优化 Google Chrome 的使用体验
本文最后更新于:2021年6月21日 早上
前言
假若我没有看见光明,我本可以忍受黑暗。
下面是吾辈在使用 Chrome 遇到的一些不舒服的地方,以及对应的解决方法。一切皆是为了一个目标:提高浏览器的使用体验!
字体
在之前吾辈也未曾对字体有过什么注意,直到后来听闻 MacOS 的字体显示比 Windows 上好很多,去看了一下确实如此。想要有一个好看的字体,字体本身极为重要,这里吾辈目前在使用,也很推荐的字体是 Sarasa Gothic。支持 简中/繁中/英/日 四种语言,虽然体积稍微庞大,但效果却是相当不错。
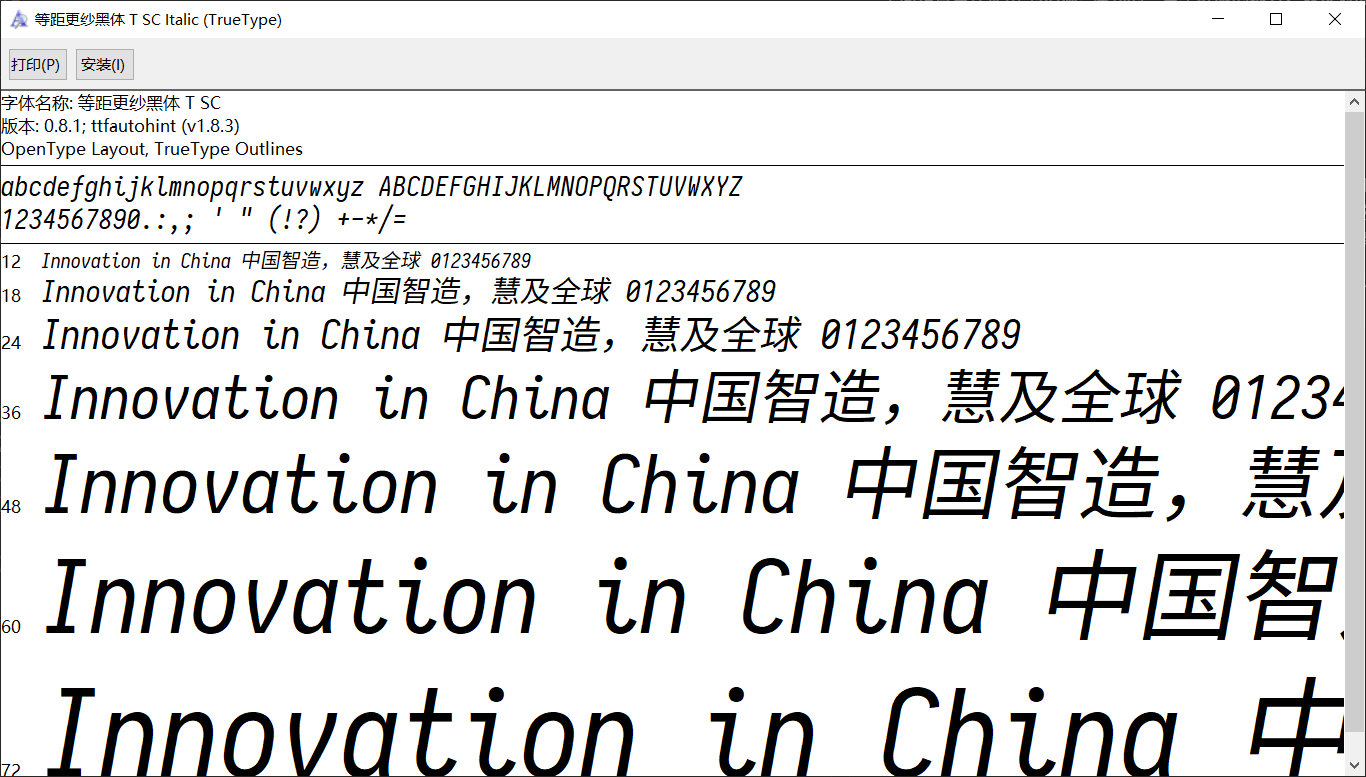
Windows 字体预览

这里也推荐作为编程字体,毕竟程序中同时存在中英文,而一个同时支持中英文的等宽字体实在难得。
设置网页默认字体
安装完了字体,然而 Chrome 默认并不会使用它,我们还需要 Stylus 进行指定。

