本文最后更新于:2021年12月24日 下午
场景
最近刚看了 flexbox,之前一直用的 UI 框架写前端,吾辈可能是个假的前端开发(好吧,其实之前吾辈前后端都写,写得最多的是 JS/TS 就是了),所以写一篇记录便于复习知识。
简介
不谈需求讲功能就是扯淡,所以吾辈先来说一下吾辈使用 flex 的主要场景吧
- 水平布局: 导航栏,多栏展示,媒体元素
- 水平垂直居中: 这在 flex 之前使用 CSS 很难实现
- 避免使用浮动,行内块元素,表格进行布局
使用
水平布局
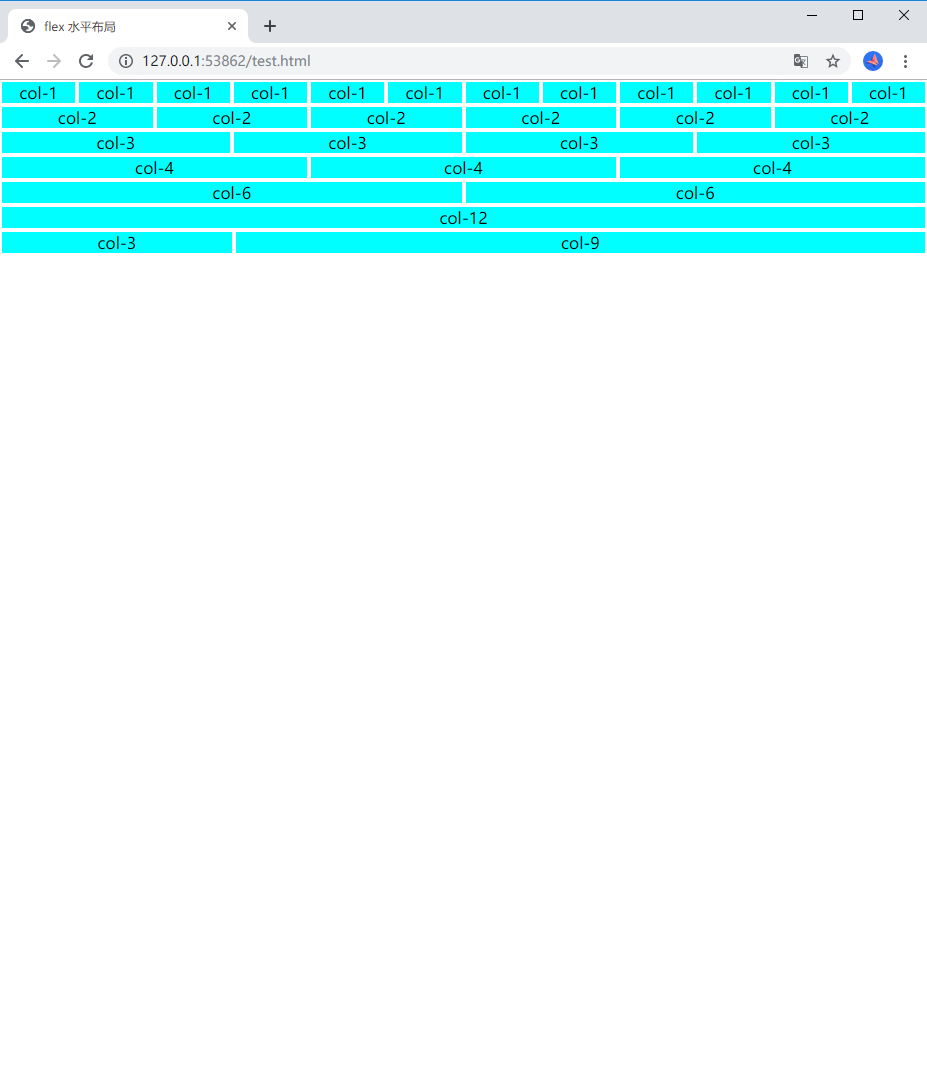
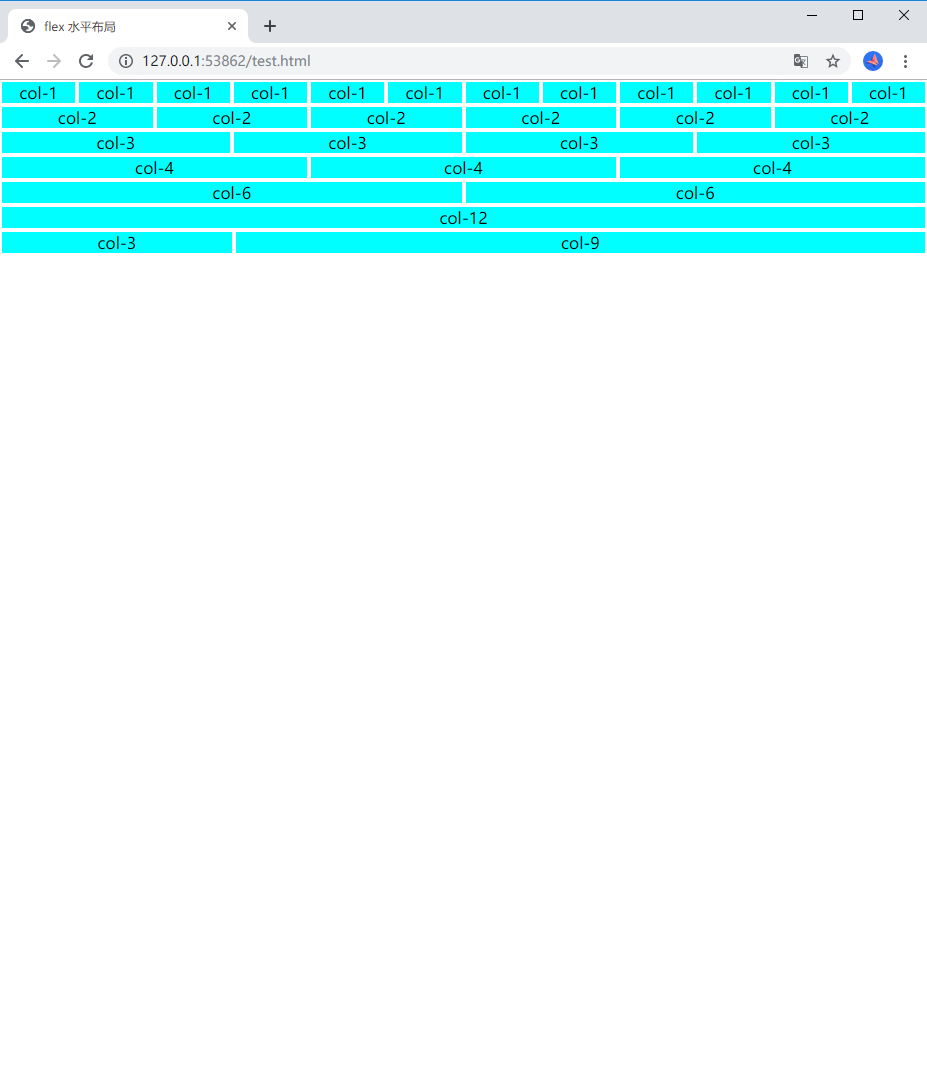
使用 flex 可以轻而易举地实现栅格系统,这里的最下面还实现了一个常见的侧边菜单两栏布局。

实现代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>flex 水平布局</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.row {
display: flex;
}
.col {
flex: 1;
}
.col-1 {
flex: 1;
}
.col-2 {
flex: 2;
}
.col-3 {
flex: 3;
}
.col-4 {
flex: 4;
}
.col-5 {
flex: 5;
}
.col-6 {
flex: 6;
}
.col-7 {
flex: 7;
}
.col-8 {
flex: 8;
}
.col-9 {
flex: 9;
}
.col-10 {
flex: 10;
}
.col-11 {
flex: 11;
}
.col-12 {
flex: 12;
}
.col {
min-width: 50px;
background-color: #00ffff;
border: solid 2px #ffffff;
text-align: center;
}
.side-menu {
max-width: 250px;
}
</style>
</head>
<body>
<div class="row">
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
