作为一名 developer 如何正确地使用 Chrome
本文最后更新于:2020年12月25日 上午
场景
现如今,Google Chrome 是全世界最流行的浏览器,具体有多流行,可以看看 浏览器市场份额统计。然而,有许多人,只是简单的安装了 Chrome,然后直接使用,却并未想过如何才能更好的使用它。
DevTool
Chrome 的开发者工具可以说是目前最好的了,然而除了简单的查看 Network/Element 之外,你可还使用过其他的功能?下面让我们一起来探讨一下 DevTool 的 奇淫技巧 吧!
Network
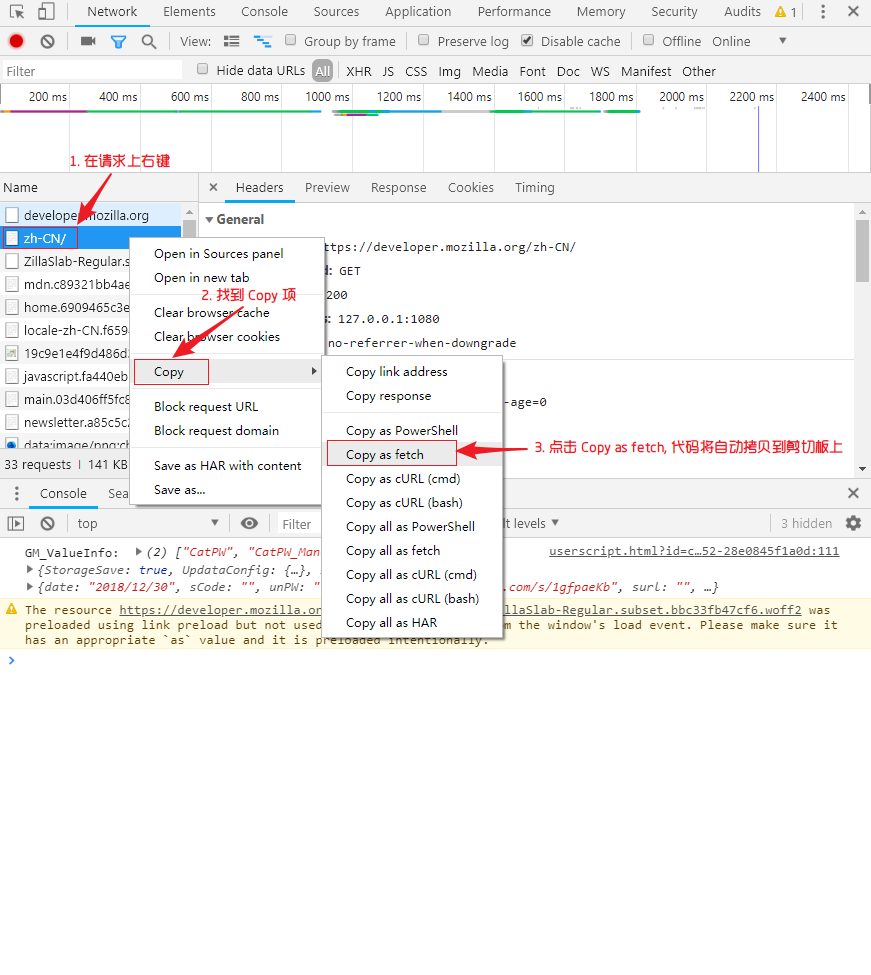
Copy => Copy as fetch
以fetch方式复制这个请求,如果你对fetch还不了解,可以去 MDN: 使用 Fetch 上查看它,并尝试使用它。这是一个浏览器原生的接口,用于进行 HTTP 操作。相比于XMLHttpRequest,fetch通常被称为下一代的 Ajax 技术。
这也正是吾辈将之单独列出的重要原因,因为它是纯 JavaScript 的,所以我们可以直接在浏览器中对其进行测试/修改/执行,这点对于user.js和nodejs 爬虫尤其重要。
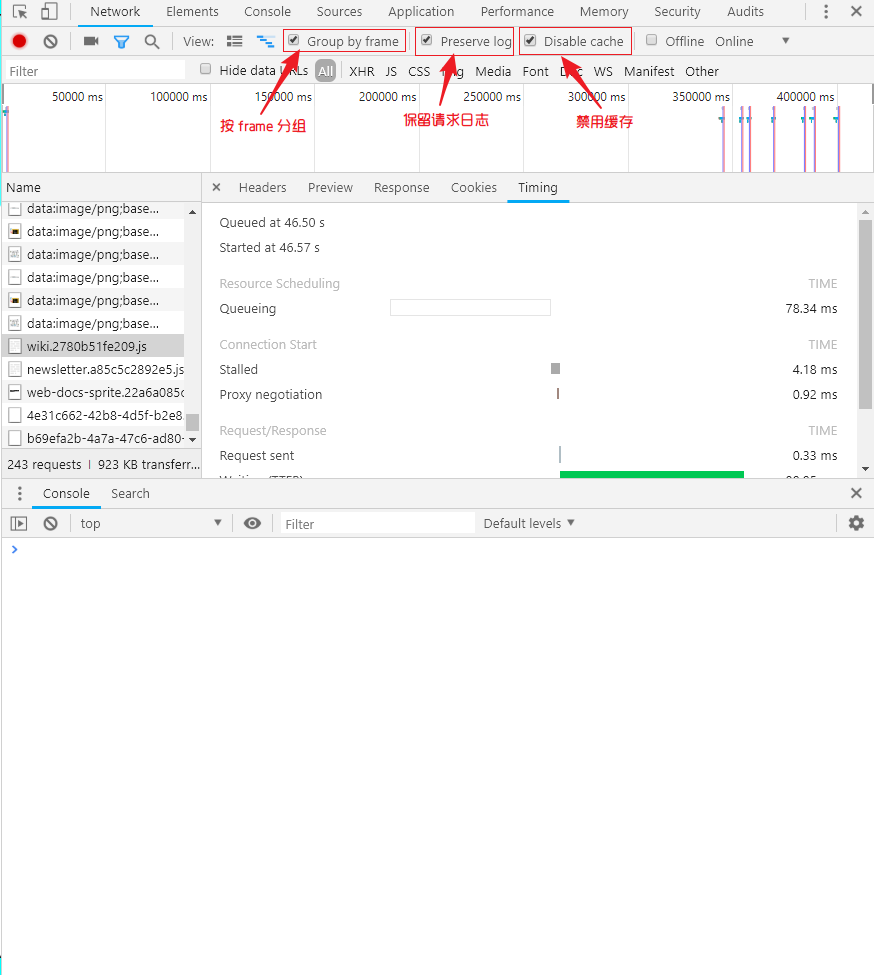
Network 设置
Disable Cache:禁用网络缓存,开发阶段必备。如果你不想在开发时使用CS-R进行硬性重新加载,那最好禁用掉它,避免修改的代码没有及时生效。Preserve log:保留日志。一般而言,当你刷新页面后,Network将被清空。然而有时候,我们想知道代码修改前后请求发生了哪些变化(修改之前请求一切正常,修改之后就 GG 了),这是便需要使用该选项保留所有的网络请求,方便对比刷新前后请求的变化。