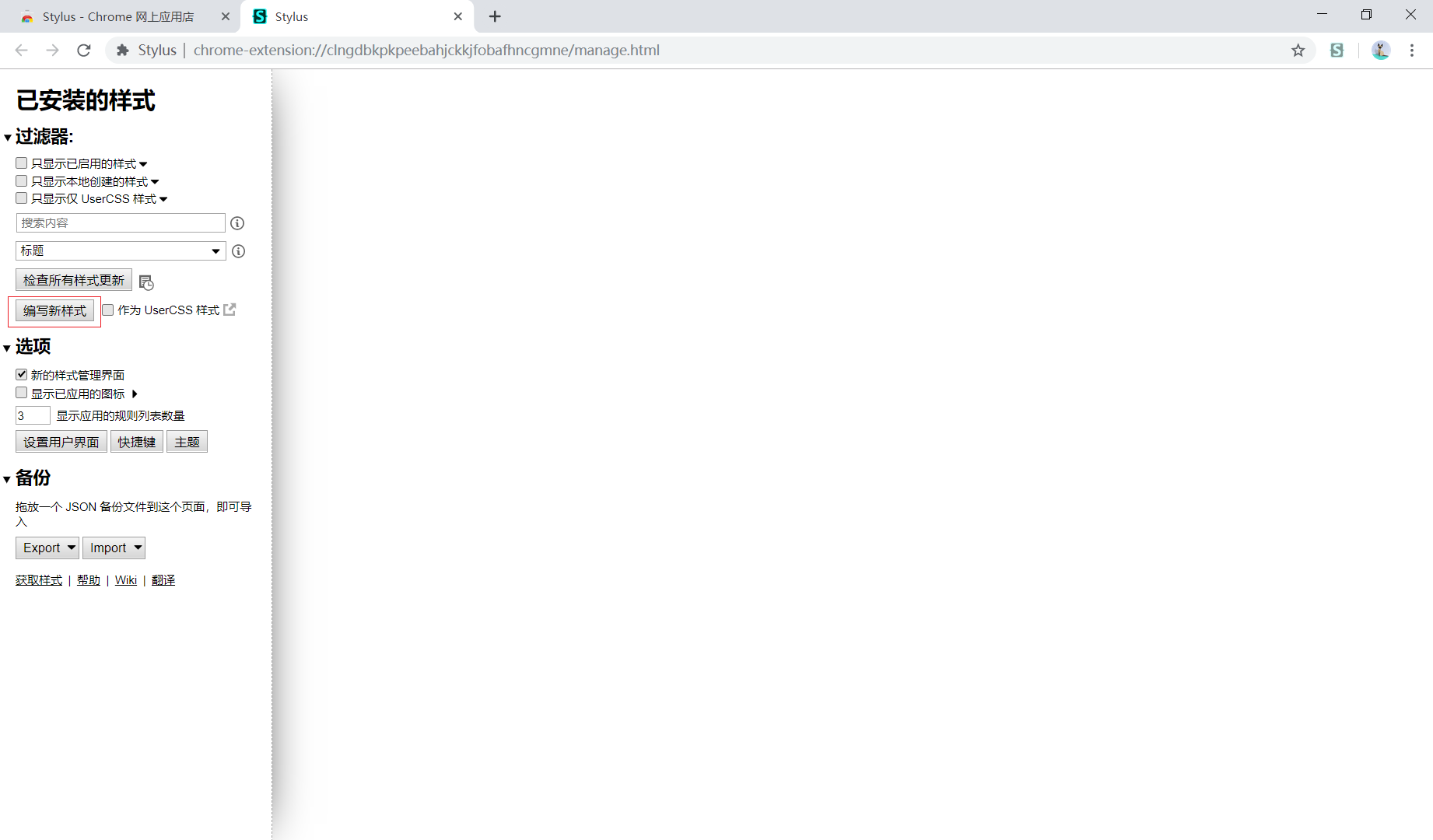
添加一个新的样式,内容只需要设置所有元素使用的字体为 Sarasa Mono CL
1 | |
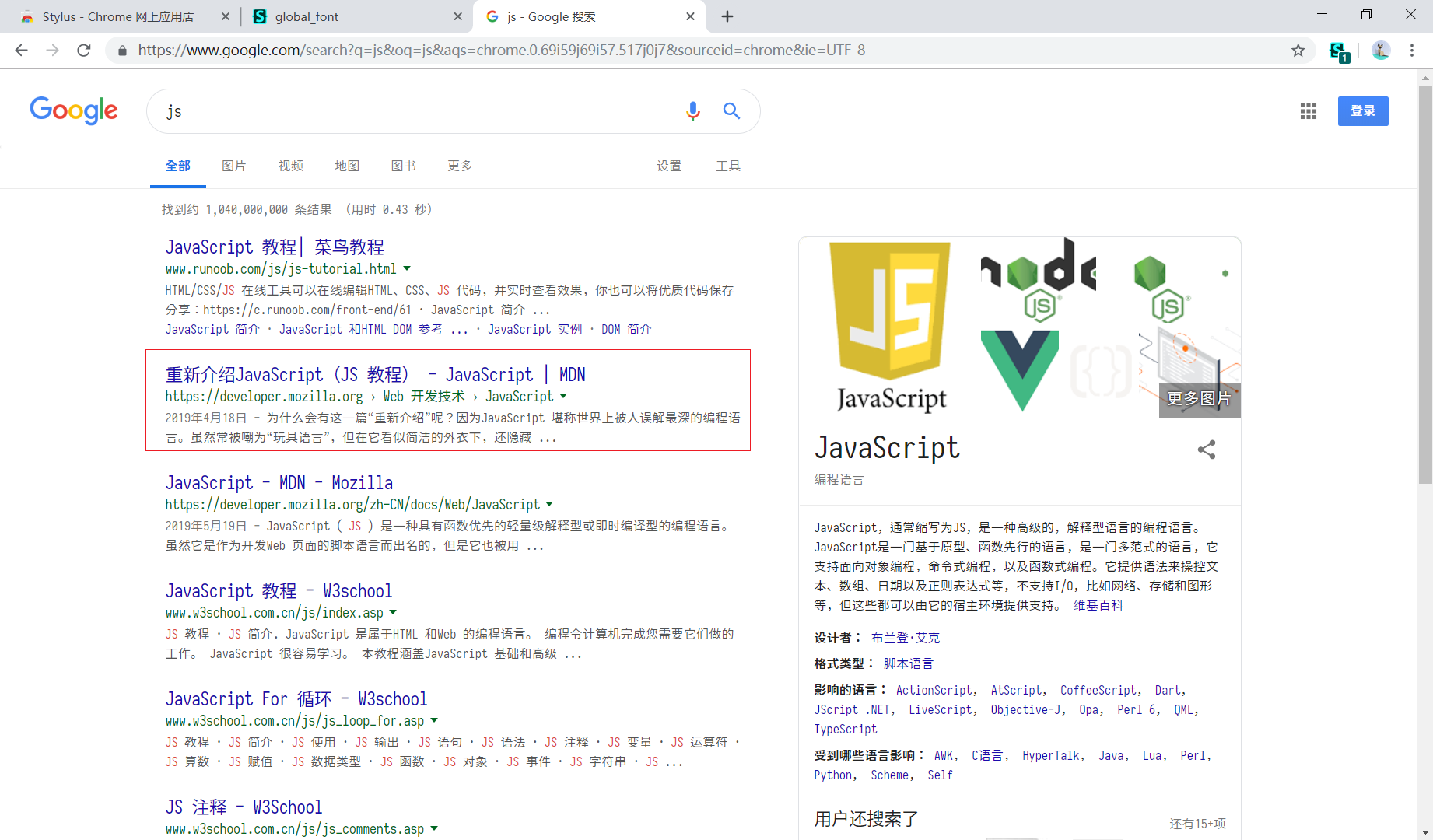
这时候查看一下字体效果

夜间模式
如果你像吾辈一样,喜欢暗色的主题,可以使用插件 Dark Reader,它能够让网页默认使用暗色模式,看起来和编辑器保持一致:并且,看起来很 Geek!

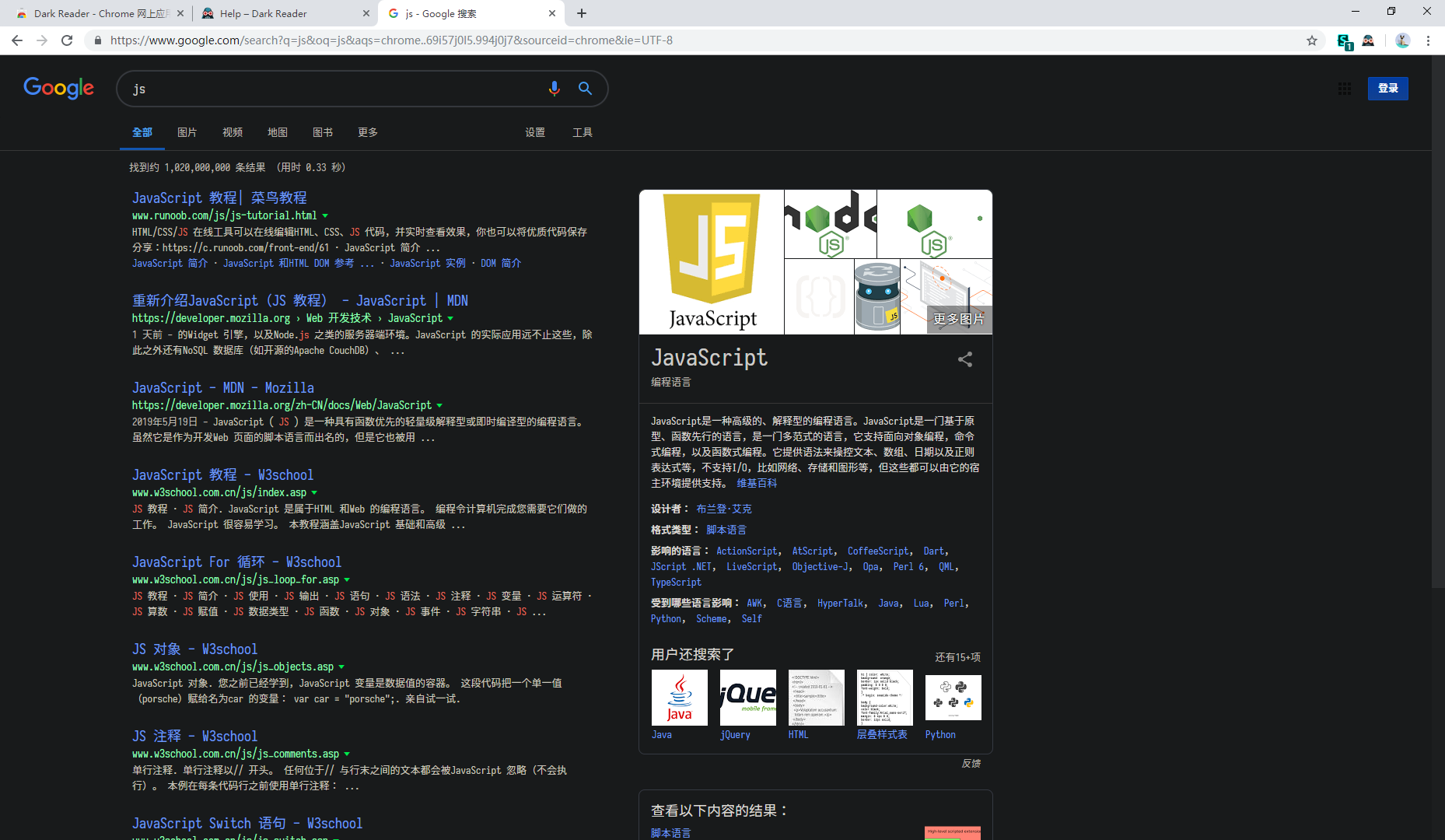
看起来标题栏很违和?安装一个 Dark 主题 试试看。
现在,是不是变得很和谐了呢?

