0c23746f8/