关于提问与帮助
本文最后更新于:2021年6月21日 中午
场景
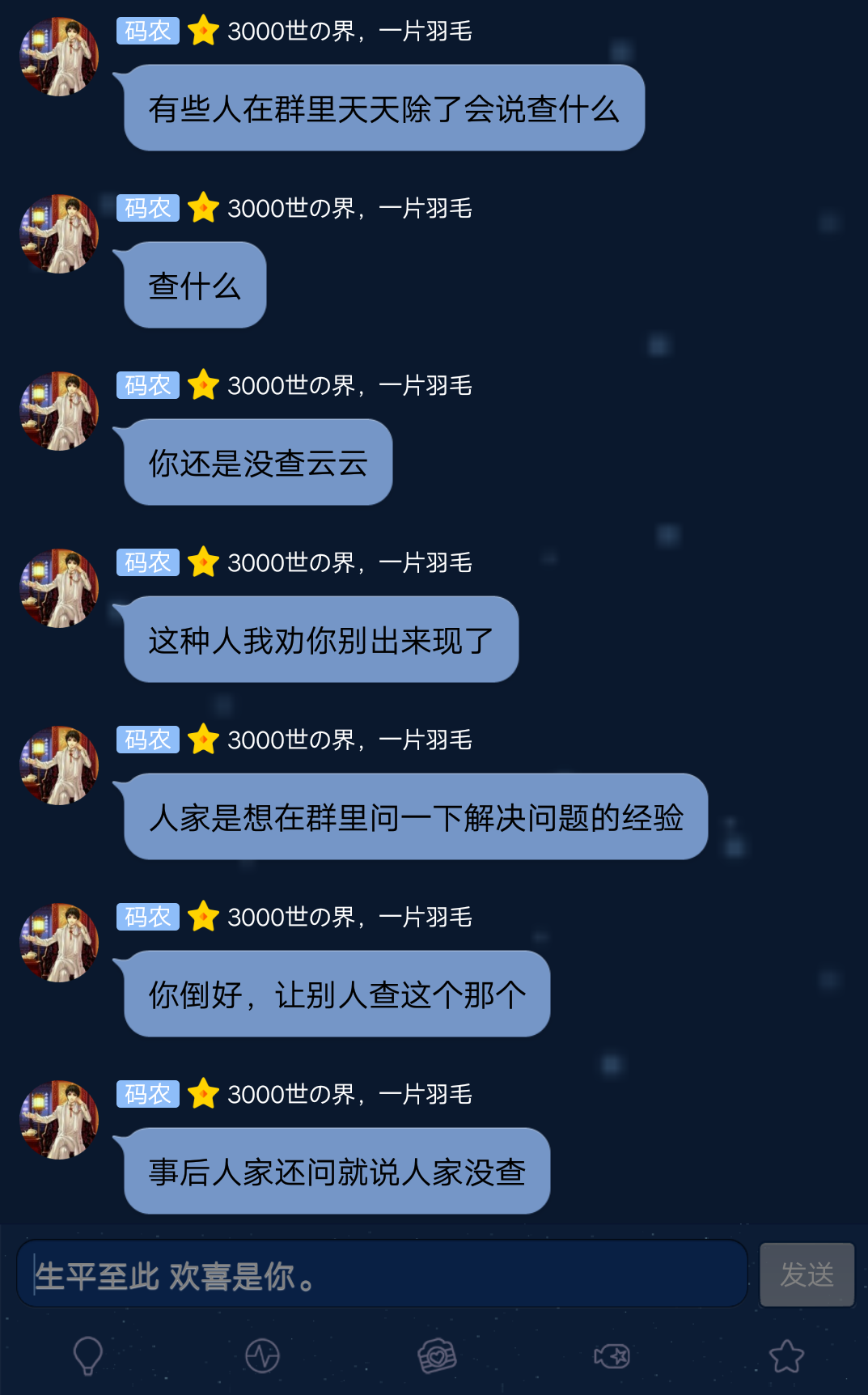
不知从何时起,帮助别人似乎开始变成了一件吃力不讨好的事情。刚刚吾辈在 QQ 里面看到这样的几句发言,所以熬夜写了这篇内容。

真以为别人给予帮助是一种义务了,告诉你怎么查就是在帮助你了。总不能把饭端到你面前,却还要嚷嚷着要别人喂你吃吧?
而且,帮助是要花费时间和精力的。很多人并不是总有时间来帮你找资料的,或许我们也只是在上班的时候想稍微休息一下,看到你的问题,就谈一下大概的解决方向而已。
思考
当你想要提问时,如何更加清晰的描述你的问题让别人更容易帮助你也是你的义务。不要觉得随便提问一个:xx 应该怎么做? 就会有人很快的回答你。吾辈个人认为提问之前最好了解下面几点
- 不要提一些容易产生争端的问题
例如Java和PHP哪个更好?
这种问题不仅容易引战,更是毫无意义。不谈使用场合,比较则无意义。就连初中生都知道对比实验应该控制 环境变量,难道如此简单的事情你都不清楚,你是 巨婴 么? - 如果是纯粹知识性的问题最好先查询官网
例如Spring怎么集成Mybatis?
