在 ts 中使用 graphql
本文最后更新于:2022年3月28日 凌晨
场景
graphql 提供前后端一致的 api 架构元数据,同时通过请求合并、按需获取加快 web 与后端交互的性能。
结合 ts 使用
基本思路
- 扫描
gql文件中的查询文件 - 生成类型定义与 document 对象
- 使用这些类型定义
使用步骤
以下使用 github api@v4 进行演示
获取后端的元数据
1 | |
参考:https://stackoverflow.com/questions/37397886/get-graphql-whole-schema-query
安装基础 sdk
1 | |
安装代码生成器相关依赖
@graphql-codegen/cli基础 cli@graphql-codegen/typescriptts 插件@graphql-codegen/typescript-operationsts 操作生成插件@graphql-codegen/typed-document-node生成 document 对象@graphql-codegen/near-operation-file-presetts 预设配置
创建配置 codegen.yml
1 | |
在 src/api/RepoQuery.gql 编写 graphql 查询语句
注: 在非 react 项目中,请从
@apollo/client/core导入所有非 react 的内容。
1 | |
使用 cli 生成类型定义
1 | |
生成结果大致如下,基本上就是参数和结果类型
1 | |
我们可以这样使用它
1 | |
Jetbrains IDE 支持
安装插件 JS GraphQL
创建 graphql 基础配置文件 .graphqlconfig
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16{
"name": "github GraphQL Schema",
"schemaPath": "schema.graphql",
"extensions": {
"endpoints": {
"Default GraphQL Endpoint": {
"url": "https://api.github.com/graphql",
"headers": {
"user-agent": "JS GraphQL",
"Authorization": "bearer ${env:GH_TOKEN}"
},
"introspect": false
}
}
}
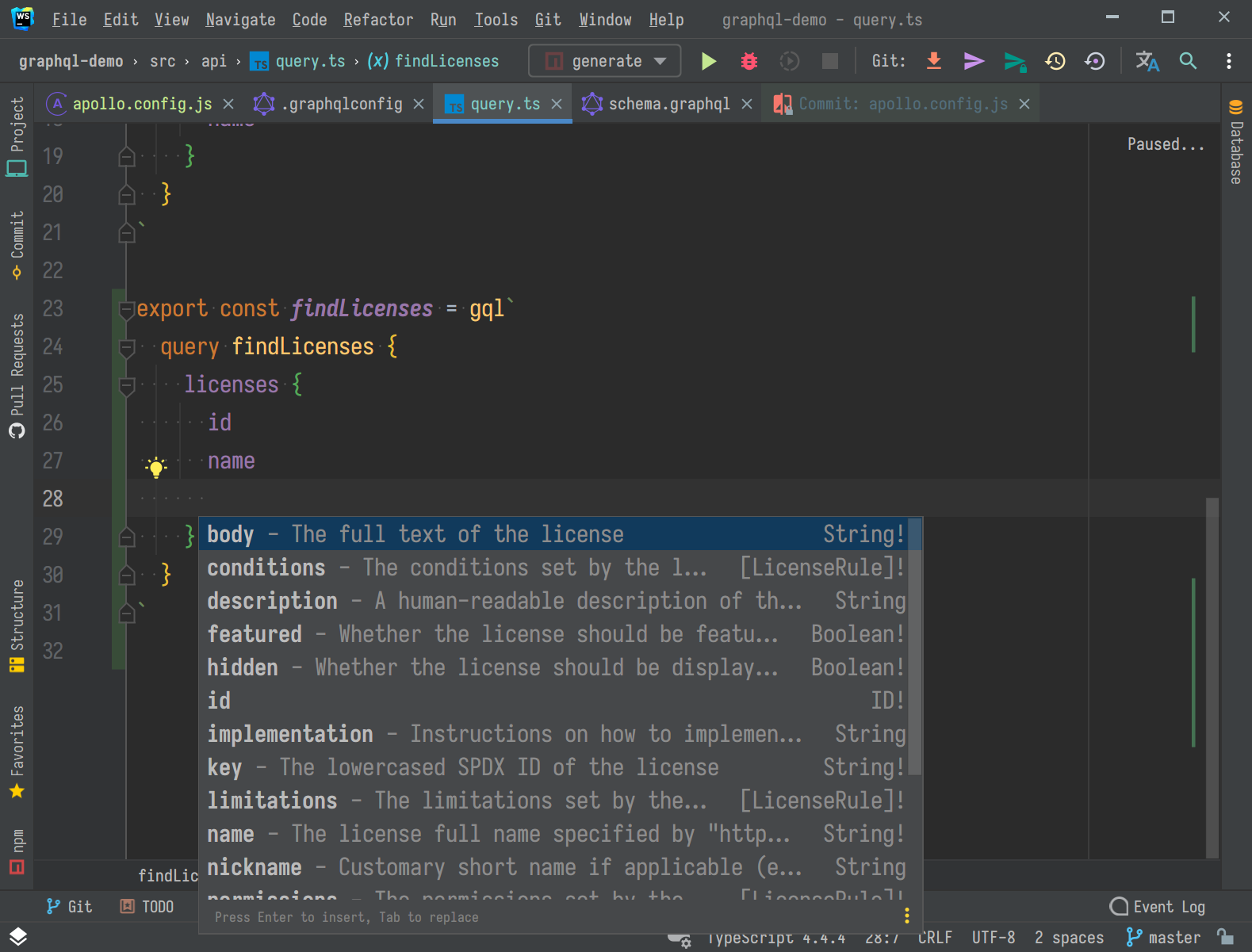
}最终效果

VSCode 支持
安装插件 GraphQL
在根目录添加配置 .graphqlconfig
1
2
3
4
5
6
7
8module.exports = {
client: {
service: {
name: 'github GraphQL Schema',
