electron 开发经验之谈系列-自动更新
本文最后更新于:2021年2月19日 下午
场景
由于生产应用希望在有新版本时,自动为用户推送更新,所以此处便写一下如何让 electron 程序自动更新。
安装 npm 包
1 | |
配置 electron-builder
其实本质上就是配置一个网络可以访问到的静态资源目录,这里使用了一个本地的静态资源服务器,指向目录是 apps/main/release(即打包而进程程序的目录)
1 | |
启动时检查更新
在主进程添加检查更新的代码,并自定义提示文案。
1 | |
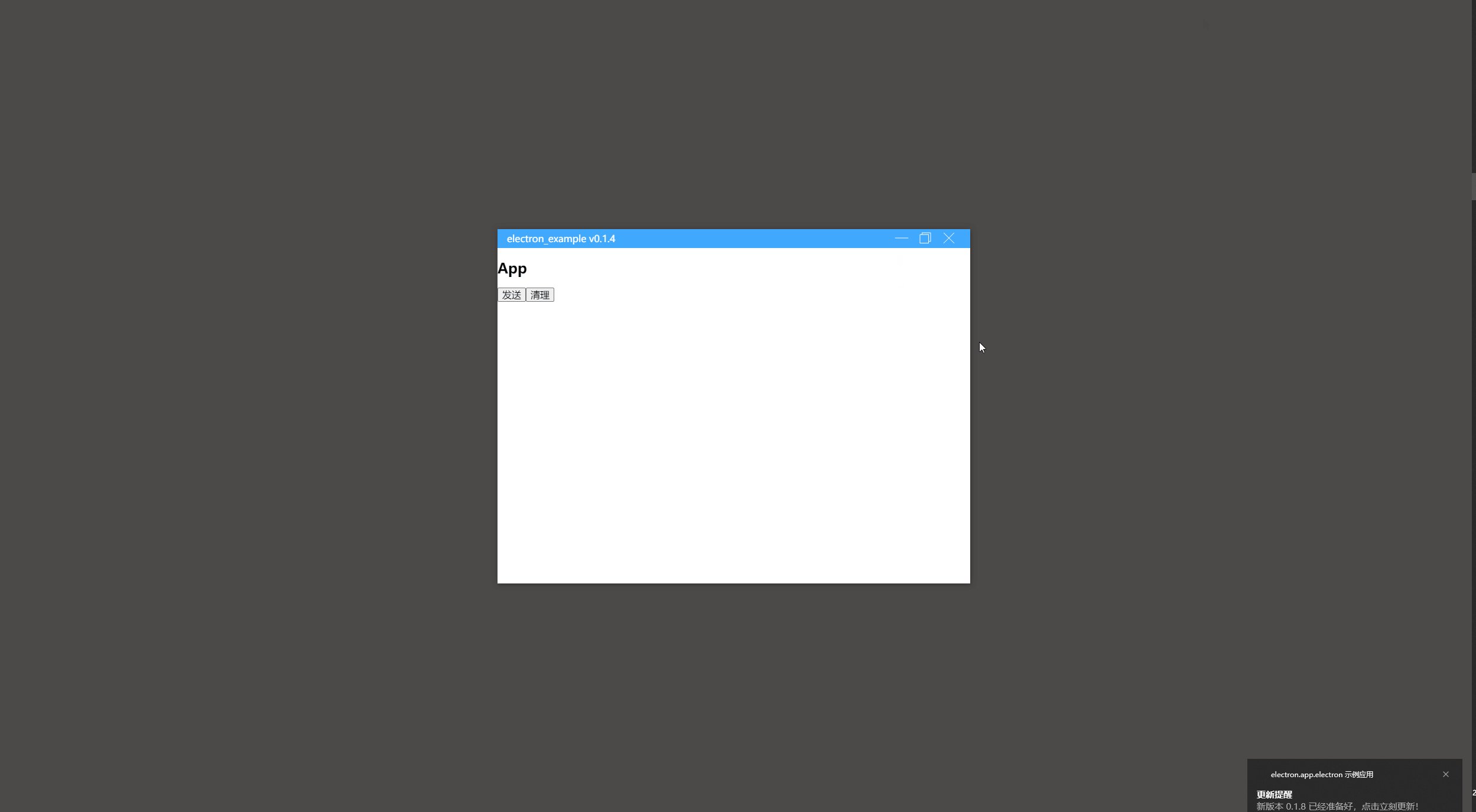
效果
现在,你可以启动一个本地静态服务器指向 apps/main/release,例如 live-server,然后打包一个新版本,再启动旧的程序就可以了。

electron 开发经验之谈系列-自动更新
https://blog.rxliuli.com/p/bf7621c04d9f45098fb0ecf2acad336e/