VSCode 搭建 markdown 写作环境
本文最后更新于:2022年4月16日 下午
场景
Markdown 是一种轻量级的标记语言(Wiki),目前已经是很流行的写作语言了。因为 Markdown 真的非常简单,易读易写是 Markdown 的目标。然而,虽然 Markdown 已经足够简单了,但我们还是希望能有一个专门的写作环境,用于实现诸如 语法高亮,快捷键,即时预览,导出其他格式 等功能。
而如果你和吾辈一样是个 Developer,那么 VSCode 应该是最好的选择,不仅能拥有完善的 Markdown 写作环境,同时 VSCode 的庞大生态任你使用!
没有学习过 Markdown 的话可以去 markdown 语法说明 这里看看,15 分钟内应该就能基本了解了哦
安装
如果你已经安装并熟悉 VSCode 则可以直接跳过这一步。
首先我们去到 官网 的 下载页面。这里吾辈推荐免安装的 .zip 包,因为它是真正开箱即用的!

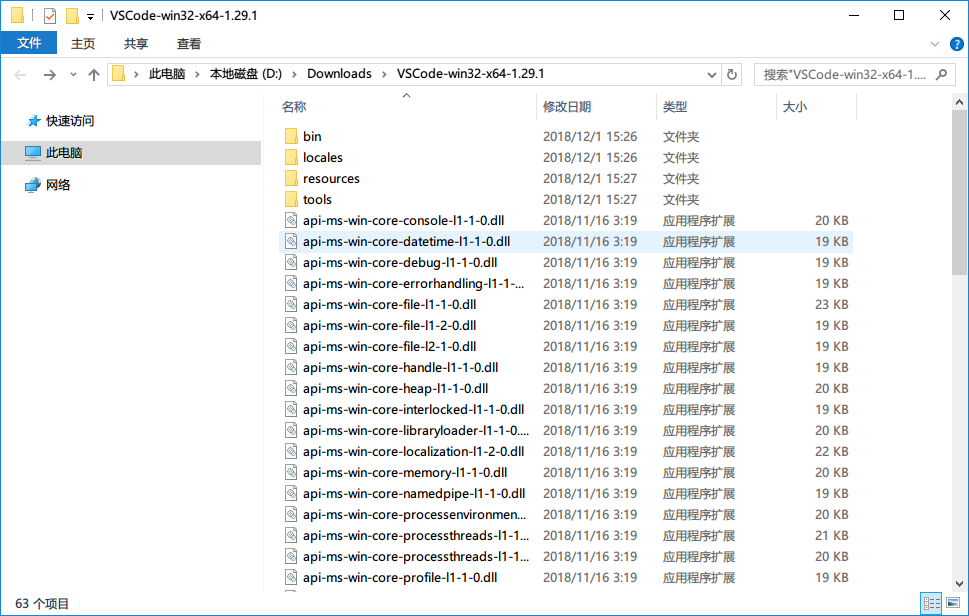
将文件解压到一个文件夹中,解压后的目录基本是这个样子

点击其中的 Code.exe 运行 VSCode。

安装插件
- Markdown All in One:markdown 语言支持,提供比 vscode 原生更加强大的语法高亮,以及非常好用的格式化功能
- markdownlint:markdown 最佳实践 linter 插件,可以提示写的不好的地方
- Prettier:最强大的 markdown 格式化工具,不仅格式化 markdown 本身,还格式化 markdown 中的代码