localSchemaFile: './schema.graphql',
},
},
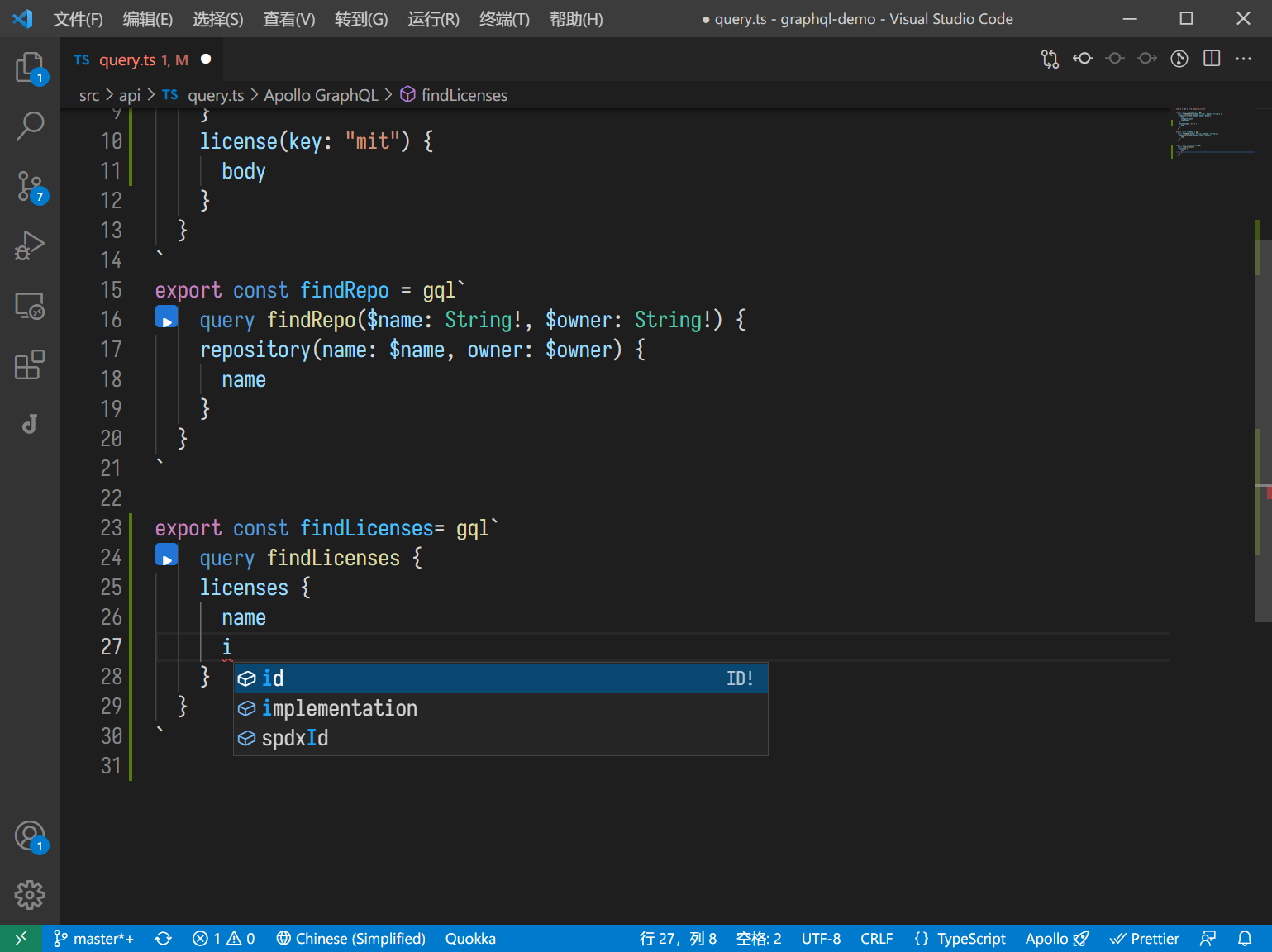
}最终效果

注:在 monorepo 中,vscode 插件仅支持在根目录添加配置文件,所以其它子目录中的配置仅用于与生态中的其他工具结合。
graphql 插件不支持查询参数的体验,只有一个非常简单的输入框
集成到 vite
关于为什么要将自动生成作为 vite 插件集成,之前在 是否需要将 cli 工具集成到构建工具中 中已经说明了。
vite-plugin-graphql-codegen 监视模式实际上有 bug,所以自行维护一个 rollup 插件
1 | |
这里其实还可以使用 worker_threads 尝试多线程加速
1 | |
更新,默认包含 @graphql-codegen/cli,不再需要单独维护 codegen.yml 配置文件(当然仍然可以自行维护),使用方法
安装依赖
1 | |
配置插件
1 | |
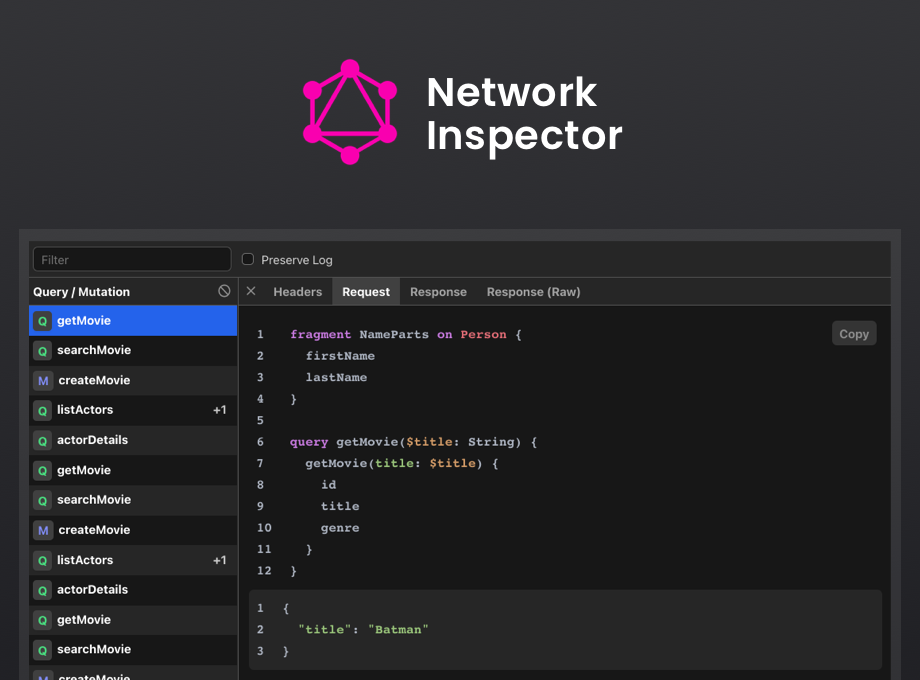
安装 chrome 插件

参考
其他方案?
- 使用 rollup 插件
@rollup/plugin-graphql直接将.graphql文件视为可导入的 es 模块 – 主要问题是要处理相关工具的兼容性,主要包括 jest/eslint。 - 将 graphql 转成复杂的类型,然后运行时将 js 对象转换为 graphql 查询对象