广告过滤
目前而言,浏览网站时,没有一个广告过滤插件的话,广告的数量将是难以置信的庞大,而且讨人厌!
吾辈目前在 Chrome 上仅推荐 uBlock Origin,开源免费,不推荐 Adblock Plus 与 Ublock。前者将广告拦截做成了生意(参见 向来以屏蔽互联网广告为己任的 AdBlock Plus,为什么卖起广告了?),后者则是接手开发者的自私接受捐款导致原作者 Fork 并开发了新版本 Ublock Origin(参见 Wiki uBlock Origin 历史)。
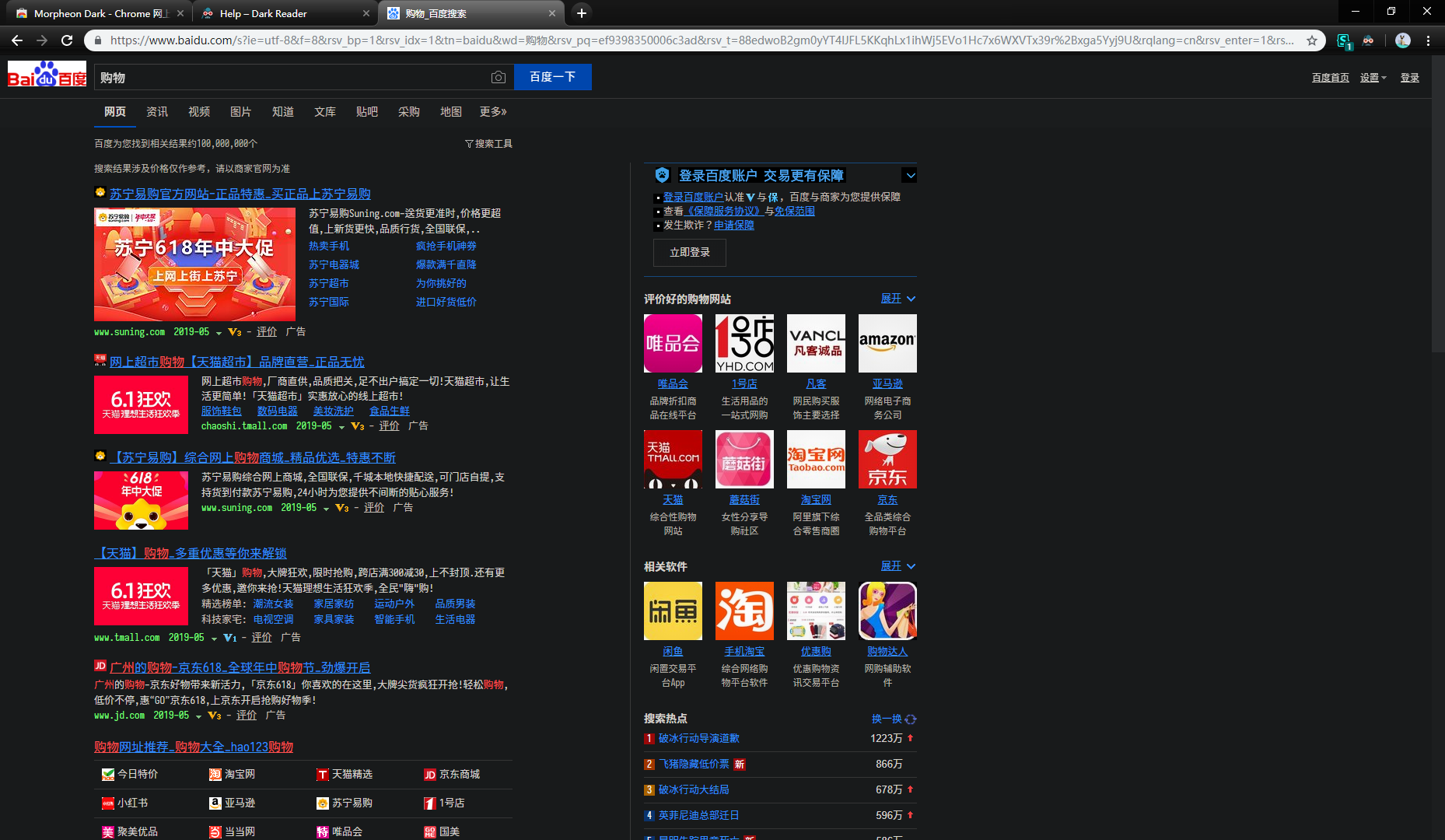
虽然吾辈基本上日常 Google,不过为了比较这里来看一下未进行广告过滤前的百度搜索结果
搜索购物,天啊,第一页全都是广告,百度真的丧心病狂。。。
注意每个搜索结果下面的小字 广告