- Markdown PDF:markdown 导出 pdf 的功能
配置
1 | |
使用图片
众所周知,Markdown 显示图片一直是个不大不小的麻烦。但因为 VSCode 丰富的生态,所以我们可以使用插件来弥补这一缺陷。
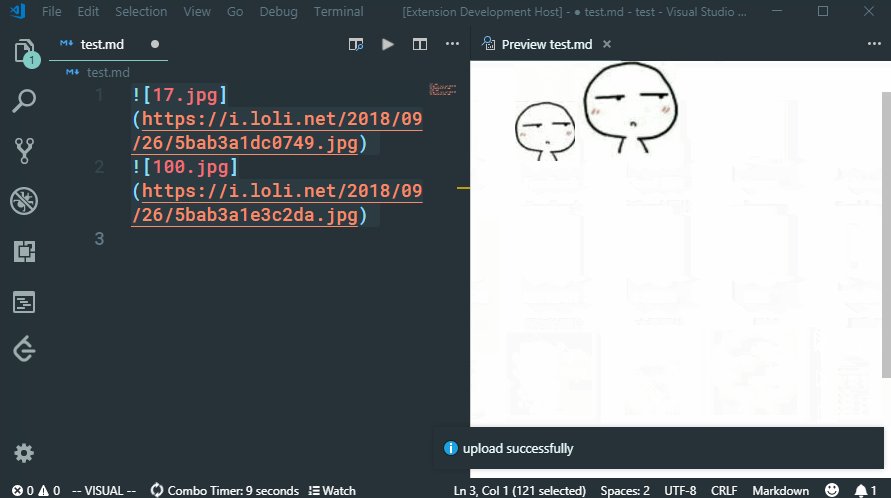
- PicGo:图片上传
这个插件是开箱即用的,只要安装完成后就可以直接上传图片了,不需要任何配置。
常用操作只有三个:
- 截图上传
Ctrl-Alt-U
- 文件管理器选择上传
Ctrl-Alt-E
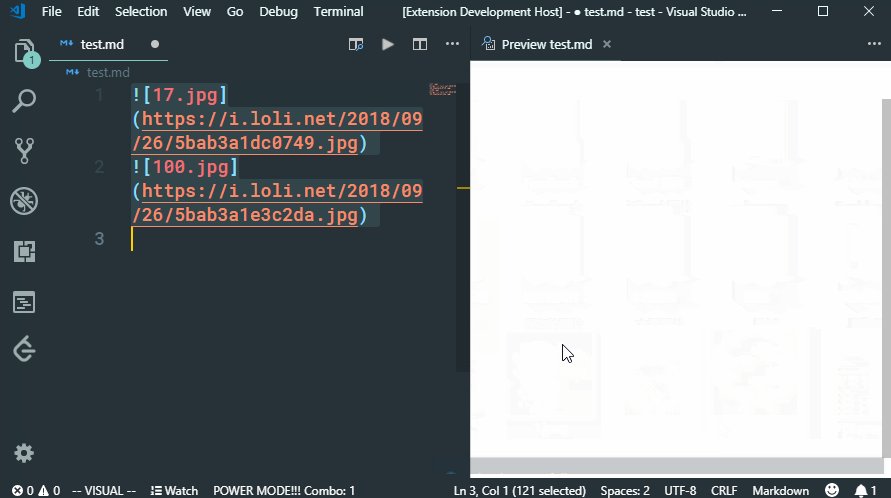
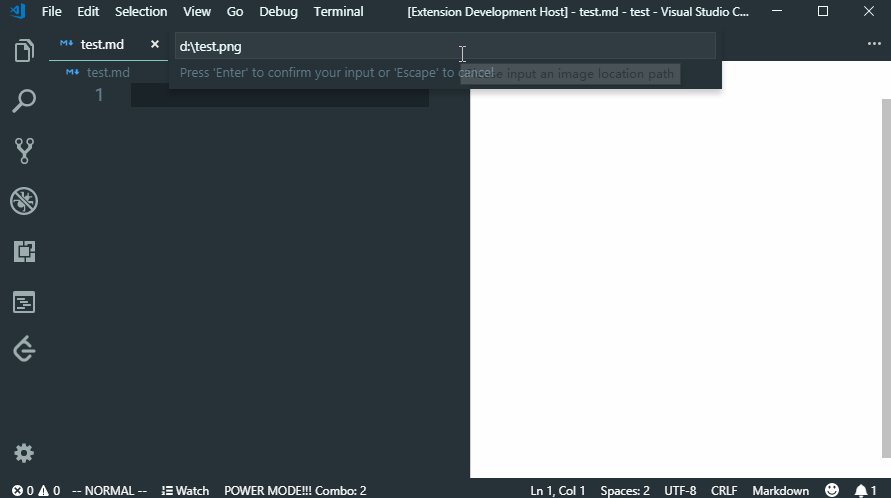