<div class="col col-1">col-1</div>
</div>
<div class="row">
<div class="col col-2">col-2</div>
<div class="col col-2">col-2</div>
<div class="col col-2">col-2</div>
<div class="col col-2">col-2</div>
<div class="col col-2">col-2</div>
<div class="col col-2">col-2</div>
</div>
<div class="row">
<div class="col col-3">col-3</div>
<div class="col col-3">col-3</div>
<div class="col col-3">col-3</div>
<div class="col col-3">col-3</div>
</div>
<div class="row">
<div class="col col-4">col-4</div>
<div class="col col-4">col-4</div>
<div class="col col-4">col-4</div>
</div>
<div class="row">
<div class="col col-6">col-6</div>
<div class="col col-6">col-6</div>
</div>
<div class="row">
<div class="col col-12">col-12</div>
</div>
<div class="row">
<div class="col col-3 side-menu">col-3</div>
<div class="col col-9">col-9</div>
</div>
</body>
</html>
|
水平垂直居中
在此 flex 出现之前,想要盒子水平垂直居中是一件比较困难的一件事,但至此之后,便再也不足为道了。

实现代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>使用 flex 实现水平垂直居中</title>
<style>
html,
body,
.flex-container {
height: 100%;
}
.flex-container {
display: flex;
justify-content: center;
align-items: center;
background-color: #2c3e50;
}
.flex-item {
width: 40rem;
background-color: #ffffff;
padding: 2rem;
box-shadow: 0 0 0.5rem #ffffff;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">
<h2>内境逾宽、外延逾窄</h2>
<p>
我和麻省理工学院的一些博士生谈论过各种浏览器的好坏,他们不和你谈微软的
IE 或者 Mozilla 的火狐,而是 Unix 用户更常用的字处理器 Emacs
下一个很小的浏览网页的功能,这个东西不仅不好用,而且在全世界用它的网民连万分之一都不到。他们和你谈的是里面技术上谁实现的好。这些人以后可以是很好的科学家和工程师,但是很难创业。
</p>
</div>
</div>
</body>
</html>
|
对比浮动、行内盒子、表格布局
- 浮动布局: 浏览器很早就实现的一种布局方式,但浮动之后的元素脱离了标准文档流,必须特别注意清除浮动。并且,浮动也无法提供足够的布局能力,常常需要一些 hack 技巧。最后,浮动布局本身也不是为了布局而设计,浮动最适合的场景莫过于实现媒体元素的文字环绕。
- 行内盒子: 基本没有提供布局能力
- 表格布局: 实现的非常早的二维布局方式,在 Web 早期很多网站喜欢使用它进行布局,正是因为它的二维布局可以简单实现一些常规布局。但终究它的布局能力还是不足的,CSS3 中实现了更好的
Grid Layout 作为二维布局方式。
Grid Layout: 理论上来说,能够进行二维布局的 Grid 肯定比只能一维布局的 Flex 更适合整体布局,但现实因素往往使之并不能理想化。就目前而言,Grid 的实现并不完整,当然,最新版的 Chrome/Firefox 肯定是可以的了,但 Safari/Edge 肯定还是有坑的!