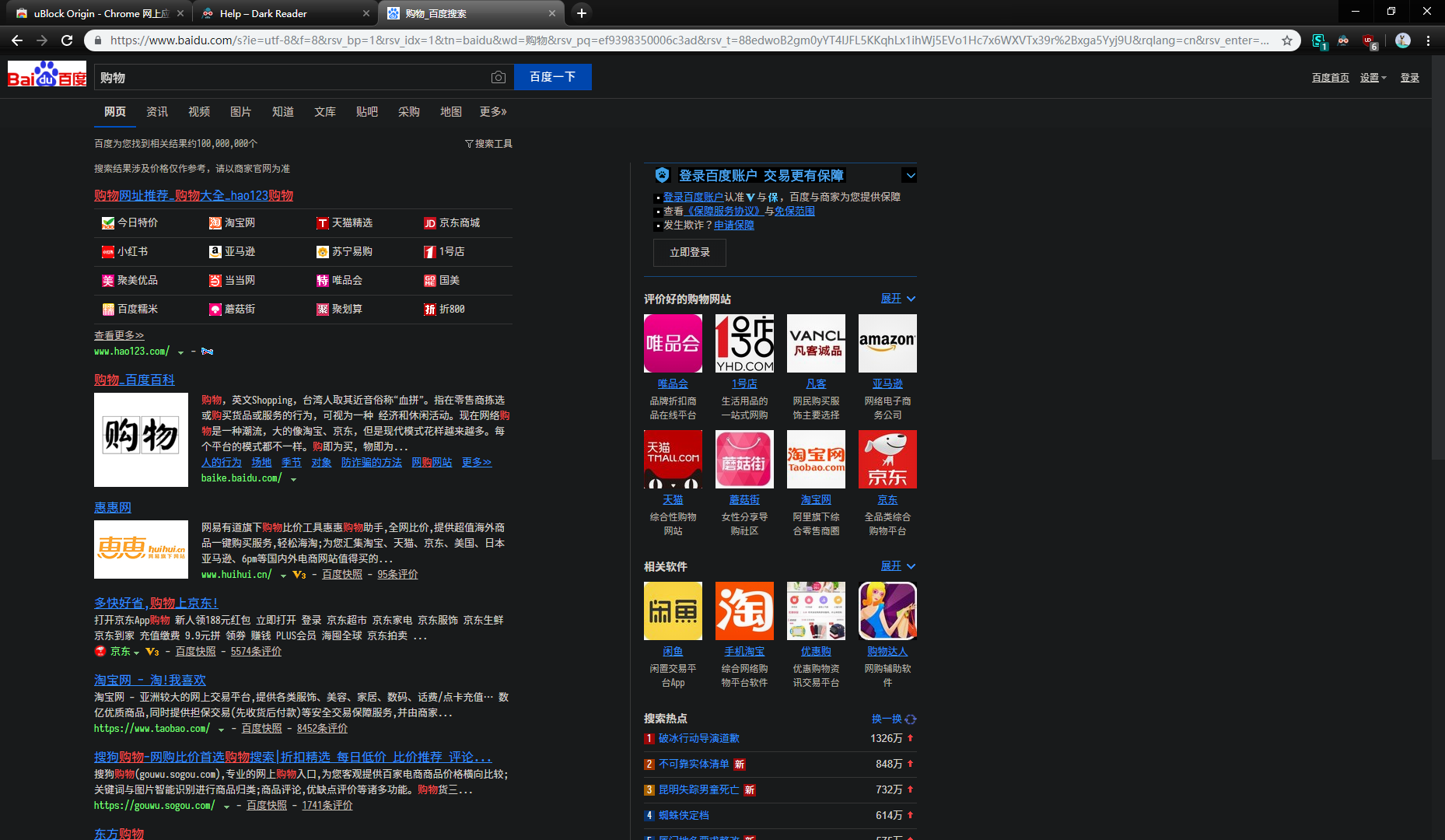
使用插件后的效果

嗯,清爽了许多呢 ~ o(* ̄ ▽  ̄*)o
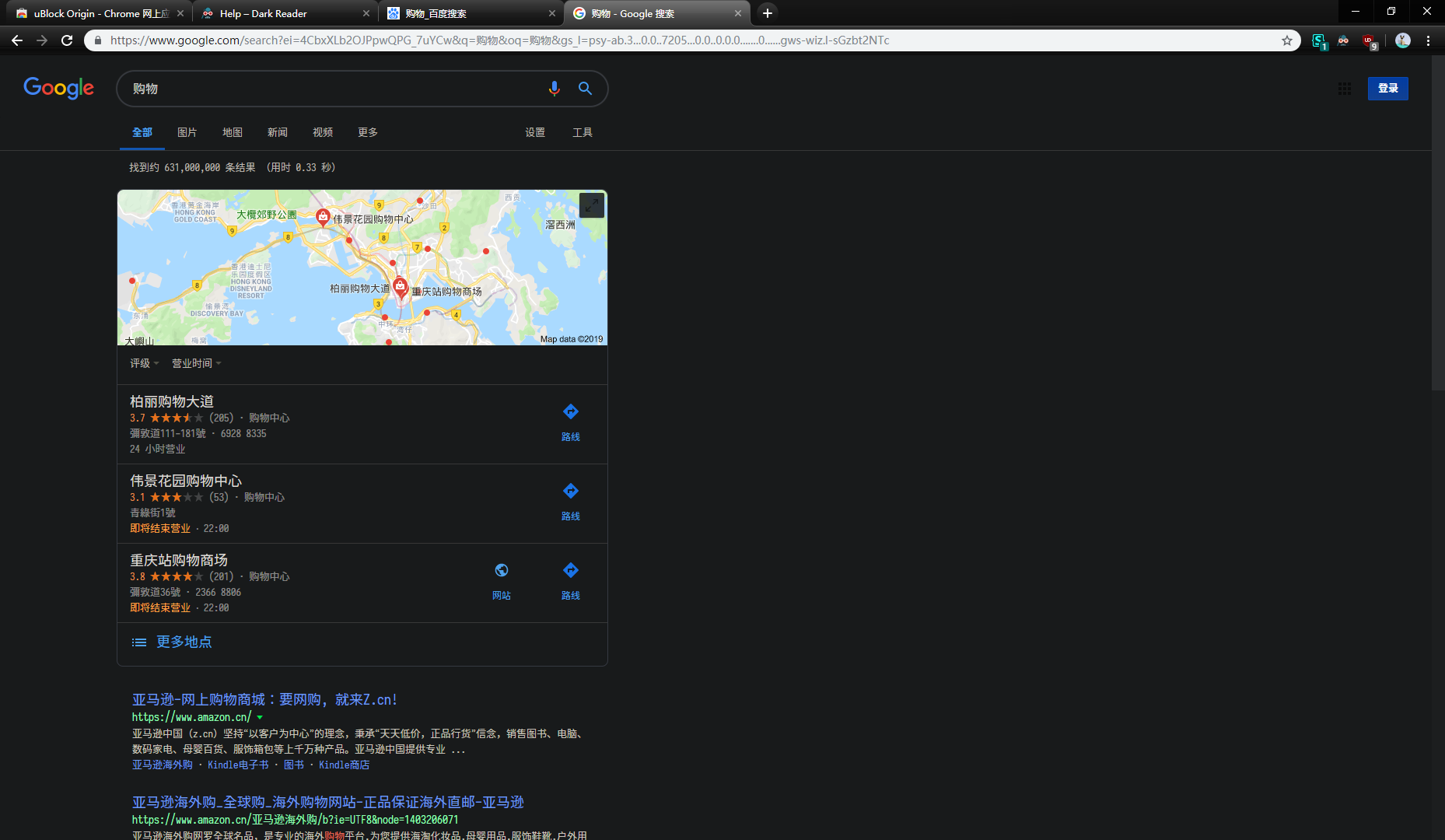
这里对比一下 Google 的搜索结果,可以明显看出来百度的广告的数量之多。。。

自动翻页
如果你也觉得搜索结果需要翻页好麻烦,那么 uAutoPagerize 可以一样可以帮到你!
相比于 AutoPagerize 万年不更新,uAutoPagerize 仍在积极维护中!
下面是使用了 uAutoPagerize 后的 Google 搜索结果,会在滚动到接近底部时,自动获取下一页的内容并拼接到最后!

