electron 开发经验之谈系列-开发环境优化
本文最后更新于:2021年2月19日 下午
使用 react devtool 插件调试
前言
虽然绝大多数时候,我们都可以也应该在浏览器调试渲染层的功能,但确实也会有需要在 electron 程序中调试的需求,这里就说明一下 electron 如何安装 chrome 插件 react devtool 调试项目。
步骤
1、安装依赖
cd 到 apps/main 目录
1 | |
2、添加环境变量 "NODE_ENV": "development" 标识为开发环境
修改 .env-cmdrc.json 配置文件
1 | |
3、修改 main 函数
1 | |
4、修改 createMainWindow 函数
一般,我们在开发环境还习惯打开控制台,这里也可以在创建窗口后自动打开它。
1 | |
可能的错误参考: 常见问题 安装浏览器扩展报错
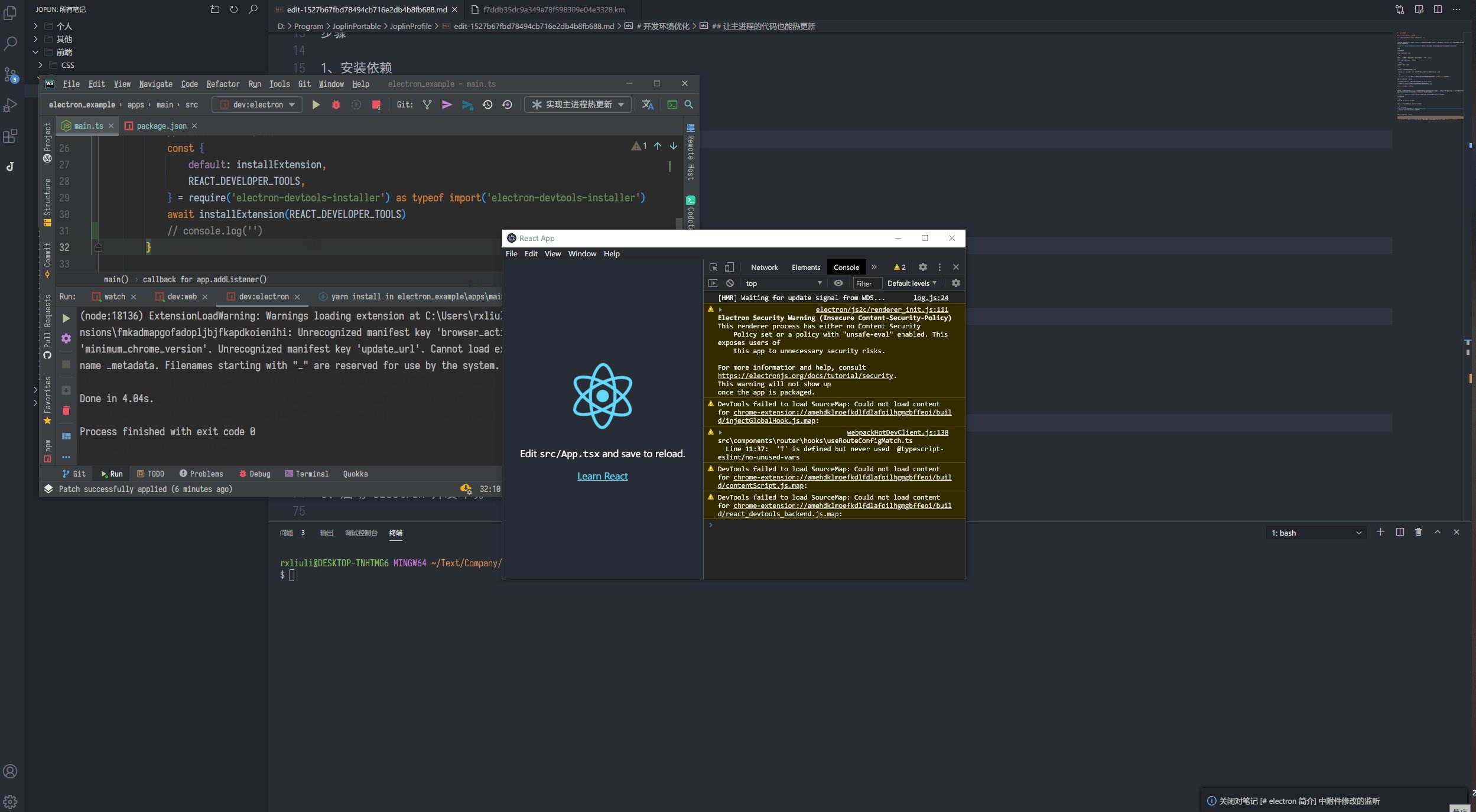
5、启动 electron 开发环境
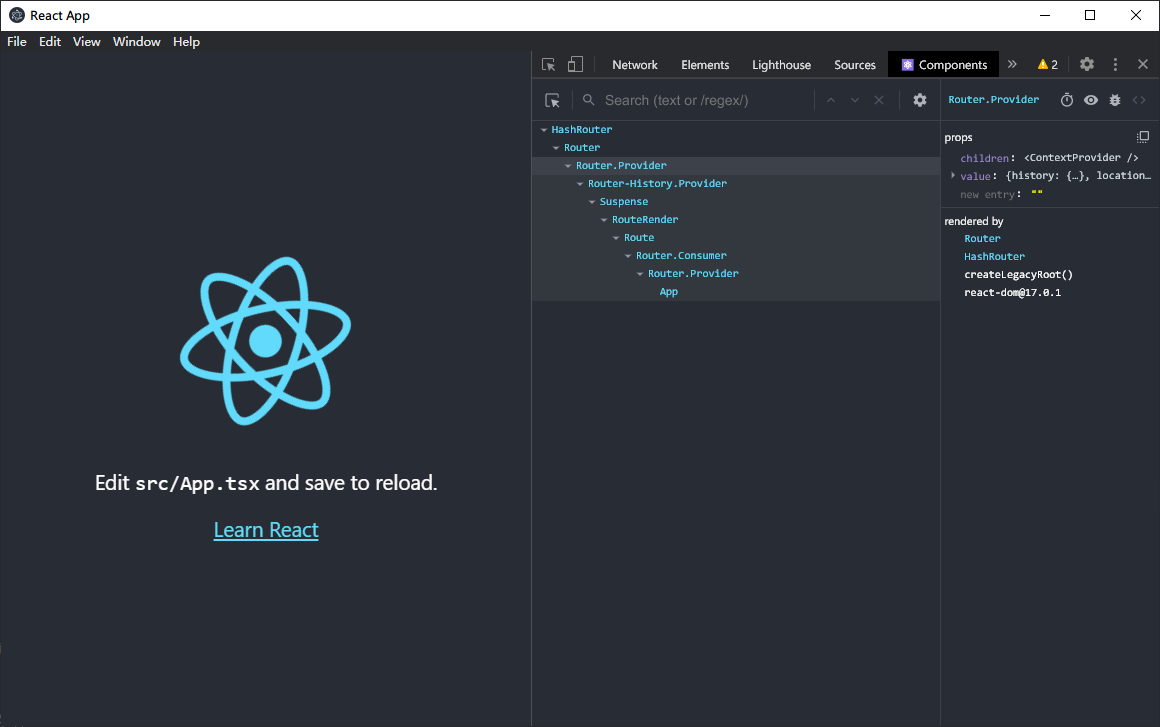
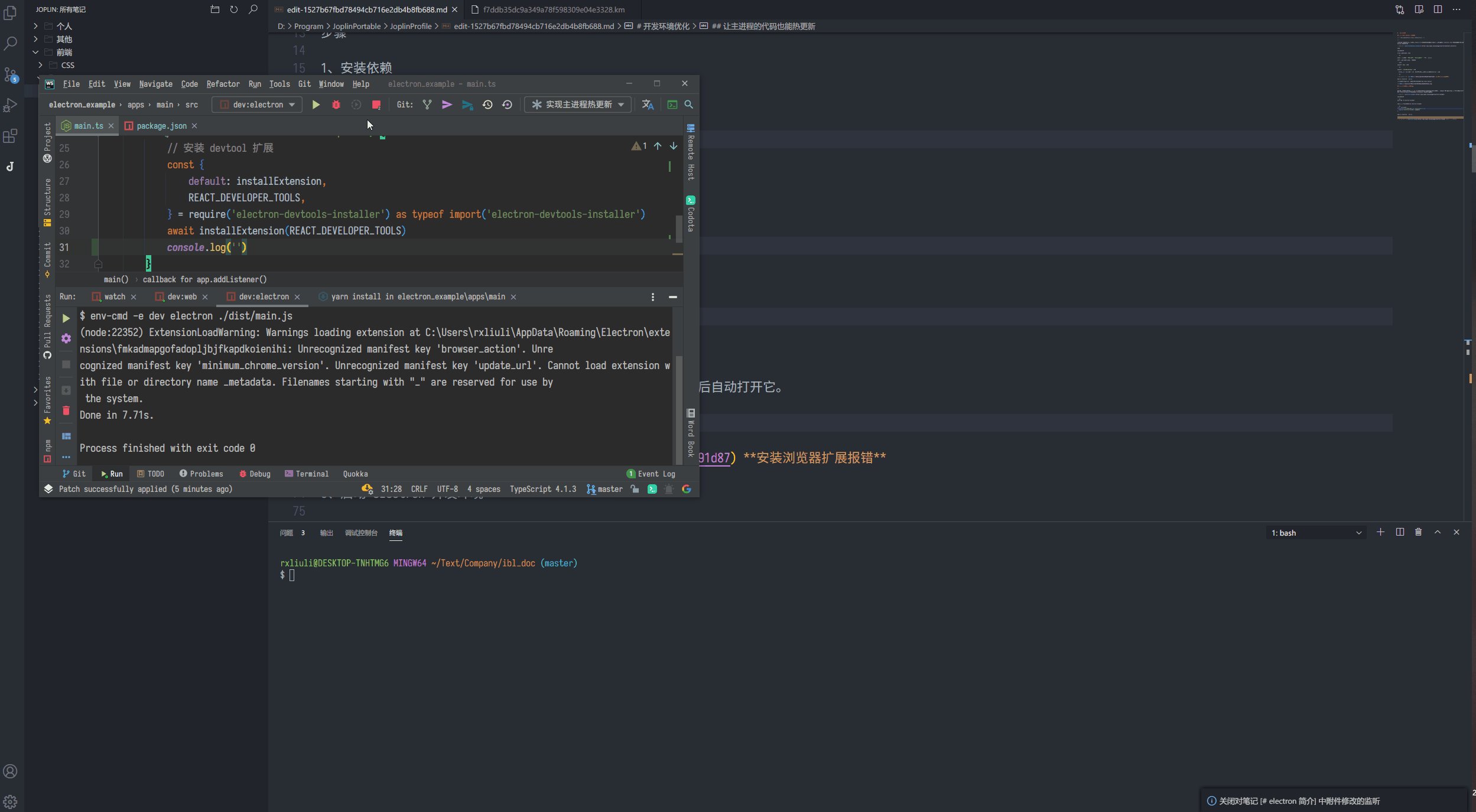
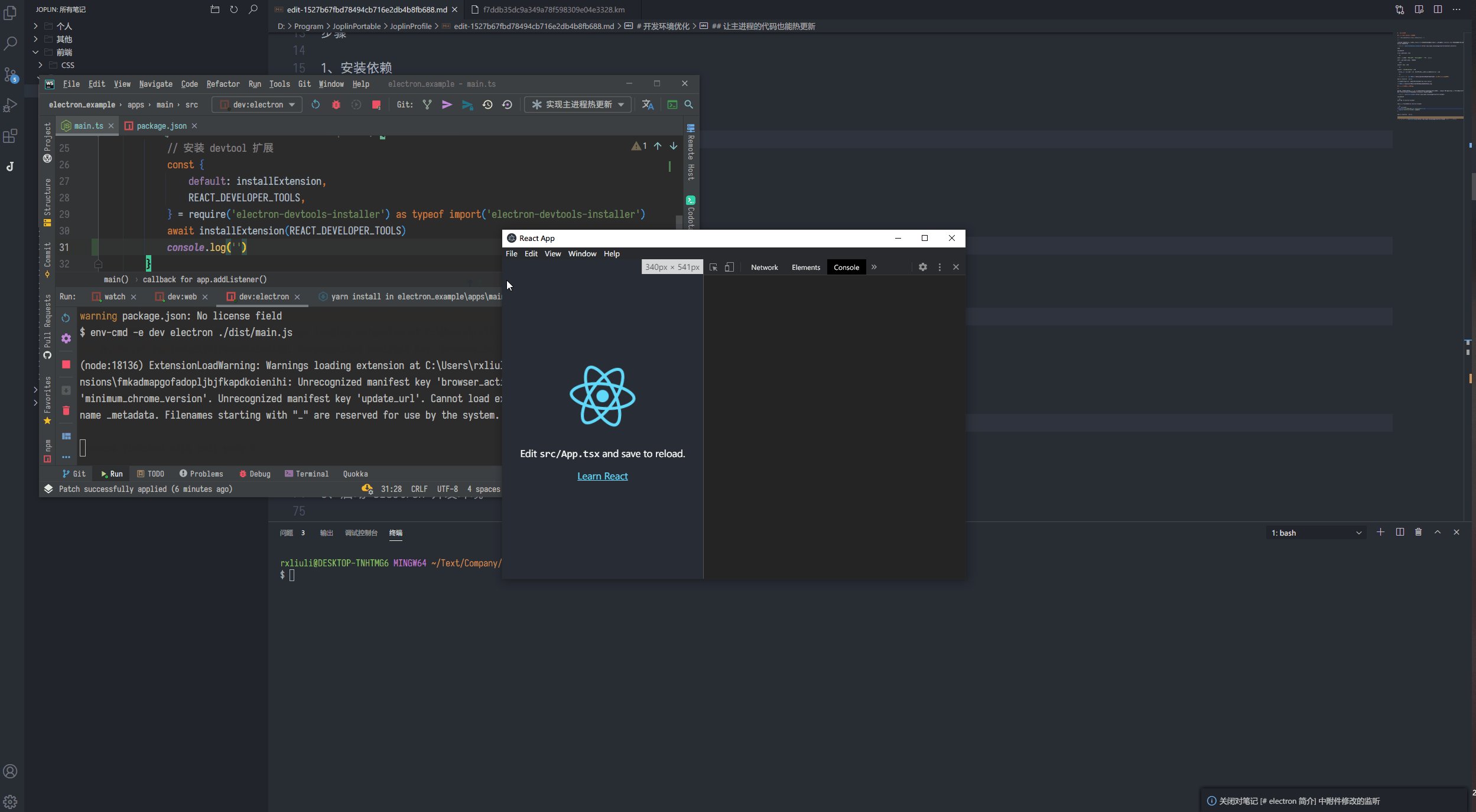
启动后可以看到自动打开了控制台,然后可以看到 react devtool

让主进程的代码也能热更新
前言
