Code Review 漫谈 01
本文最后更新于:2022年4月3日 上午
场景
某些言辞可能略微辛辣,请勿对号入座。
最近在帮同事做代码的 code review,发现了一些日常很难见到的奇妙代码,其中有些吾辈可能都不知道可以这样写。所以发布出来,便于其他刚入坑的萌新警戒。
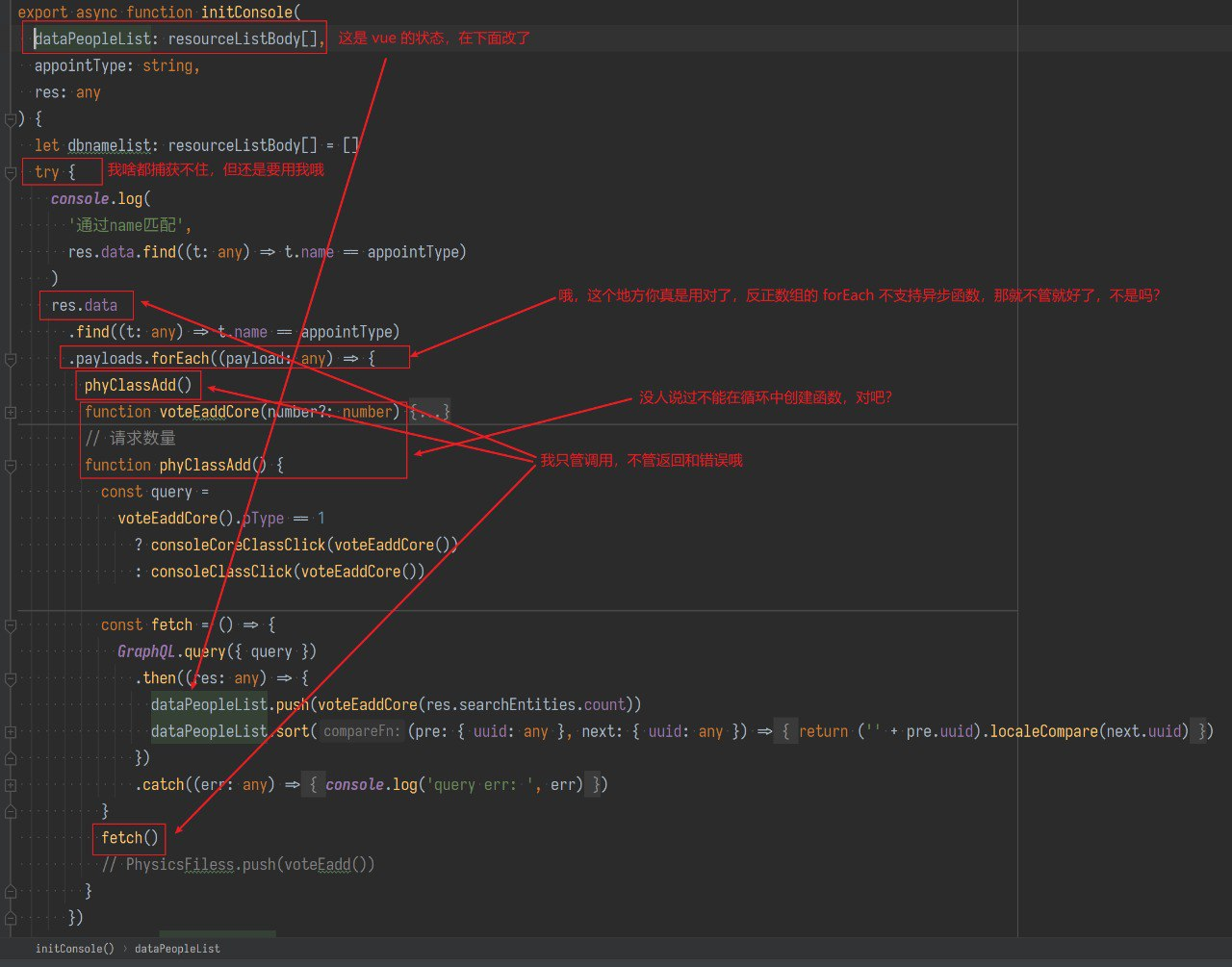
先发一份快乐源泉