当然,它也支持百度哦
屏蔽 Google 搜索结果
当你搜索中文技术相关的内容时,一定会遇到一个令人厌恶的社区 – CSDN 博客。里面的内容基本上都是复制粘贴,甚至作者都并未真实尝试过就发出来了,实在是太烂了!
所以,使用 Tampermonkey 油猴插件 + 油猴脚本便可以轻松屏蔽掉它们。
吾辈并不否认 CSDN 有很多有趣的作者,但是啊,相比于这个平台的大多数人,他们实在太少了,简直如同大海捞针一般。
油猴脚本: 是一段可以在某个网页自动运行的 JavaScript 脚本,事实上,抛开 Tampermonkey 这个运行容器不说,油猴脚本就是彻头彻尾的 JavaScript 代码,任何了解过 Web 开发的人应该都能写一个简单的油猴脚本。如果你打算尝试玩玩油猴脚本,可以参考吾辈踩过的坑 Greasemonkey 踩坑之路。
你需要先安装 Tampermonkey 插件,然后在 Greasy Fork 安装脚本 Google Hit Hider by Domain。
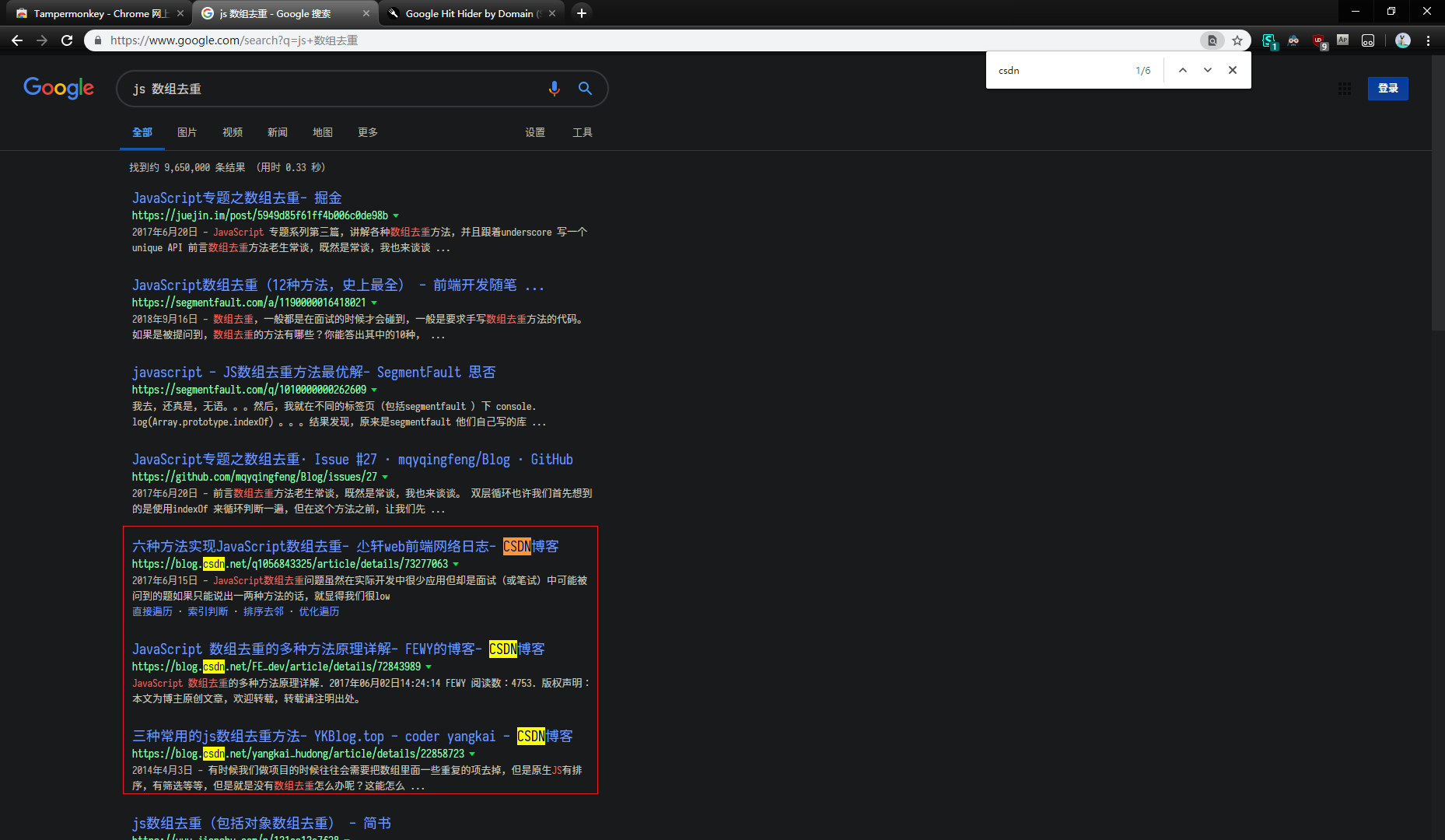
然后在 Google 搜索 js 数组去重,可以看到包含了几个的 CSDN 博客的结果