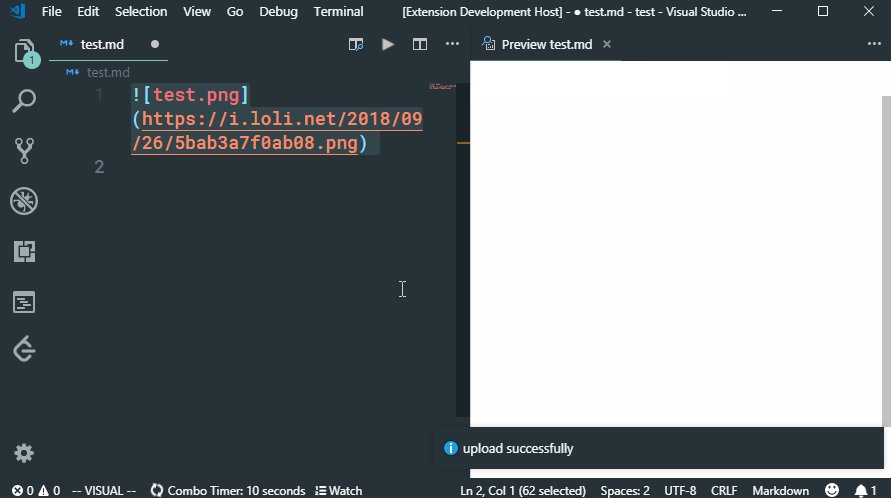
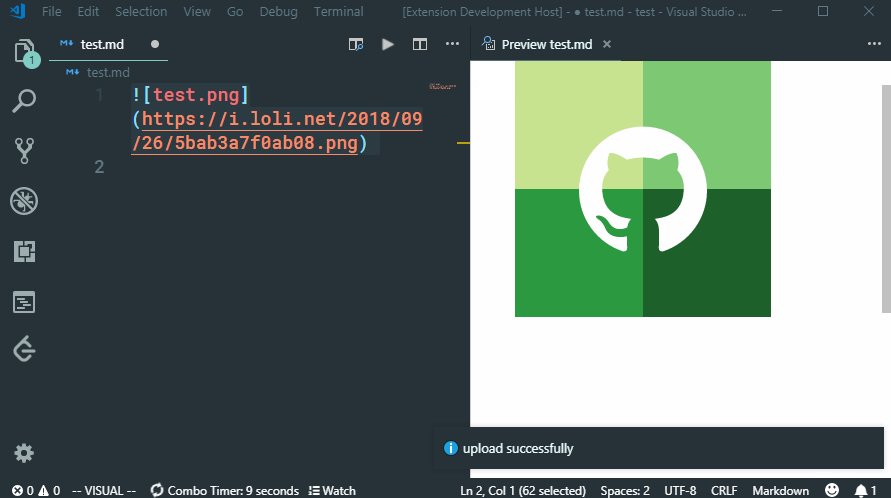
- 输入文件路径上传
Ctrl-Alt-O
PicGo 默认使用 smms 图床,如果你不想使用这个图床,则可以配置 GitHub 或者其他的图床,具体参考 官方文档。
效果
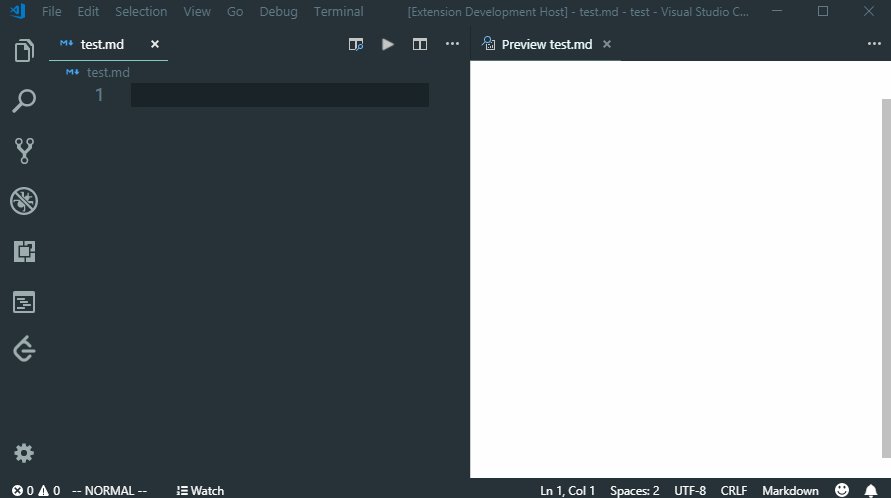
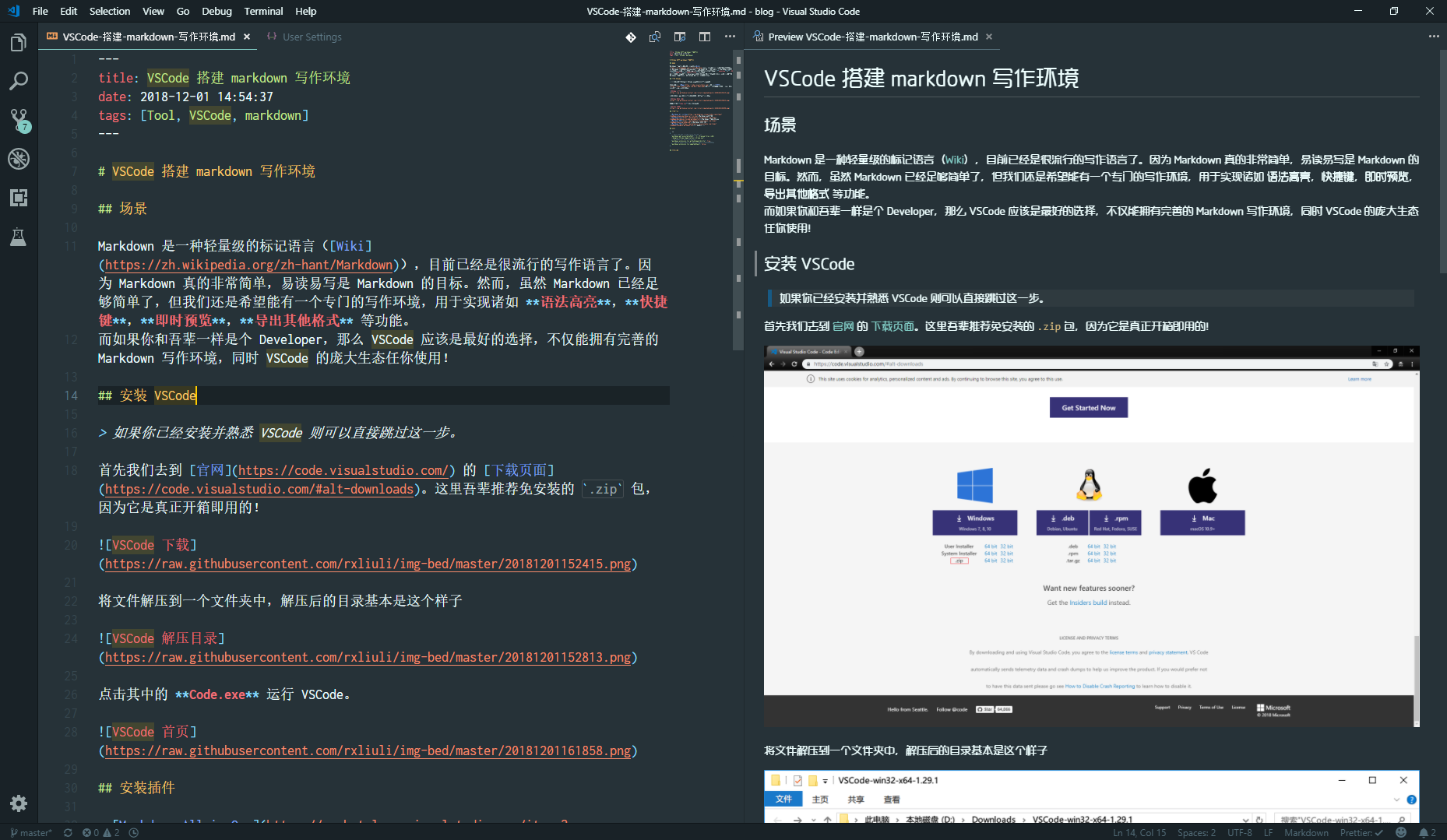
最后,配置完成的 VSCode 编辑器编辑 Mardkown 的效果图如下

那么,接下来,便使用 VSCode 愉快的写作吧 ヾ(@^ ▽ ^@)ノ