下面列一些吾辈发现的问题
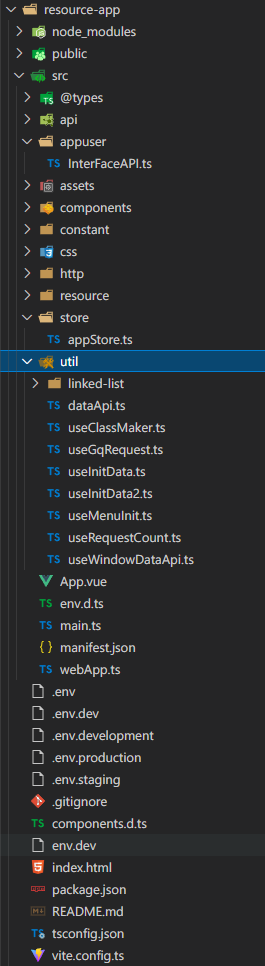
目录结构和命名混乱
这似乎是多人协作天生就会遇到的问题,但吾辈确实还是想吐槽一番。如果说按照业务分割顶级目录,然后在子目录分割类型,那么 asssets/components 显然不像,反之亦然。

或许你已经被同时存在驼峰、中划线、强制小写的写法感觉满头疑惑,但实际上这是同一个人写的,你甚至能见到 userInitData/userInitData2 这种神奇的命名,它们有什么不同?或许只有天知道(如何编写不可维护的代码)。
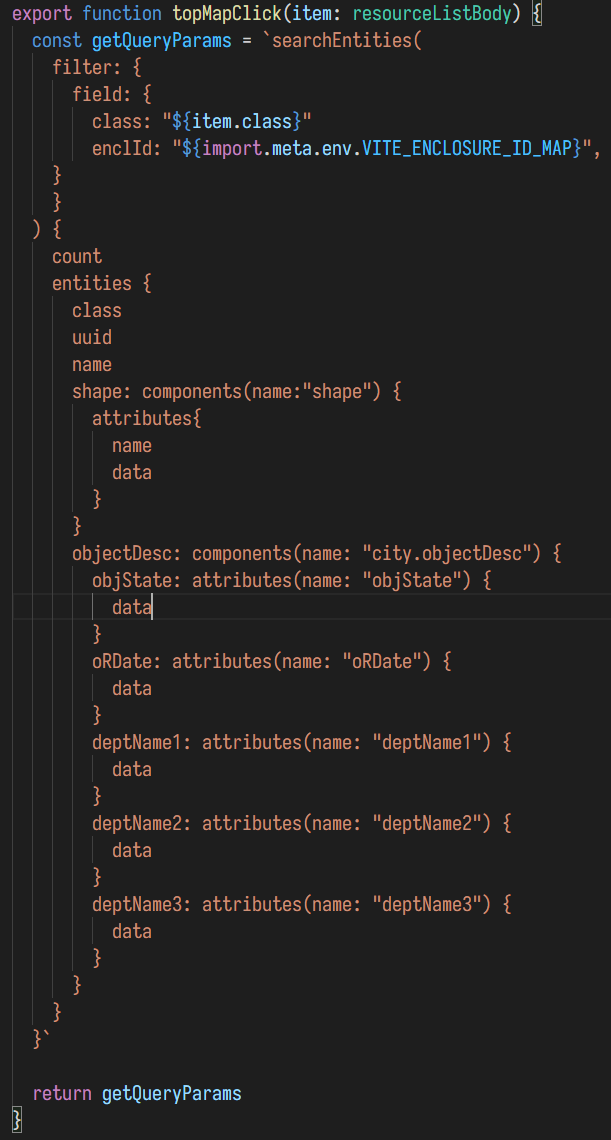
graphql 拼接 sql 字符串
老实说,吾辈还没想过 graphql 还能这样用,不确定这种用法和后端传统艺能拼接 sql 语句有什么不同 – 后者已经被各种 orm 框架抨击过许多次了。整体上,吾辈还挺喜欢 graphql 的,它强制后端给出 service schema,前端便可以基于这个 schema 完成代码生成、编辑器支持以及各种周边工具,使用门槛比之原生的 restful 虽然稍显繁重,但仍然在开发体验上要优于 restful。但这种用法完全享受不到优点,甚至比使用 restful 还要糟糕。