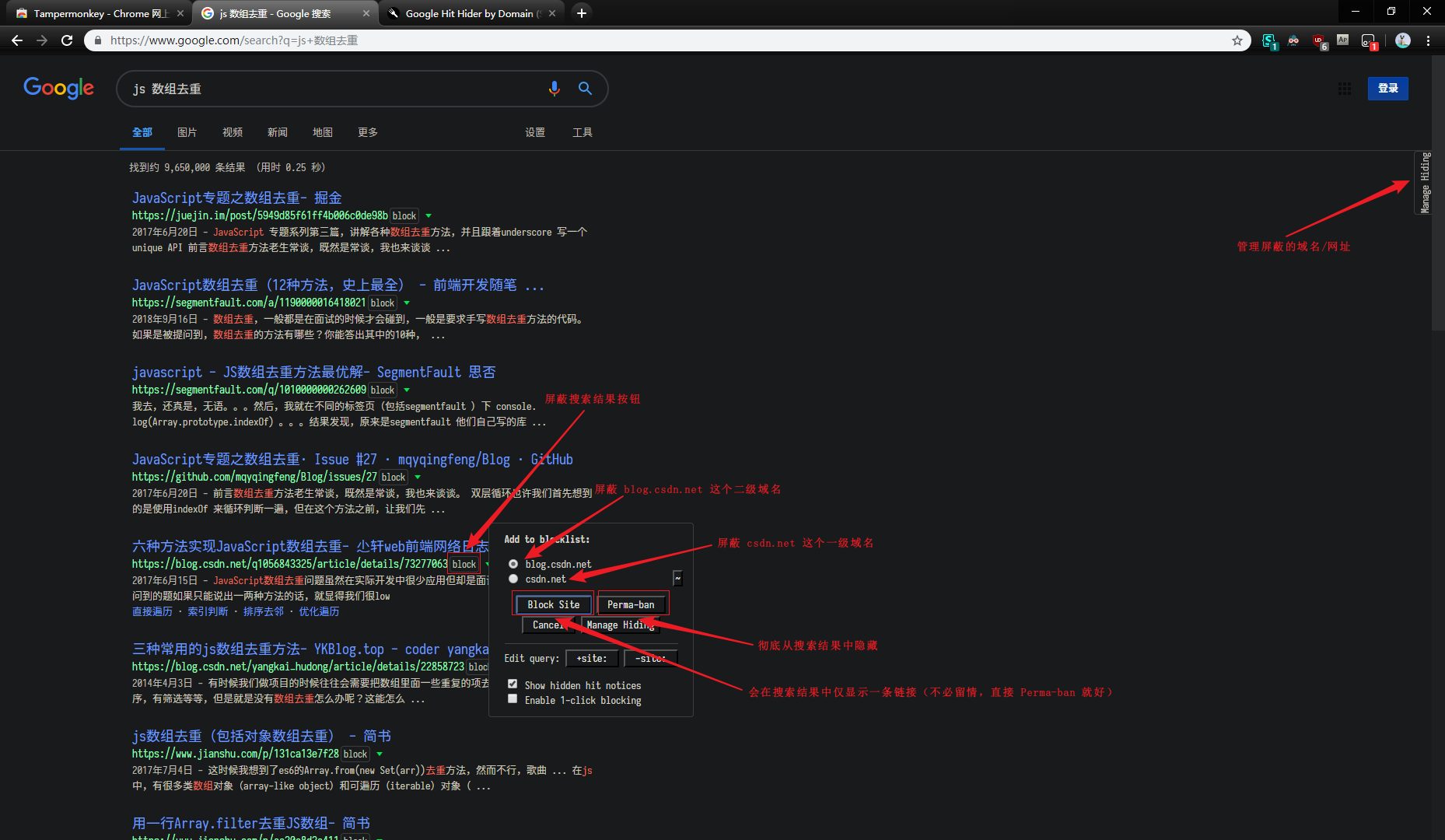
现在,让我们从 Google 搜索中屏蔽 blog.csdn.net 这个域名

屏蔽后的搜索结果,CSDN Blog 那些垃圾博客不见了,心情大好!

下载增强
你使用 Chrome 下载过资料么?是否也对 Chrome 单线程下载并且在下载完成后强制检查资源安全性感到不满?那么 FDM 应该是 Windows 上比较好的选择下载工具了,你可以下载并安装到 PC 上,然后安装 Chrome 插件 Free Download Manager 即可将所有 Chrome 中的下载请求交给 FDM,并且,它携带着 Cookie,所以即使是有权限校验的下载也能够胜任。
FDM 的优势
- 多线程下载
- 断点续传
- 支持 BT
- 自动分类
- 下载限速
- 国际化
- 自由免费
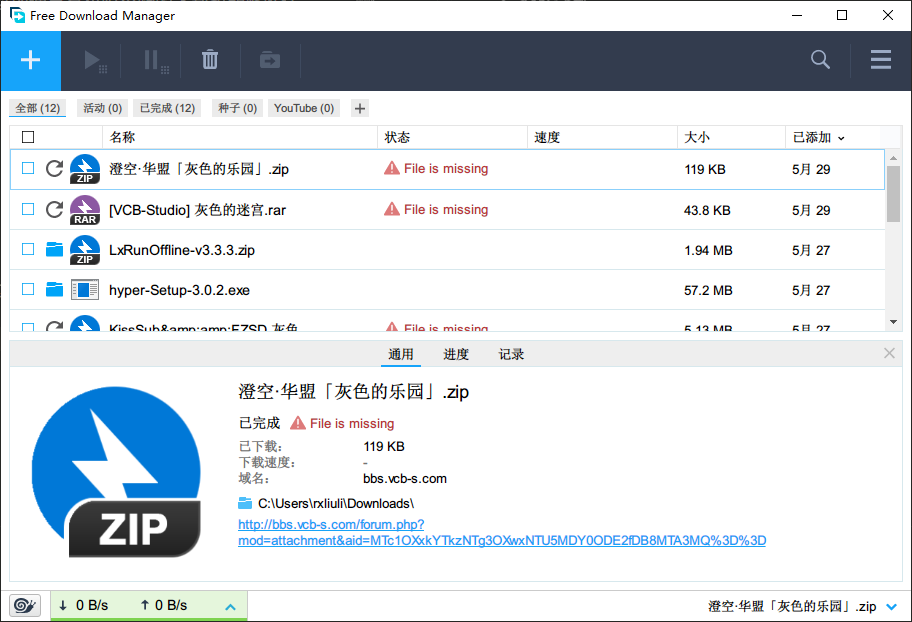
所以,如果经常下载资料的话推荐入坑 FDM,这里放一张首页

快捷键
使用浏览器,一些高频操作的快捷键也是必不可少的。
CS-T: 重新打开上一个关闭的标签页中键/C-左键: 强制在新标签页打开链接中键(浏览器标签上): 关闭这个标签页A-左键: 选择链接中的文字(不会触发拖动链接)S-滚轮: 水平移动滚动条空格: 翻到下一页F12: 开启/关闭开发者工具C-R: 重新加载当前页面CS-R: 硬性重新加载CS-N: 打开隐私标签页C-T: 打开新的标签页C-W: 关闭当前标签页
GitHub 优化
众所周知,GitHub 作为最大的开源平台,平时访问的频率是相当高的,这里吾辈推荐一些插件/UserCSS 以增强使用体验。
树结构浏览代码
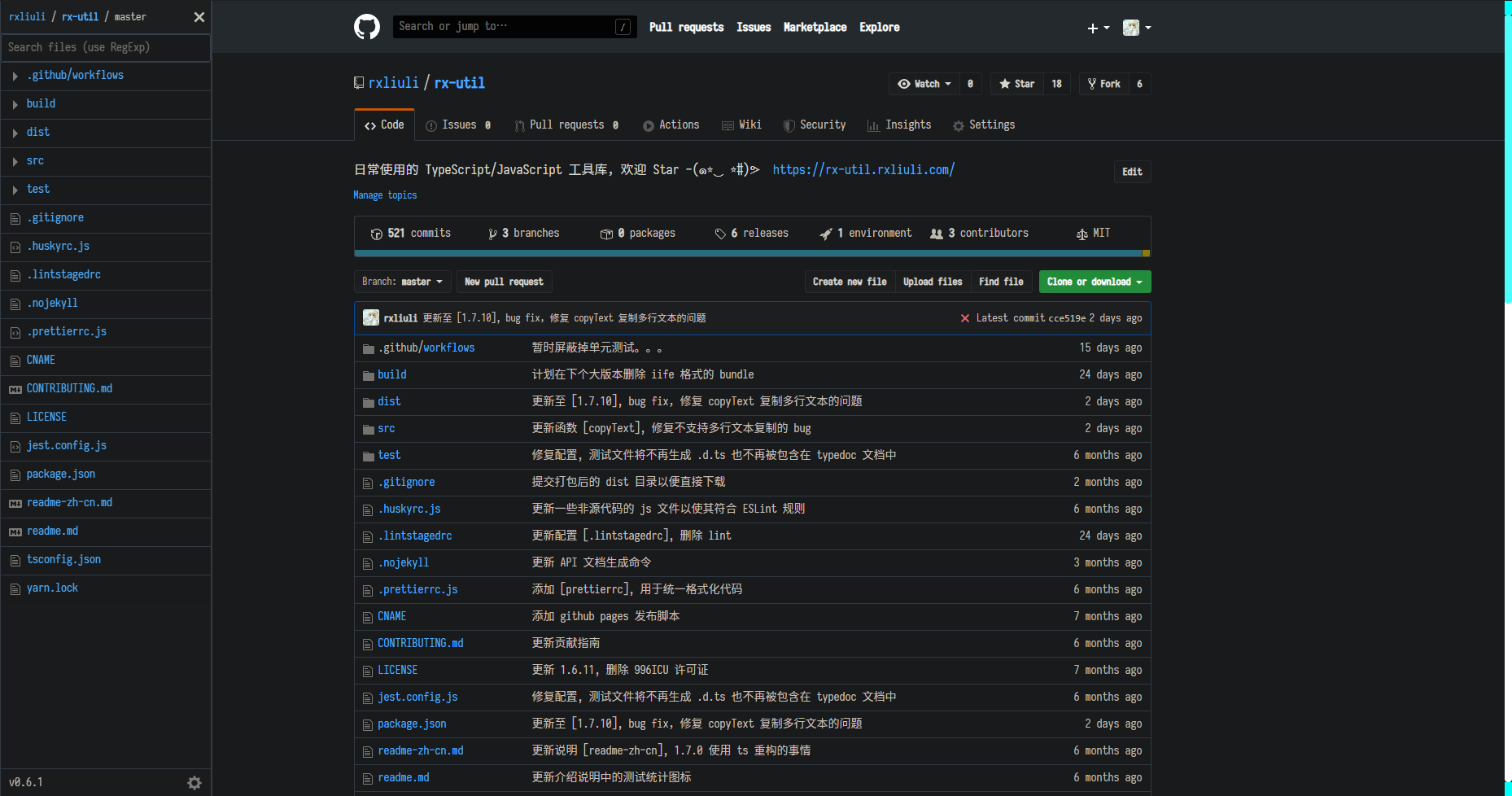
GitHub 浏览代码侧边栏没有一个文件栏实在难受,所以这里推荐 Gitako 这个插件。它能够为 GitHub 添加一个侧边栏,极大的方便了在线代码浏览。
相比于 Octotree,Gitako 的性能更好,而且是完全免费的。