可能你也发现了,渲染层使用 cra 创建的项目默认包含了热更新,这都要得益于 webpack HMR 技术,但主进程并非如此,即便使用 tsc -w 监听并编译 ts 代码,但想要生效仍然需要重启 electron,不厌其烦。幸运的是,有人已经实现了这个需求。
核心依赖: electron-reloader
1、安装依赖
1 | |
2、在主进程入口文件载入 electron-reloader
1 | |
3、启动 electron 开发环境

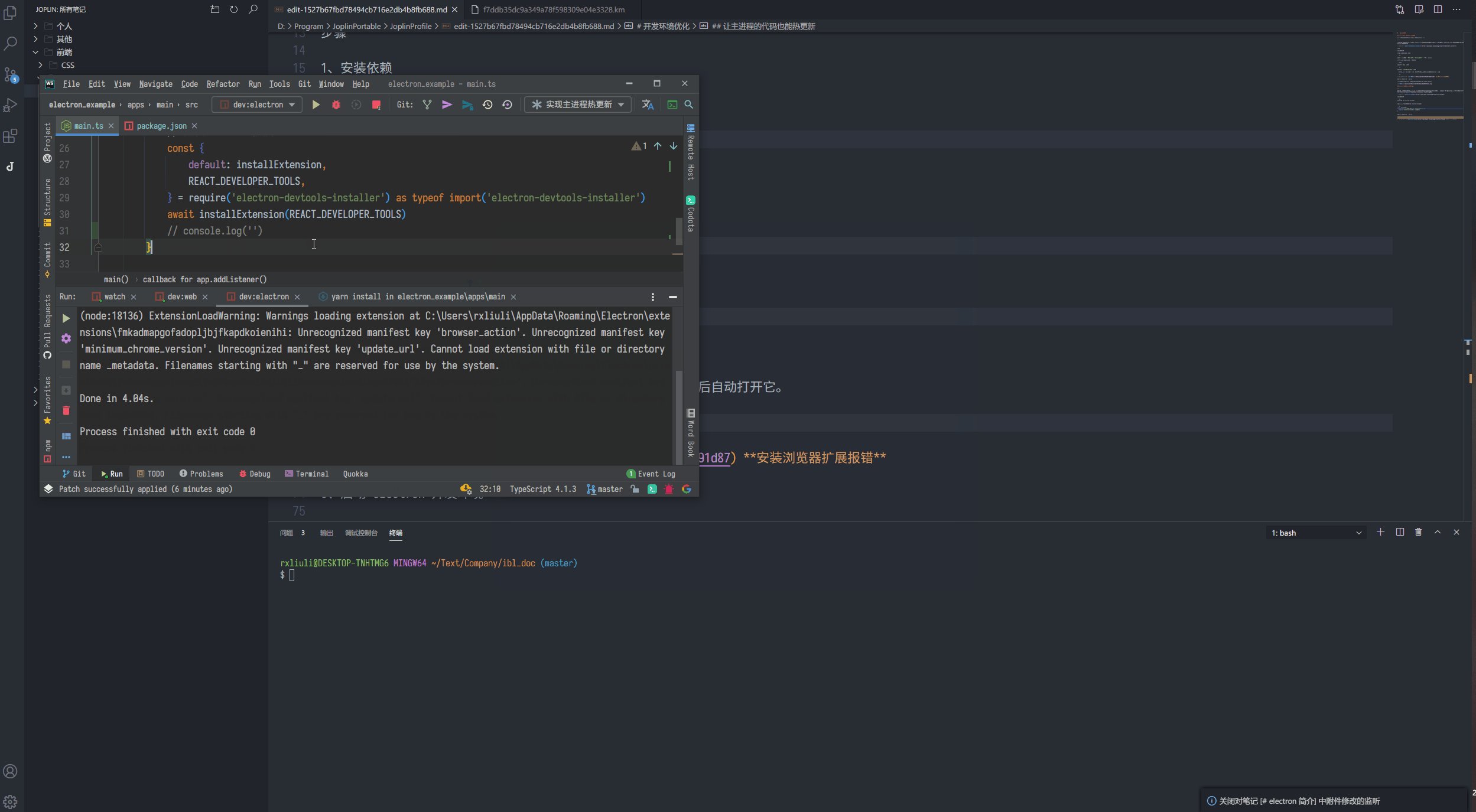
注 2: 当修改代码时,重启 electron 应用是由 electron-reloader 负责,即它不在 WebStorm 的控制之下了。
注 2: 目前另一个 electron-reload 还存在一些小问题。
使用 esbuild 优化渲染层打包性能
如果你还没有感觉到 cra 打包很慢,可以跳过这一节。
禁止 ts/babel 将代码编译为 ES5
由于 electron 捆绑的浏览器和 nodejs 版本都比较新,所以实际上渲染层我们基本不需要 babel 转义,可以优化一些配置项。
将
browserslist设置为仅支持最后一个 chrome 版本1
2
3{
"browserslist": ["last 1 chrome version"]
}修改 tsconfig.json 中的配置,将编译目标修改为
ESNext1
2
3
4
5{
"compilerOptions": {
"target": "ESNext"
}
}
使用 esbuild 编译 typescript 代码
esbuild 是一个使用 golang 编写前端打包工具,官方在性能测试中提出比现有工具快 10-100 倍。
在 cra 创建的项目中,我们可以通过 craco 将 esbuild 仅用作 ts 编译之用(不会检查类型)。
1、安装依赖
1 | |
2、修改 npm script,使用 craco 替换 react-scripts
1 | |
生产项目中的对比测试结果(6000+ 行 ts 代码)
| 分类 | ESBuild | tsc |
|---|---|---|
| 无缓存 | 17.61 | 36.57 |
| 有缓存(运行 5 次) | 15252.8 | 17095.2 |