vue 使用 git-rev-sync 确定线上发布版本号
本文最后更新于:2020年12月30日 凌晨
场景
目前公司仍然没有做 CI 持续集成,而是使用手动方式(脚本)部署项目。有时候,已经修改了代码,而线上(测试环境)却还没有部署,导致测试人员认为问题仍然没有修复。那么,怎么确定线上部署的代码版本呢?难道是打开线上网站查看某个功能是否完成了么?有没有更高效的方法呢?
吾辈找到的解决方案便是 git-rev-sync。
简介
官网描述只有一句话: 同步获取当前的 git commit 哈希,标签,计数,分支或提交消息。从 git-rev 分叉。
实际上就是一个同步获取当前 git commit 最新提交的一些信息,而我们可以将它挂载到 window 对象上,方便线上快速确定发布代码的版本。
步骤
安装
1 | |
在 vue 打包文件中读取 git 信息
只有在打包时我们才能读取到 git 信息(本地 nodejs 运行),而我们读取完之后不能直接挂载到 window 对象上,因为打包时处于 nodejs 环境,window 对象并不存在,这时候就需要用到 Vue 提供的环境变量功能了。
1 | |
在 main.js 中读取环境变量并挂载到 window 对象上
1 | |
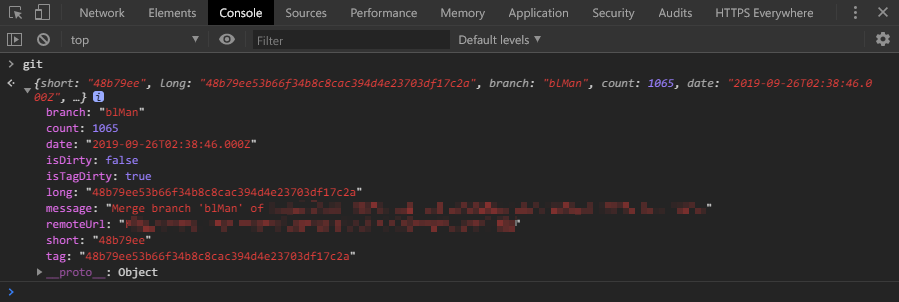
效果

总结
说到底需要这个工具的原因是因为部署的代码与最新的代码不一致,如果有了持续集成工具自动部署的话便不会存在这个问题了呢(这或许就是为什么该项目 star 这么少的原因?)
vue 使用 git-rev-sync 确定线上发布版本号
https://blog.rxliuli.com/p/3505a9362de24569a777a762882b5f6d/