立体化 GitHub 用户活动
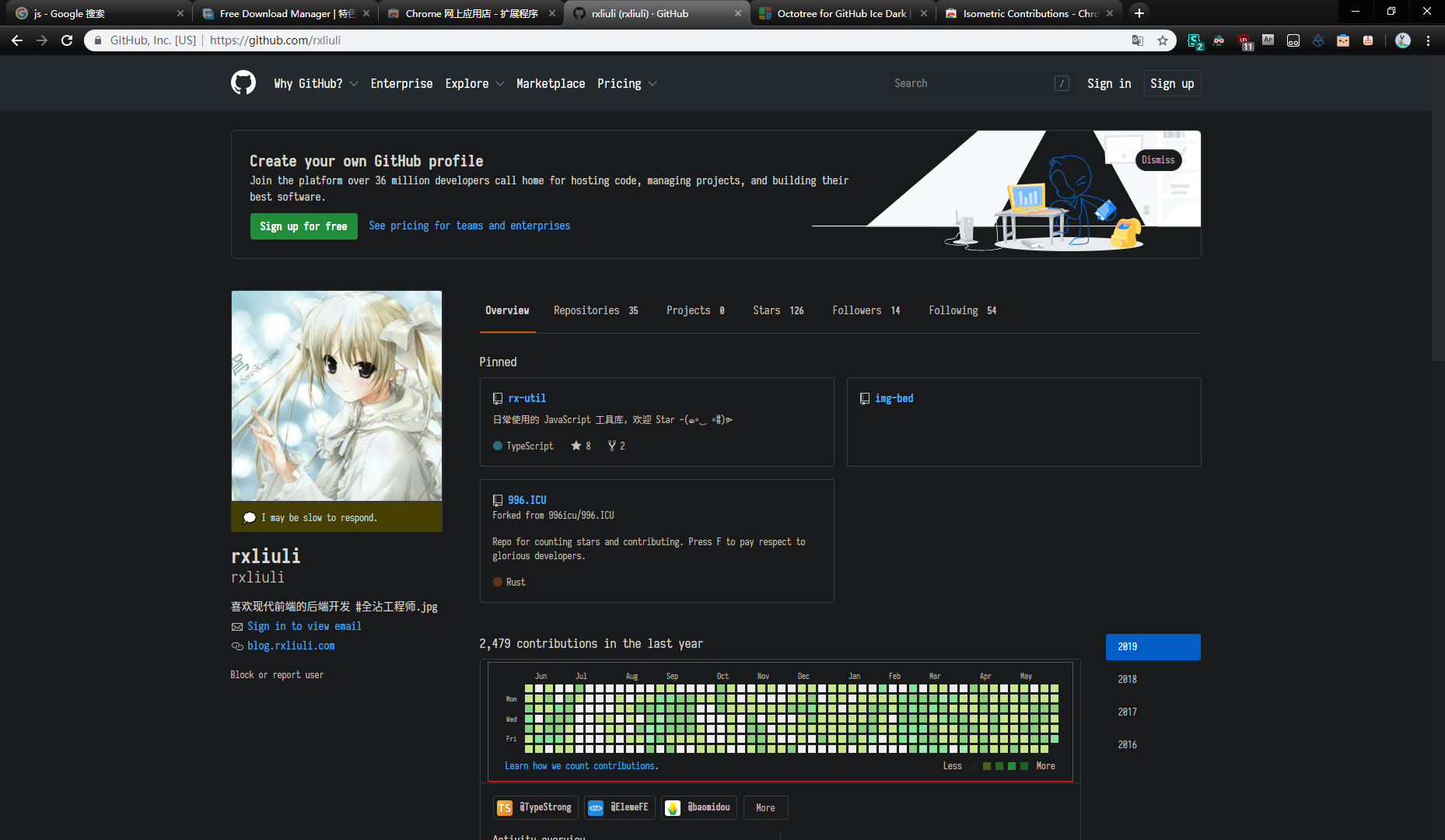
当你查看一个 GitHub 用户的活动概览时,总是平面方块未免有些无聊,而且以颜色深浅区分也尚不明了。

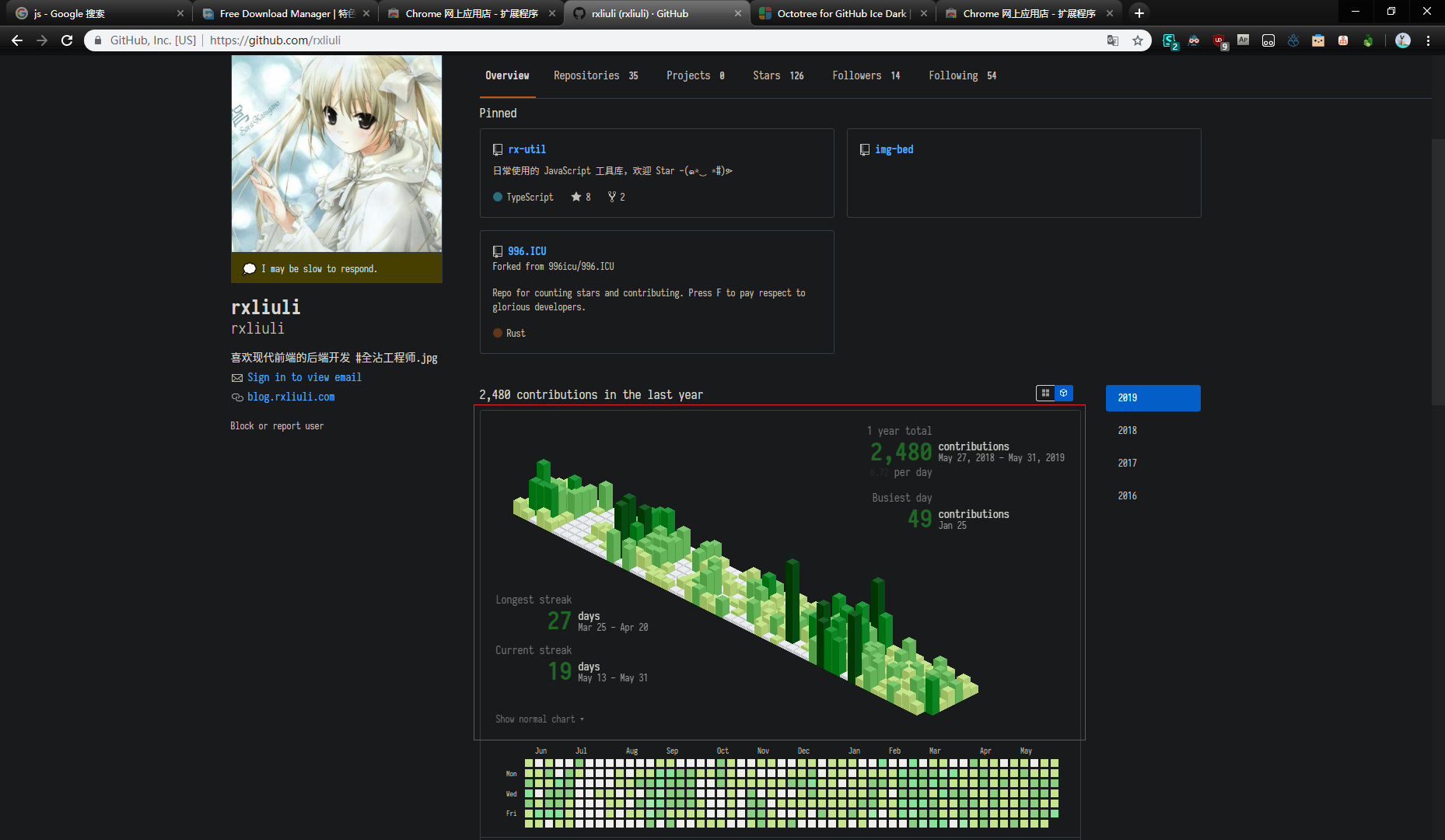
所以,你可以使用 Isometric Contributions 插件,让活动变得更有趣一点,变成更直观的 3D 柱状图。