Group by frame:根据 frame 对请求进行分组。常见于 Web 后台开发,很多后台项目都使用 frame 实现了标签页的功能,所以按照 frame 进行分组会方便进行查看一点。

Element
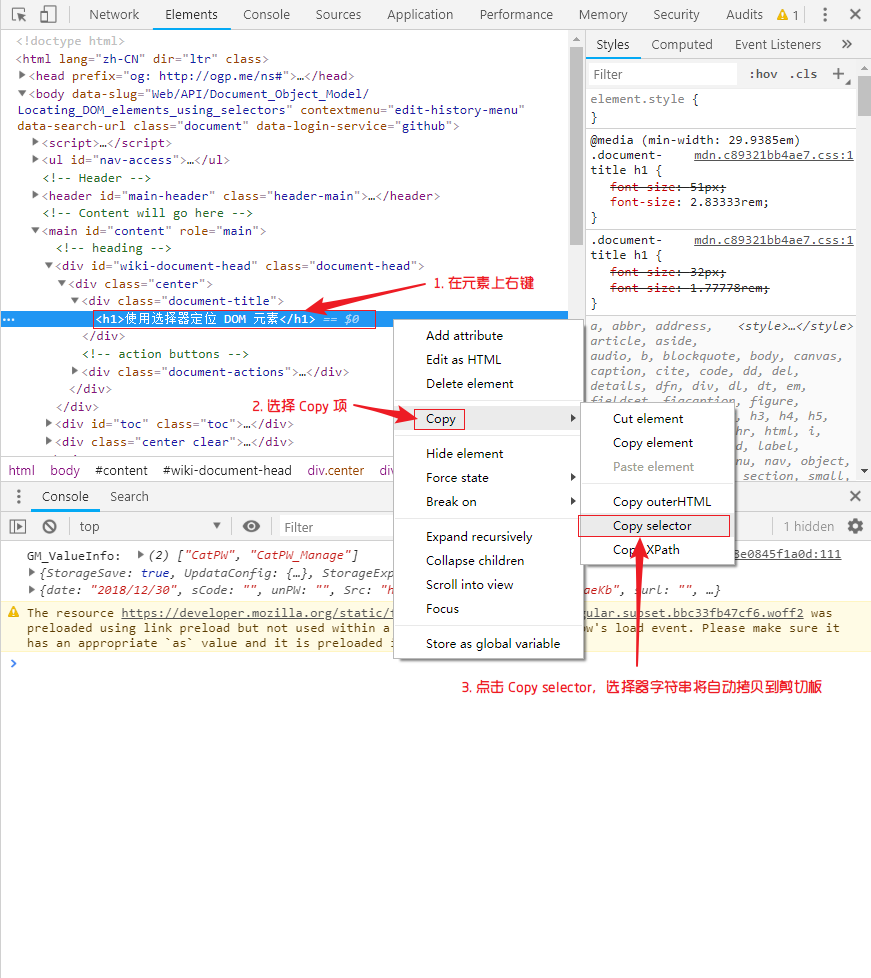
Copy => Copy selector
复制 DOM 元素的选择器,该选择器实际上是供 Selectors API 使用(querySelector/querySelectorAll),但 jquery 的选择器应该兼容它。我们复制完选择器后就可以使用Selectors API或jquery之类的选择器去获取到元素,然后对之进行操作。这对user.js/nodejs 爬虫/快速获取元素有着重要的意义。
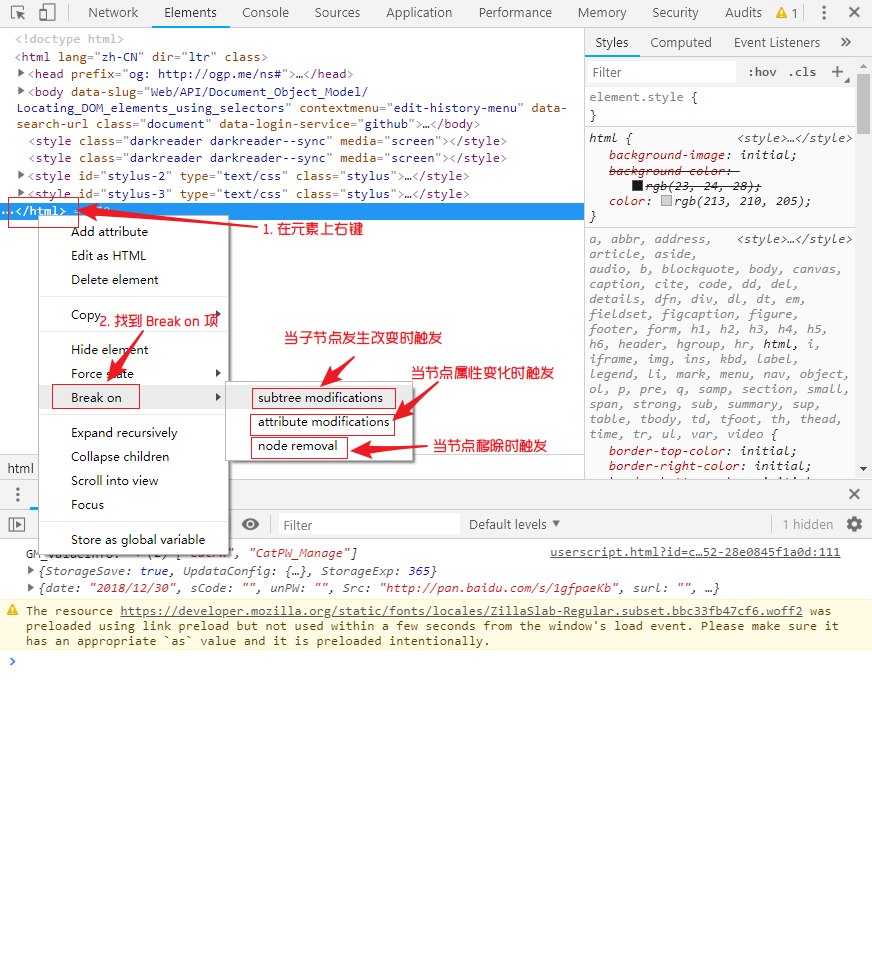
Break on
在开发过程中,你是否遇到过这样的问题:“某个元素改变了,但始终不知道是那里的代码改变的”。这时候,DOM 断点就派上用场了,监听某个元素,并根据条件触发并暂停当前 JavaScript 进入 Debug 模式。subtree modification:当子节点发生改变时触发attribute modification:当节点属性发生改变时触发node removal:当节点移除时触发

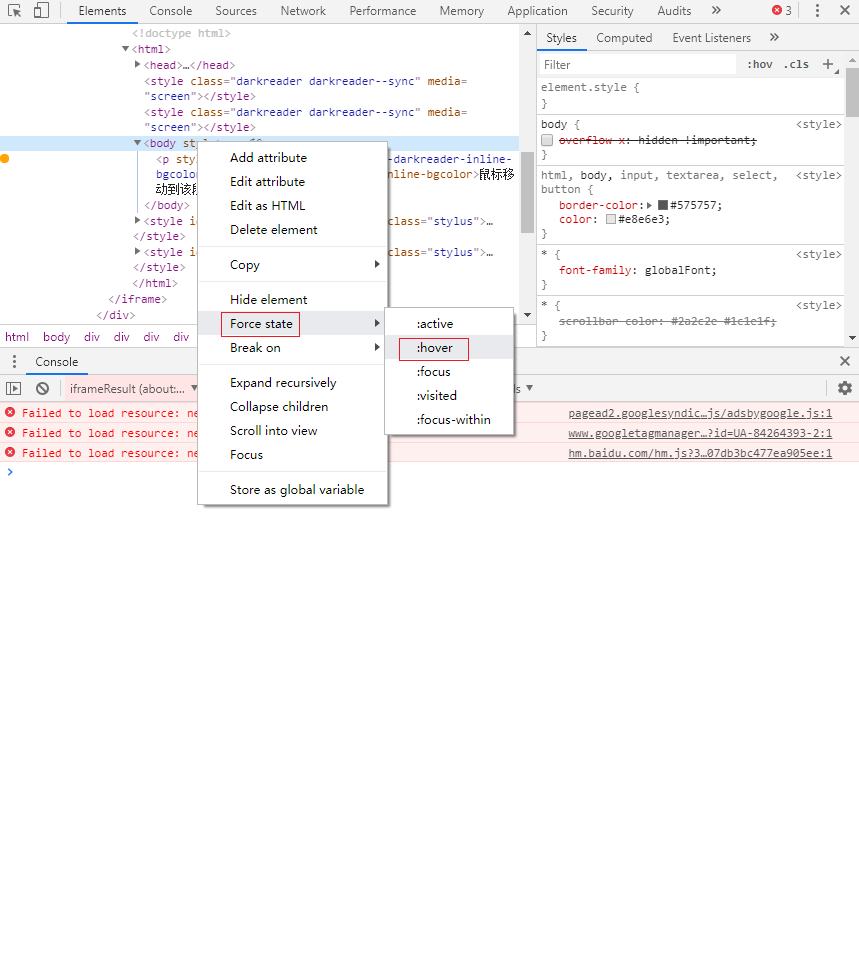
DOM 元素强制指定状态
某个元素只有在指定状态下才会有某些效果,当你想让这个元素的状态一直维持不变以仔细观察时,就需要强制指定元素的状态了。
思考以下场景
下拉菜单只有在鼠标悬浮时才会展开,但鼠标移到 DOM 元素查看时却收起来了,感觉非常难受.JPG!幸好,浏览器为我们提供了这个功能。
