Code Review 漫谈 02
本文最后更新于:2022年4月13日 中午
场景
继上次的 code review 之后,吾辈这两天在迁移 vpn ip => domain 的过程中,需要帮忙修改一些之前写死的 vpn ip 地址为动态从后端获取,所以有幸见到了一些有趣的代码,便于此继续分享一下。
- 在 vue3 项目中仍然写 vue2 的 options 组件
- 完全没有分层的概念,想到哪儿写到哪
- 神奇的获取 url 参数的方式及变量命名
- 错误处理仅仅只是打印在控制台

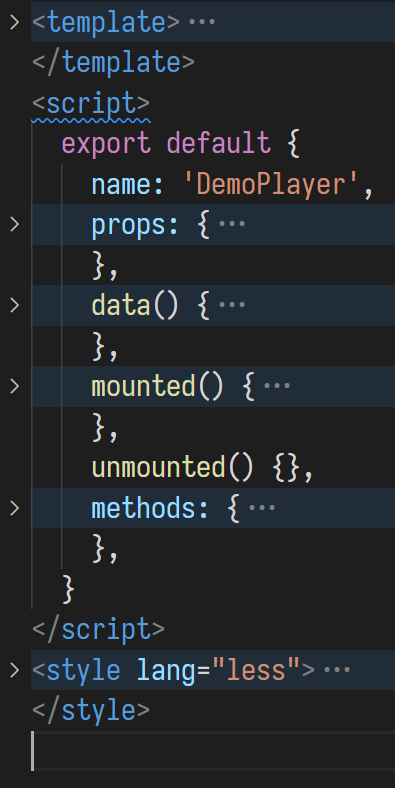
在 vue3 项目中仍然写 vue2 的 options 组件
反正 vite 支持,又不是不能跑,反正人和代码有一个能跑就行!
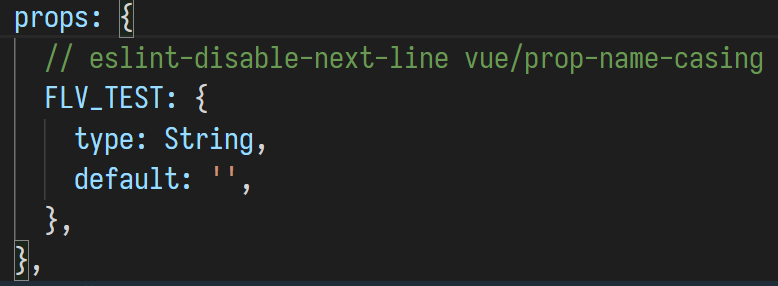
这是一个 3 个月前创建的新项目,使用 vite + vue3,但在某些组件(可能是复制的代码)仍然使用 vue2 的形式。

甚至完全不遵守一般约定,并且强制忽略 eslint 的检查,真是让人看了就想打人!

