Vue 打包的静态文件不能直接运行
本文最后更新于:2020年12月30日 中午
问题
吾辈使用 vue-cli 直接生成的 vue 模板项目,在模板之上继续开发的。然而在使用 npm run build 打包项目时,却发现打包好的项目在浏览器中直接打开好像什么都没有?
原因
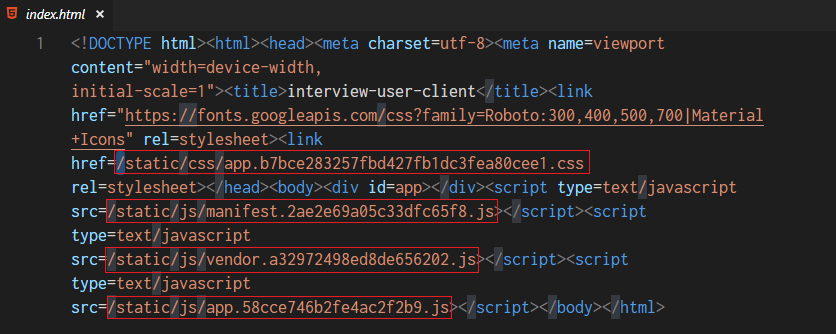
查看了一下打包后的 index.html 源码,终于发现了一个重要的点:

所有涉及到路径的地方全都是以 / 开头的
下面是吾辈打包后生成的 dist 目录
1 | |
这下很清楚了,vue-cli 生成的模板项目打包后的文件默认需要放到静态资源服务器上,而且还必须是根目录!这很不好,很糟糕,所以需要修改配置。