Sources
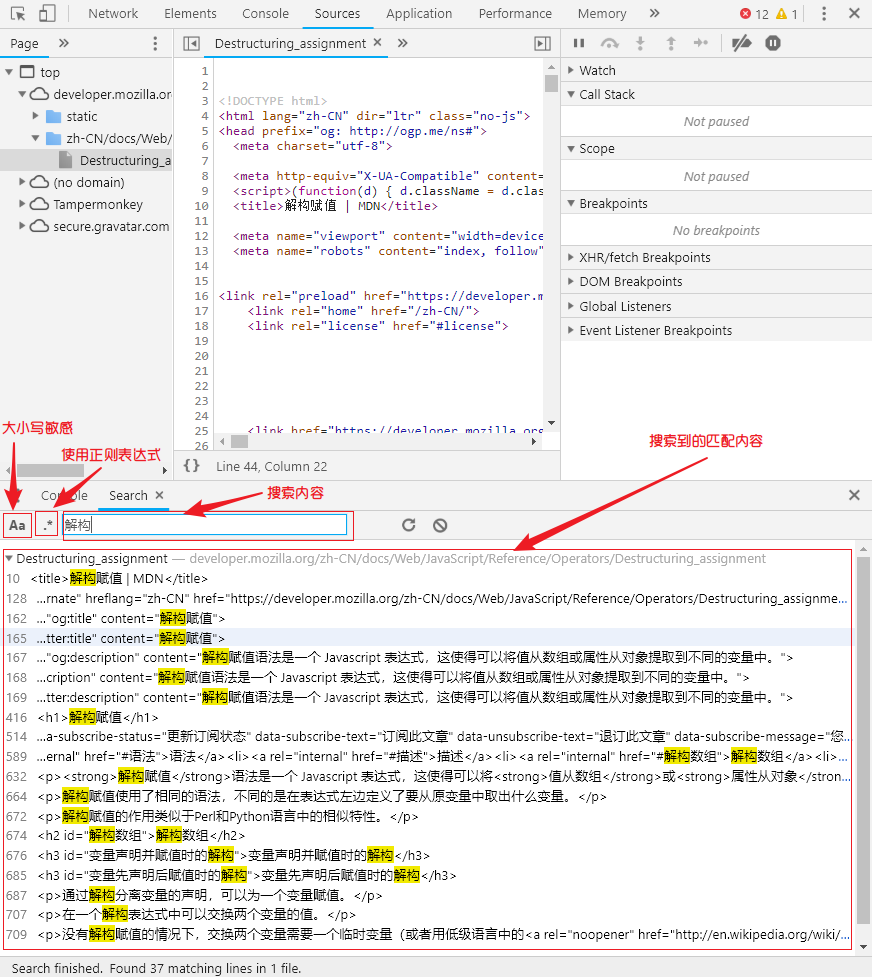
Drawer Show Search
显示搜索框,全文搜索当前页面载入的代码,用于快速定位到指定的代码片段。如果你不知道某段代码在什么地方,就可以使用它快速查找。搜索的内容可以使用正则表达式以及区分大小写模式。在除了 Console 选项卡之外都可以使用
CS-F直接打开
Debug
- 预览表达式结果
当你选中一个表达式后,鼠标悬浮在选中的代码上,Chrome 就会自动计算出表达式的结果,并在鼠标附近显示出来。注:
- 表达式不是代码片段,所以如果选中多段代码是不会得到结果的
- 非纯函数,例如使用了 Ajax 请求
Evaluate in console
想要查看某段代码执行的结果,便可以选中这段代码,然后右键选择在控制台中执行它。该功能与上面的预览表达式结果相辅相成。Conditional breakpoint
条件断点。允许指定某个断点在指定表达式为true的情况下才停止,便于在循环中使用断点调试某种特殊情况。Deactivate breakpoints
停用所有的断点。当我们打了一大堆断点之后,想直接看一下效果,又不想把现有的断点删除,就可以暂时停用现有断点,方便查看效果。
- 预览表达式结果
使用插件
自从 Firefox59 以来,随着大量旧体系的插件大量失效,Firefox 的插件库已经不像以往了。如今,Chrome 的插件库是这个星球上最庞大的浏览器插件库了。如果你还没有使用过插件,那恐怕只能使用 Chrome 的一部分功能罢了。
日常使用
- AutoPagerize:自动翻页插件,浏览很多网站时不需要手动点击下一页了,可以自动加载出来下一页的结果。