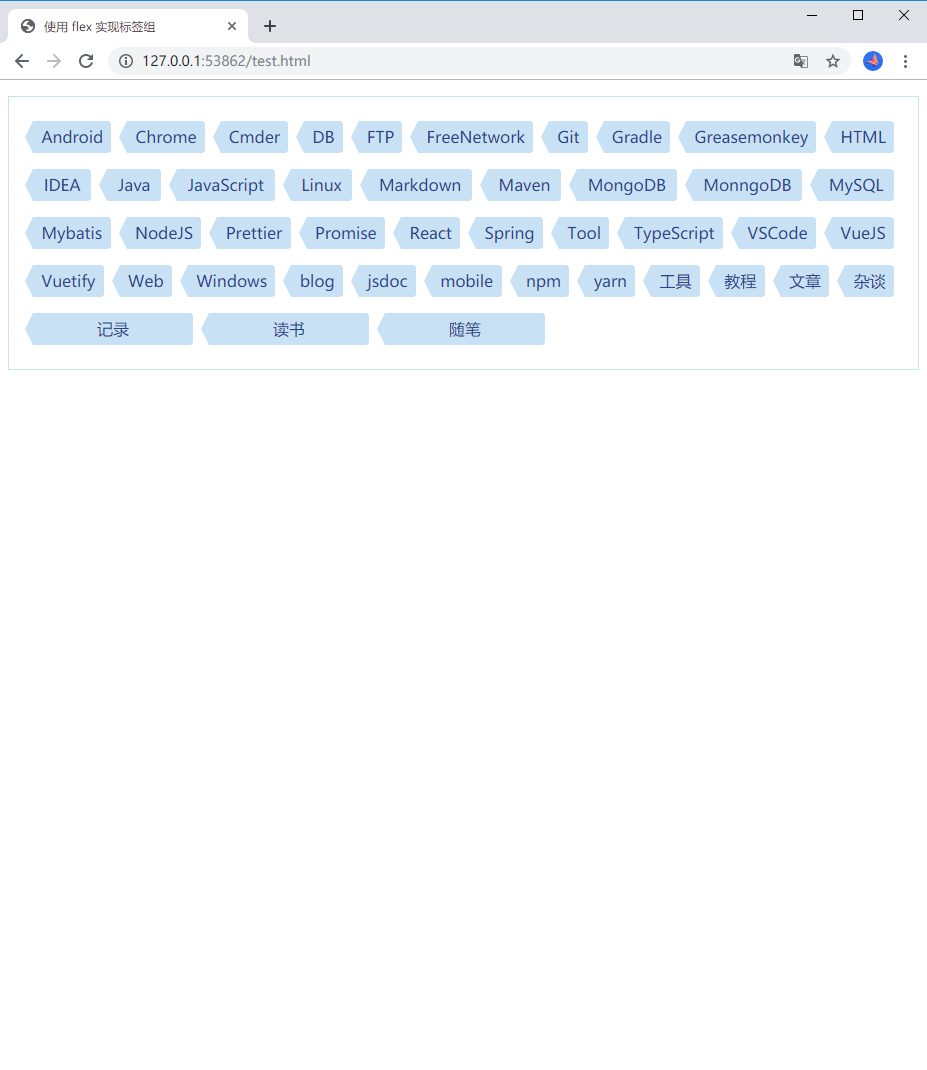
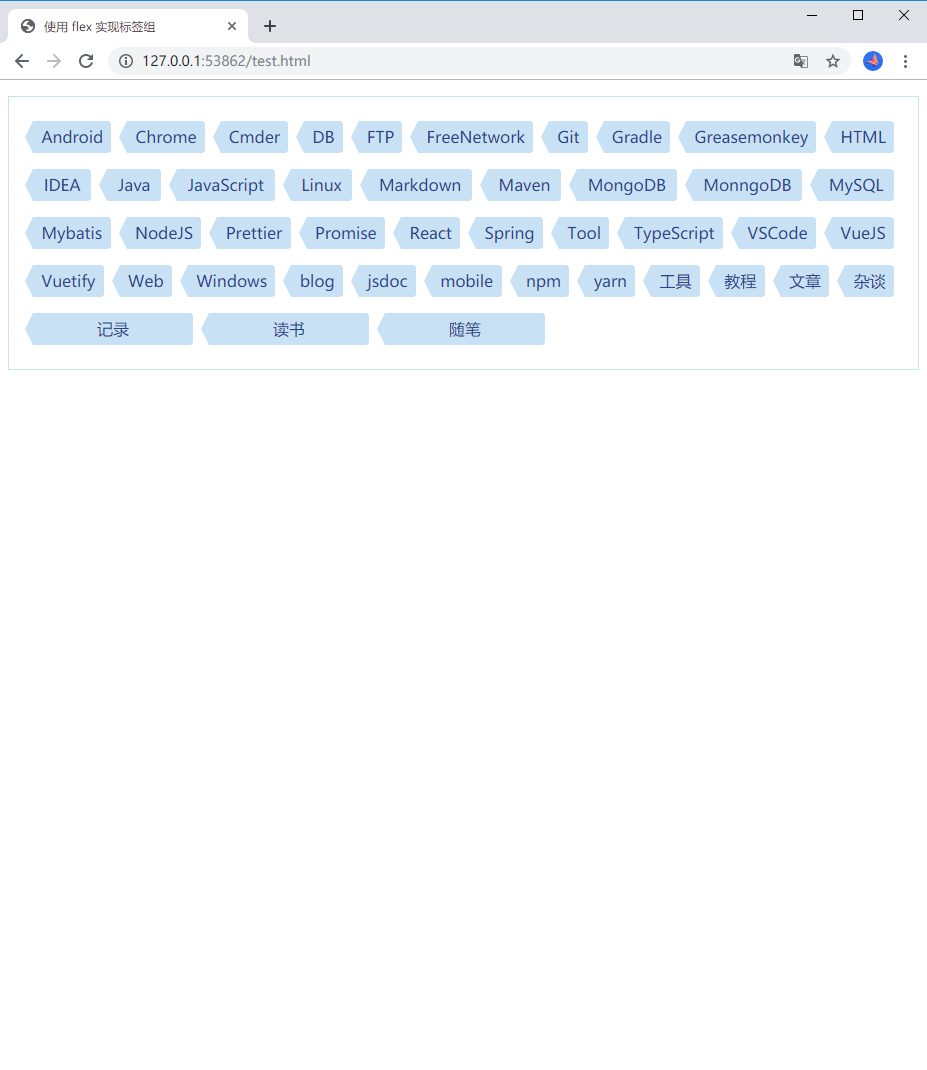
下面实现一个标签列表,以此便可以看出 Flex 的强大功用

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>使用 flex 实现标签组</title>
<style>
.tags {
border: 1px solid #c9e1f4;
padding: 1rem;
display: flex;
flex-wrap: wrap;
}
.tags li {
display: inline-block;
margin: 0.5rem;
flex: 1 0 auto;
max-width: 10rem;
}
.tags li a {
position: relative;
display: block;
padding: 0.25rem 0.5rem 0.25rem 0.5rem;
background-color: #c9e1f4;
color: #28448f;
border-radius: 0 0.25rem 0.25rem 0;
line-height: 1.5;
text-decoration: none;
text-align: center;
}
.tags li a::before {
content: ' ';
position: absolute;
width: 0;
height: 0;
border: 1rem solid transparent;
border-right-width: 0.5rem;
border-right-color: #c9e1f4;
left: -1.5rem;
top: 0;
}
</style>
</head>
<body>
<ul class="tags">
<li><a href="#">Android</a></li>
<li><a href="#">Chrome</a></li>
<li><a href="#">Cmder</a></li>
<li><a href="#">DB</a></li>
<li><a href="#">FTP</a></li>
<li><a href="#">FreeNetwork</a></li>
<li><a href="#">Git</a></li>
<li><a href="#">Gradle</a></li>