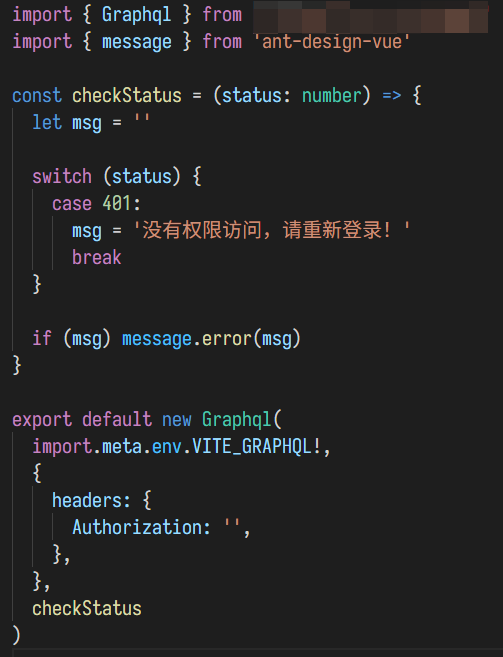
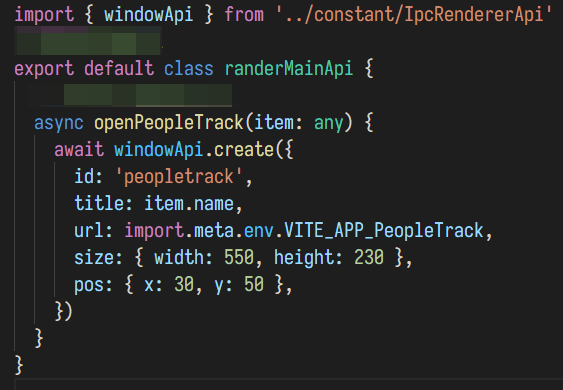
绝大多数时候应该使用命名导出,因为可以导出多个并更好的做代码提示
吾辈不确定为什么会有人喜欢用默认导出,它不仅限定一个文件只能导出一个,还导致编辑器在代码提示和重构方面会出现一些细微的问题。


操作状态(view 层)应该与请求后端(api 层)分离,更不应该将状态传到 api 层
分层是一个基本的思想,不管是 java web 后端的 mvc,还是前端的 mvvm,都会将不同的部分分割开来分离关注点,以便于后续维护。前端在实际业务开发中,框架一般处理了 model => view,但这仍然需要继续分层,现在一个很不好的趋势是重 view 层,什么东西都写到 view 层(指 react、vue 组件),而这让测试和后续维护变得很痛苦(单测有依赖的组件非常麻烦)。