- Checker Plus for Gmail™:对于日常使用 Gmail 的吾辈而言非常有用
- crxMouse Chrome™ 手势:鼠标手势插件,可以使用手势更简单地完成一些事情
- Dark Reader:为所有网站加上黑色主题,大部分情况下都还不错
- Enhanced Github:显示 GitHub Repository 大小,允许单独下载每一个文件
- Enhancer for YouTube™:怎么说呢,Youtube 已经很好了,但吾辈还是觉得需要这个插件来优化播放体验
- Fatkun 图片批量下载:批量下载网页上的图片,偶尔用一下吧
- Free Download Manager:FDM Chrome 集成插件,将 Chrome 下载链接使用 FDM 多线程下载
- GitHub Hovercard:GitHub 增强插件,鼠标悬浮在仓库链接上面就可以预览
- Image Search Options:使用右键以图搜图
- Isometric Contributions:GitHub 美化插件,将 GitHub 贡献以 3D 的效果显示出来
- JetBrains IDE Support:使用 Chrome 实时显示 IDEA 的 HTML/CSS/JavaScript 文件,与 IDEA 的插件配合使用
- LastPass: Free Password Manager:跨平台的免费密码管理器,有了这个之后再也不用所有网站都使用同一个密码了
- Mailto: for Gmail™:对于 mailto 协议的链接以 Gmail 网页版打开
- Markdown Here:在线将 Markdown 转换为有格式的文档,例如在一个普通的富文本编辑器(不支持 Markdown)中,可以先用 Markdown 语法写内容,然后转换一下就得到了有样式的内容了。