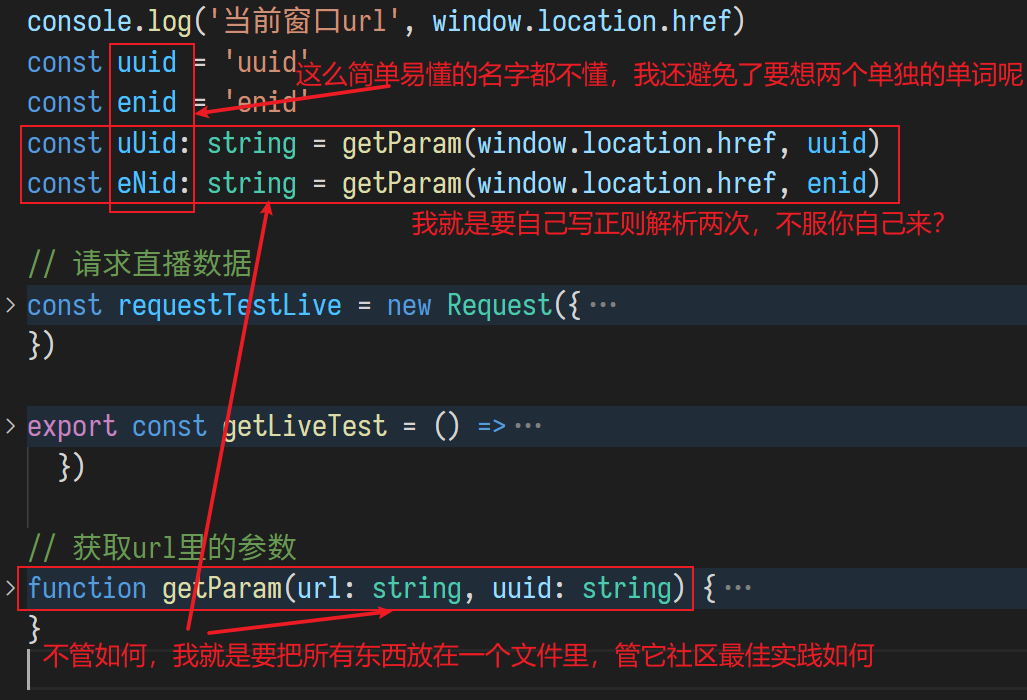
神奇的获取 url 参数的方式及变量命名
相比于浏览器的代码我更信任自己的,没听过 left-pad 事件么?除了自己写的代码之外,没人的代码是可靠的!
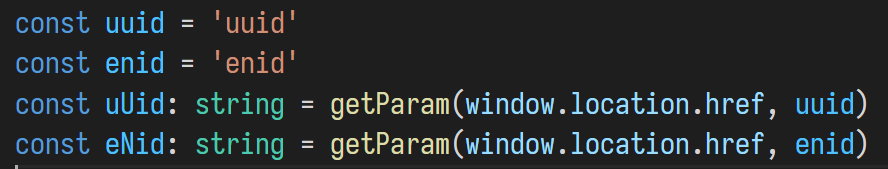
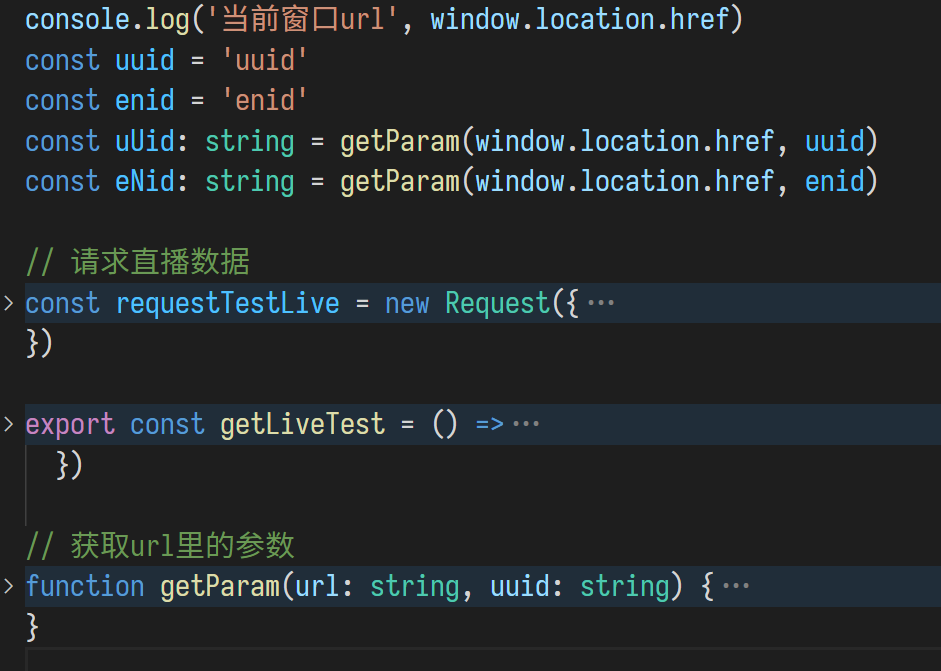
吾辈寻思着,不是已经有 URLSearchParams 这么好用的浏览器原生 api 了么?为什么还要自己使用正则表达式匹配 url 参数,而且还匹配了两次。

而且可以看到,url 参数字段名也使用了单独的变量,并且字段的值与名字仅有一个字符之差。
完全没有分层的概念,想到哪儿写到哪
你说这里是数据层,不应该放 ui 层的代码?管他是什么层,我司自有代码规范,管它社区规范如何!
不在乎哪些应该放在 ui 层,哪些应该分离到数据层,或者说,根本没有这种概念,就是能 run 就行了。

可以看到,其中有些应该是在 ui 层解析并且传递到数据层,有些是工具函数(如果真的需要)应该放到 utils/ 中以便复用,但都直接一股脑的塞到 dataApi.ts 这单个文件中。
错误处理仅仅只是打印在控制台
嗯,如果出错了,我应该只需要打印在控制台就好了。都 2202 年了,应该没有用户不会使用控制台查看错误了吧?

一般而言,如果出错应该给出 ui 反馈,而非默默的将错误吞下去。
总结
来自群友
不求前人不留屎
但求屎不留後人
軟體工程就只能做到這樣沒辦法 XD