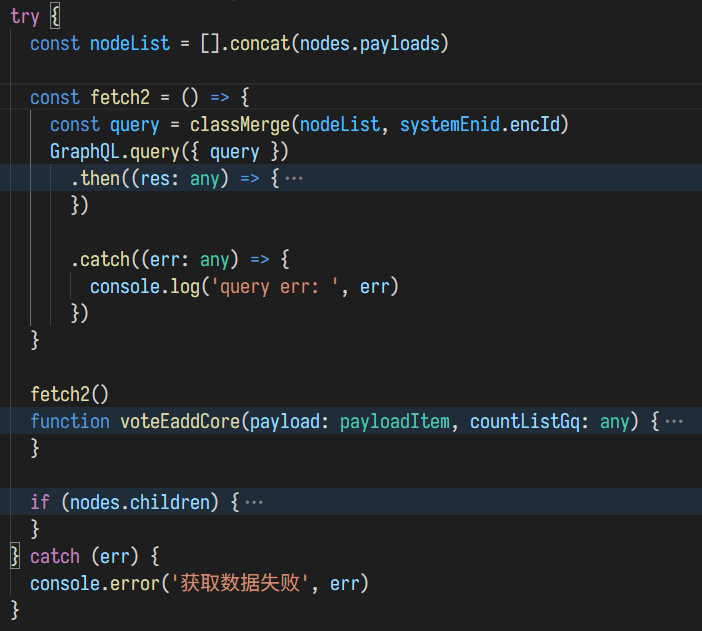
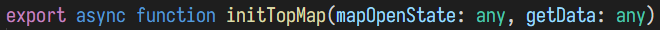
绝大多数 async 函数都必须使用 await 等待
泥萌见过调用 async 函数时不加上 await 的么?吾辈见过了。除了某些特殊情况之外,在绝大多数情况下,调用 async 函数都需要使用 await 等待,而下面这里并没有这样做,甚至还写了虚假的 try/catch 来捕获永远无法捕获到的错误。

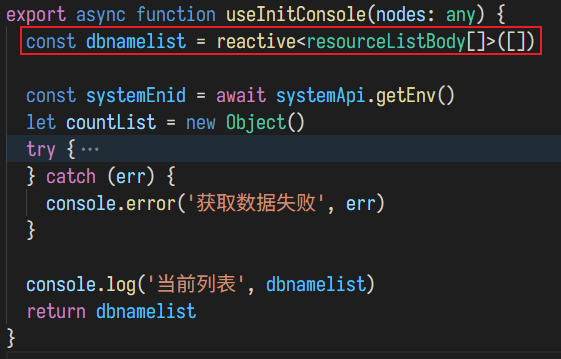
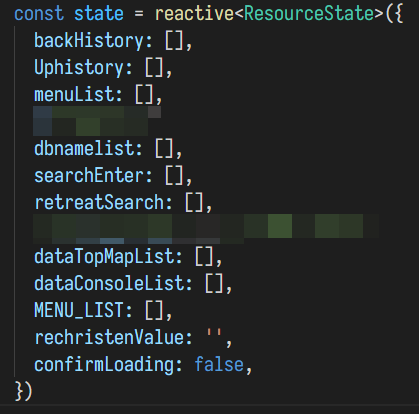
应该使用 reactive/ref 分离多个状态,而非用 vue2 一个组件一个集中状态的方式
或许是因为 vue2 将状态都写到 data 字段中的原因,vue3 也有人在这样写,将所有的状态放到一个对象中,而这虽然能够运行,但完全没有根据业务分割状态和逻辑,硬生生把 vue3 用成了 vue2。

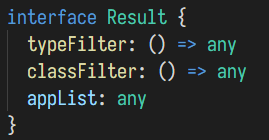
anyscript
引入 TypeScript 本是便于项目的开发和可维护性,但实际执行过程中,几乎变成了 anyscript。不知道怎么写类型?那就不写就好了,不是么?


结语
曾经吾辈刚开始工作时(还在写 java),提升代码细节质量主要依赖于 jetbrains idea 内置的 linter。吾辈认为,大部分时候,如果 idea 认为错了,那么可能就真的错了。个人认为,提高代码质量方法很多,要么去阅读现有好的代码,或者有人帮忙指导,但最重要的还是自己有意识希望将代码写的更好,而不仅仅是抱着代码和人有一个能跑就行的心态,将 coding 作为养家糊口的一份手段。