<li><a href="#">Greasemonkey</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">IDEA</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Linux</a></li>
<li><a href="#">Markdown</a></li>
<li><a href="#">Maven</a></li>
<li><a href="#">MongoDB</a></li>
<li><a href="#">MonngoDB</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">Mybatis</a></li>
<li><a href="#">NodeJS</a></li>
<li><a href="#">Prettier</a></li>
<li><a href="#">Promise</a></li>
<li><a href="#">React</a></li>
<li><a href="#">Spring</a></li>
<li><a href="#">Tool</a></li>
<li><a href="#">TypeScript</a></li>
<li><a href="#">VSCode</a></li>
<li><a href="#">VueJS</a></li>
<li><a href="#">Vuetify</a></li>
<li><a href="#">Web</a></li>
<li><a href="#">Windows</a></li>
<li><a href="#">blog</a></li>
<li><a href="#">jsdoc</a></li>
<li><a href="#">mobile</a></li>
<li><a href="#">npm</a></li>
<li><a href="#">yarn</a></li>
<li><a href="#">工具</a></li>
<li><a href="#">教程</a></li>
<li><a href="#">文章</a></li>
<li><a href="#">杂谈</a></li>
<li><a href="#">记录</a></li>
<li><a href="#">读书</a></li>
<li><a href="#">随笔</a></li>
</ul>
</body>
</html>
|