解决方案
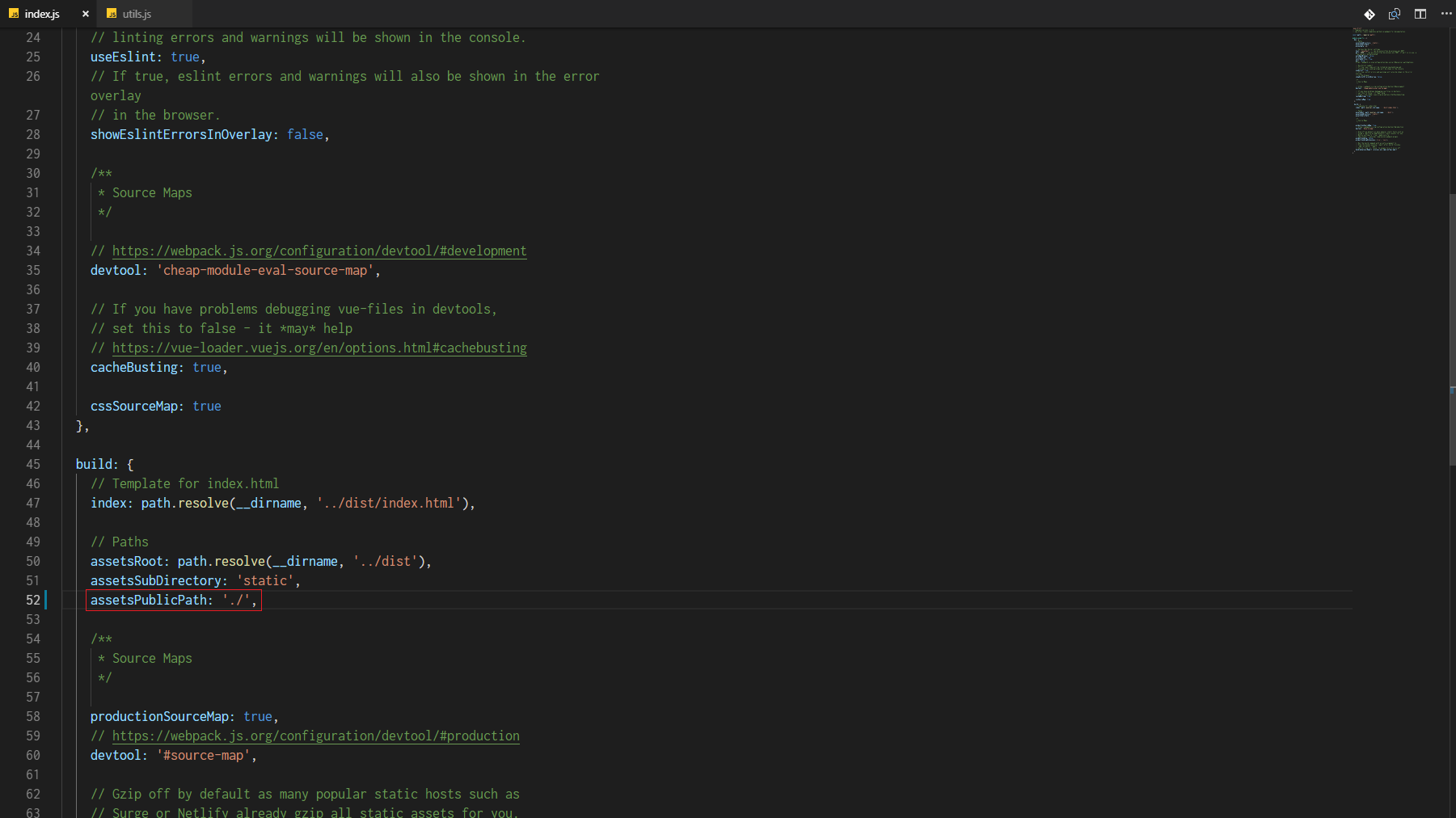
- 修改文件 /config/index.js,将
build.assetsPublicPath属性的值由/改为./
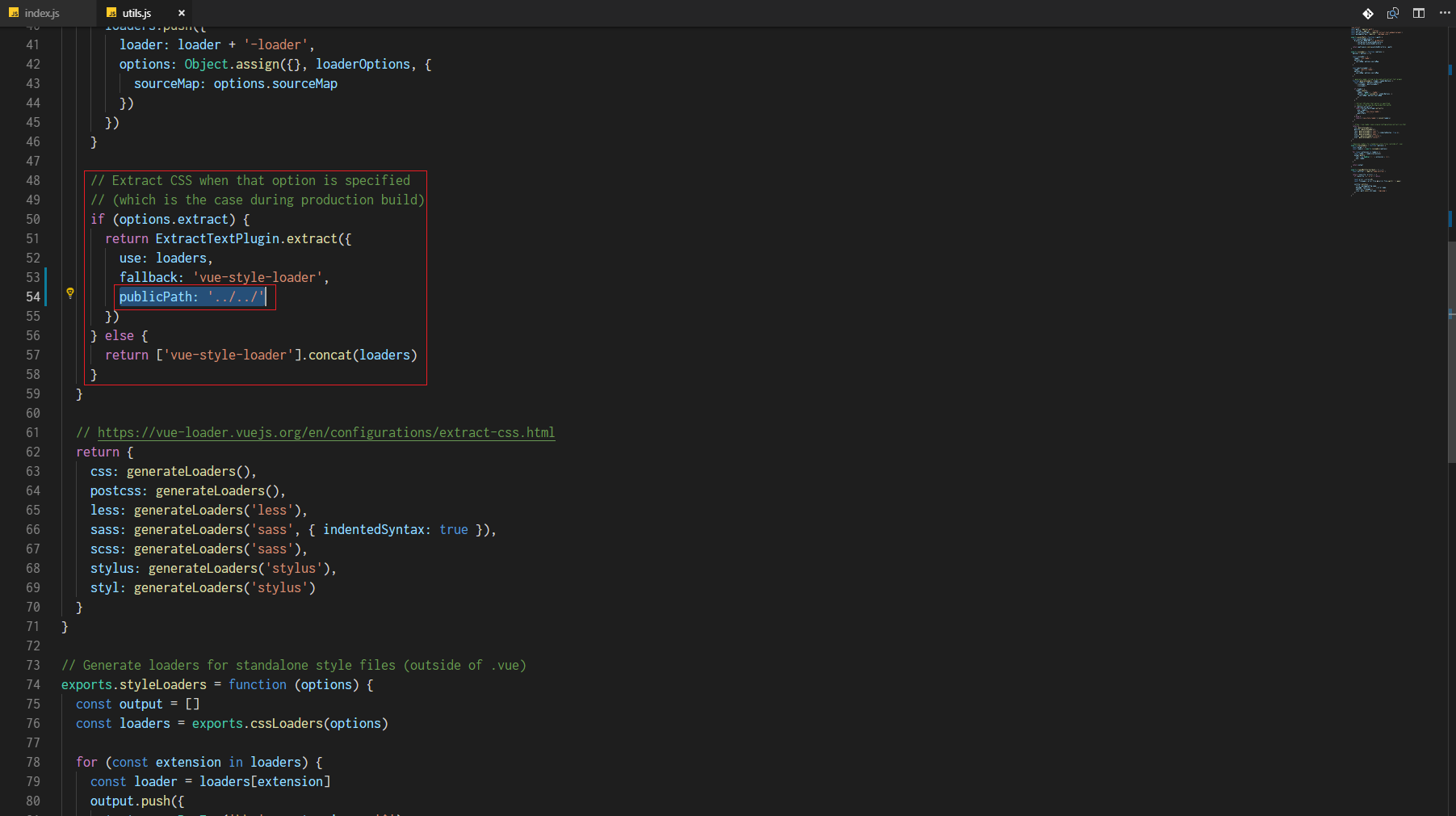
- 修改文件 /build/utils.js,在插件
ExtractTextPlugin中添加publicPath: '../../'
那么,使用 npm run build 重新打包后的静态文件应该就可以直接打开啦
Vue 打包的静态文件不能直接运行
https://blog.rxliuli.com/p/fea6cbbcf50249e2be19548d3514d92e/