这种连官方文档都没过一遍就来问,就算说了也只能是鸡同鸭讲,对牛弹琴罢了。这种时候你需要的是 学习 而不是 提问。 - 大部分问题已经被解决过了
虽然不想承认,但我们的所知所想所遇已然在这个世界上重复了无数次,善用搜索引擎很重要 —— 这里吾辈只推荐 Google,不推荐的只有 百度。 - 你遇到了非常冷门的问题
那你要描述你的问题,让别人能简单的还原问题,才能更好的解决你的问题,最好附上一个可重现的github示例仓库。推荐提问的网站:国外 stack overflow,国内 segmentfault,提问之前可以看一下 提问的智慧。
标准示例
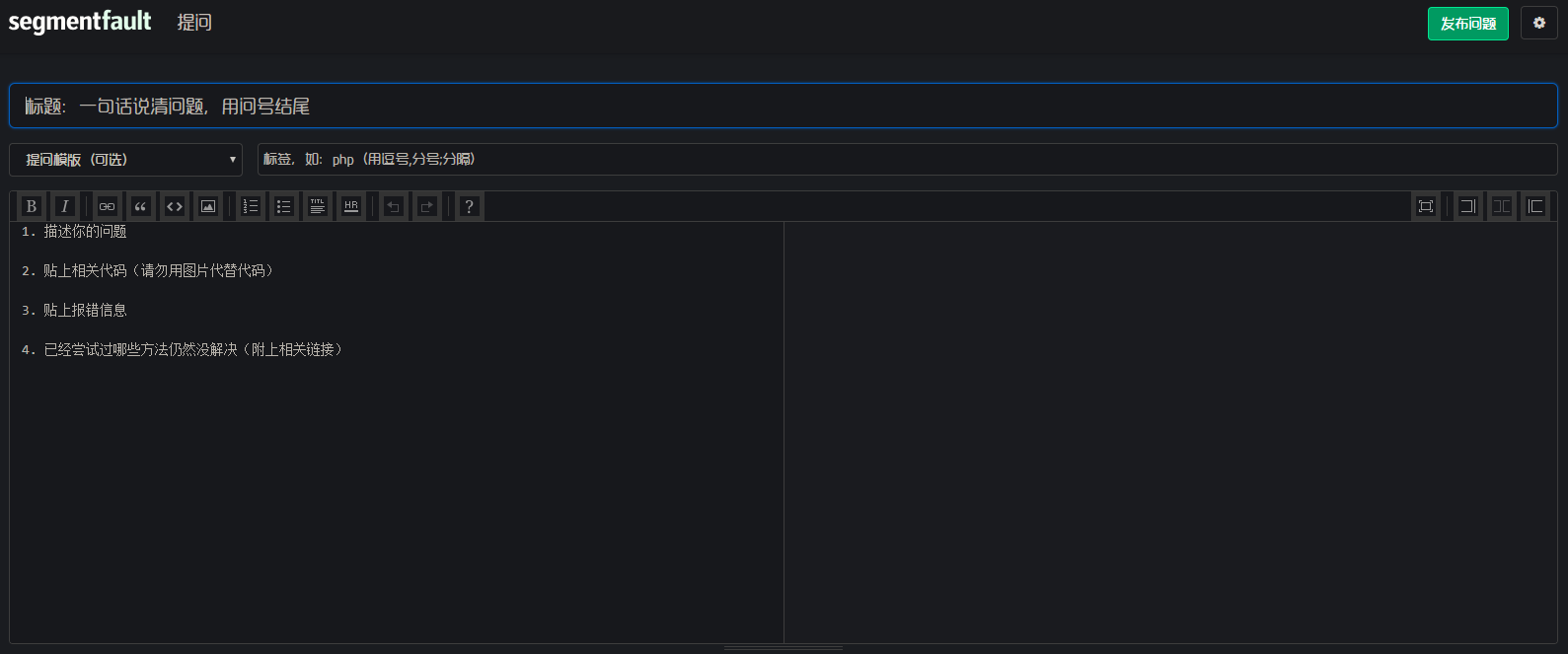
下面是在 Segmentfault 提问时的简单规范

下面是一个简单的提问示例
1 | |
渲染之后
如题,使用 es6 class 定义的类,如何获取指定基类的所有子类呢?
例如下面定义了三个类 A, B, C
1 | |
吾辈如何获取到 A 的所有子类呢?(=^-ω-^=)
有人说这个问题毫无意义,难道泥萌没有遇到过根据状态切换多种操作的情况么?难道一个一个的使用 if-else 判断会比使用 class 实现多态更优雅么?┐( ̄ヮ ̄)┌
是的,这是由 Markdown 写出来的。作为提问者,让别人能更简单知道自己的问题是必要的,而 Markdown 天生的 写作语言。所以吾辈也建议使用 Markdown 进行提问,至少,能传递的信息要比纯文本丰富很多,不是么?
终末
最后,吾辈个人认为如果解决了问题之后,作为提问者也有必要将之分享出来,避免后人继续踩坑。分享的方式可以使用 博客,微信公众号 之类的方式,如果能将一个问题讲明白给别人听,那才说明自己懂得了如何解决这个问题!
吾辈在 segementfault 上的提问 JavaScript 中如何获取子类? 以及之后写的一篇博客 JavaScript 避免使用 if-else 的方法