- Neat URL:移除网址中的无用段,例如返利链接后面的参数
- Octotree:GitHub 代码树状图插件,方便查看项目文件
- OwO:颜文字插件,多亏了这个让吾辈能够愉快的刷推了
- Proxy SwitchyOmega:科学上网必需
- Stylus:使用自定义网站样式的插件,比 Stylish 的名声好一些
- Tabliss:新标签页插件
- Tampermonkey:使用自定义网站脚本的插件,可以使用各种
user.js脚本,相当于小型的插件管理器了 - The Great Suspender:自动休眠标签页,避免 Chrome 使用的内存太过庞大
- uBlock Origin:日常上网必须,屏蔽各种广告,比 ADBlock 的名声好一些
- Vue.js devtools:在 DevTool 中添加 VueJS 选项卡,便于对 VueJS 进行调试
- WebRTC Network Limiter:阻止浏览器通过 WebRTC 泄露 IP 地址
- WEB 前端助手(FeHelper):貌似是百度的前端插件,但目前还没有什么流氓行为
- 快翻译:这个翻译插件是真心不错,某种意义上讲比 Chrome 自带的翻译都要好(#大雾)
- 扩展管理器(Extension Manager):插件很少的时候还好,一多起来还是需要一个插件进行管理,快速启用和禁用一些插件,根据场景切换启用插件列表
Stylus
为网页自定义 CSS 样式,主要用于网站美化,但也可以用于屏蔽网站内容(现在某些网站会检测用户浏览器是否安装了 uBlock Origin 之类的广告过滤插件)。
例如吾辈就写了一些 css 来提高使用浏览器的体验
1 | |
当然,也安装了一些其他人写好的
