闲谈网站的 Google 索引问题
本文最后更新于:2022年10月7日 早上
场景
从今年 2 月份以来,吾辈创建了一个 魔法少女小圆-飞向星空 同人小说翻译的 GitHub 项目,并一直维护至今。最初,这个项目只是将目前几位作者的翻译打包为 epub 以便在手机和电子阅读器上阅读,同时避免国内网站删除、下架或不再维护网站而创建存档。后来,也使用工具从 markdown 中生成了网站。
魔法少女小圆-飞向星空 的作品简介
在经历了几个世纪的动荡之后,一个乌托邦式的 AI— 人类政府治理着地球,预示着后稀缺社会的来临和太空殖民的新时代。一次意外的接触却让科技更先进的敌对外星种族打破了和平,这迫使魔法少女们走出幕后,拯救人类文明。在这一切之中,志筑良子,一个普通的女孩,仰望着星空,好奇着她在宇宙中的归所。“丘比承诺说人类总有一天也能到达那遥远的星空。但它们很明智地没有说出来,人类将会在那里遇到什么。”—— 引言
发现问题
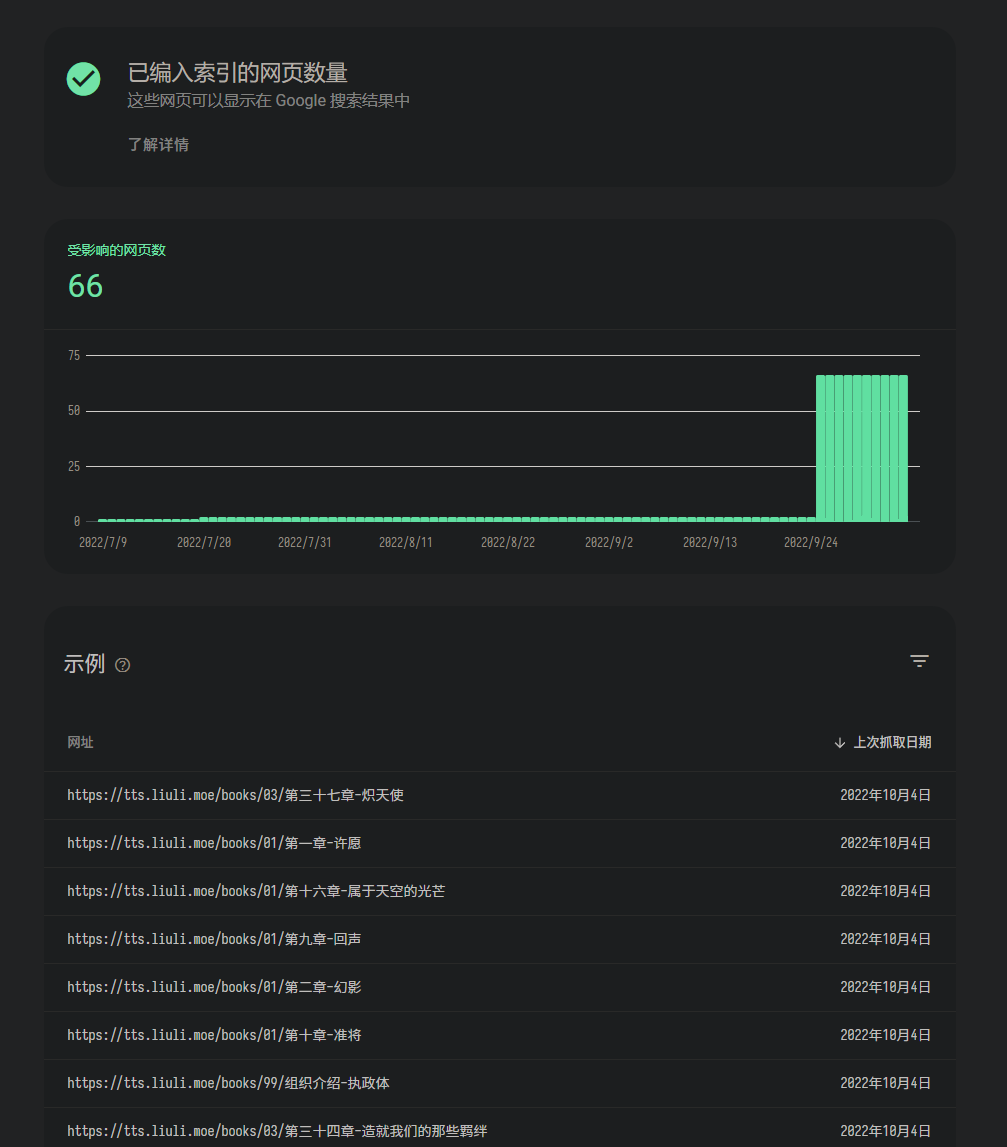
之前,该网站使用 vuepress 生成,因为它看起来相当友好和简单,吾辈之前也在其他地方使用过它。但最近吾辈尝试为网站添加搜索功能,在调研中了解到 Google Custom Search Engine,但实际测试中发现无法搜索有效内容。进一步调查中发现了是 Google 未正确索引网站,所以导致无法正常搜索。

吾辈也观察了 vuepress 生成的内容,它会在 dist/ 下生成 index.html 和 404.html,而在使用 github pages 部署后,如果访问一个不存在的路径,会被自动导航到 404.html,然后通过 vue-router 渲染具体的页面内容(本质上还是 spa 网站),这就导致了 Google 搜索报告问题 未找到 (404),而这似乎在 vuepress 中没人关注。
1 | |
解决
于是,不得已之下,吾辈尝试寻找了 vuepress 的替代品,最终使用了 docusaurus。它与 vuepress 的基本目标相同,只是使用了不同的技术栈,吾辈在 issue feat: 考虑迁移至 docusaurus 中说明了它们的一些差异,但最关键的还是它生成的 bundle 中指向了实际的 .html 文件,这让 Google 索引很开心。

同时,吾辈也将 sitemap 提交到了 bing,这让国内用户也可以搜索了。


结语
只是现有的搜索引擎都有一个问题,对于大量没有使用标题分割的内容效果并不好。例如小说网站,大量的内容是以 <p></p> 标签分割。这确实是一个烦人的问题,不过还是留到下一次再解决吧。
其实在 vuepress 中尝试解决过,ref: https://github.com/liuli-moe/to-the-stars/issues/22#issuecomment-1253240061