统计仓库大小
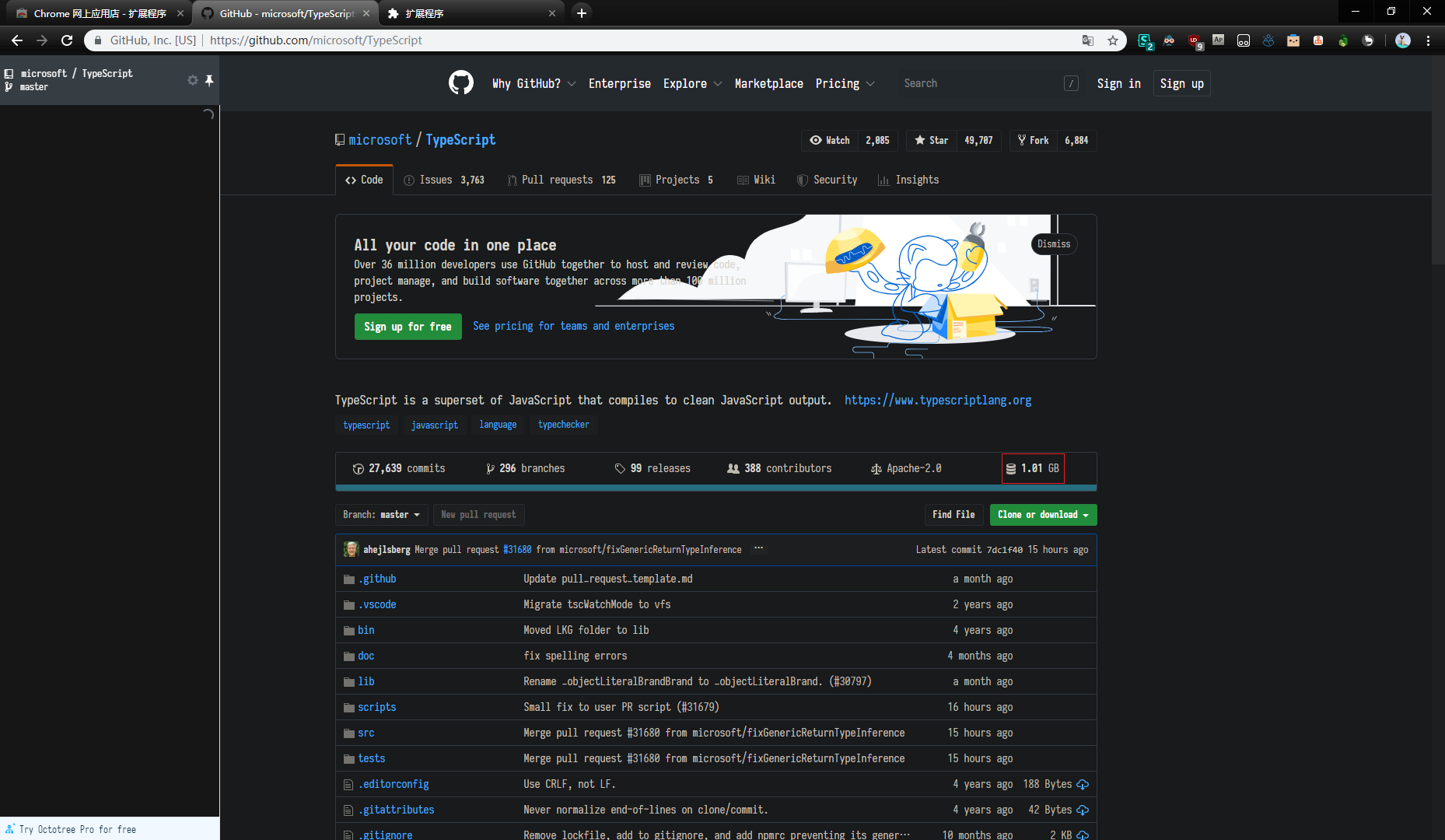
或许你也有 clone 之前先知道仓库大小的习惯,这在网络稍差的环境中尤为重要,例如 TypeScript 的仓库大小超过 1G,如果没有准备的话直接下载很容易炸!
GitHub 下载仓库时并不会给出下载的百分比,所以什么时候下载完成是个玄学。。。

插件列表
- Stylus:使用自定义网站样式的插件,比 Stylish 的名声好一些
- Dark Reader:为所有网站加上黑色主题,大部分情况下都还不错
- uBlock Origin:日常上网必须,屏蔽各种广告,比 Adblock 的名声好一些
- Vue.js devtools:在 DevTool 中添加 Vuejs 选项卡,便于对 Vuejs 进行调试
- Checker Plus for Gmail™:对于日常使用 Gmail 的吾辈而言非常有用
- crxMouse Chrome™ 手势:鼠标手势插件,可以使用手势更简单地完成一些事情
- uAutoPagerize:自动翻页插件,浏览很多网站时不需要手动点击下一页了,可以自动加载出来下一页的结果。
- Free Download Manager:FDM Chrome 集成插件,将 Chrome 下载链接使用 FDM 多线程下载
- Enhancer for YouTube™:怎么说呢,Youtube 已经很好了,但吾辈还是觉得需要这个插件来优化播放体验
- Image Search Options:使用右键以图搜图
- Isometric Contributions:GitHub 美化插件,将 GitHub 贡献以 3D 的效果显示出来
- LastPass: Free Password Manager:跨平台的免费密码管理器,有了这个之后再也不用所有网站都使用同一个密码了
- Gitako:GitHub 代码树状图插件,方便查看项目文件
- Tabliss:新标签页插件
- Tampermonkey:使用自定义网站脚本的插件,可以使用各种
user.js脚本,相当于小型的插件管理器了
总结
Chrome 有很多可以优化体验的地方,这里也只是吾辈所接触到的一部分罢了,欢迎在下面留言补充!