- GitHub Dark:将 GitHub 页面设置为暗色护眼模式
- A Better Twitter:删除了 Twitter 上用不到的内容,例如广告,新闻栏
- Bilibili 屏蔽广告 & 首页去除 舞蹈、生活、时尚、娱乐…… 分类区块:精简 Bilibili,毕竟,现在 B 站无关的内容实在太多了
Tampermonkey
非常强大的一个插件,如果真要展开说明,恐怕又要写一篇博客了。可以将用户自定义的 js 代码 注入 到网页中,而这,其实就代表着,任何只要会 JavaScript 的人,都可以在自己浏览器上任意修改网站内容。
那么,说的好像很厉害的样子,具体能做些什么呢?下面列出吾辈常用的 user.js 脚本
- 百度网盘导出数据:百度网盘将文件数据导出出来便于二次分析
- 為什麼你們就是不能加個空格呢?:网站本身不加空格吾辈帮它加咯
- Google Hit Hider by Domain:Google 搜索结果过滤域名
- 网页限制解除:解除网页不能复制/粘贴/右键的问题
- bilibili merged flv+mp4+ass+enhance:下载 bilibili 上的视频
- Ci-Aria2 百度云盘增强版:提取百度网盘下载直链
- 网盘自动填写密码:自动填写百度网盘提取密码
- Booru Downloader + Viewer:图站抓图之用
- Youtube Download:下载 Youtube 上的视频
哦,如果你很懒,也可以先去 Greasy Fork 搜索一下是否有你需要的 user.js 脚本。有的话可以直接安装。
Greasy Fork 上的脚本全部都是开源的,如果你不信任其他开发者,可以随意对脚本进行检查。
那么,有关 Chrome 的使用就到这里啦。如果你也知道什么有趣的操作,可以在下方留言告诉吾辈呢