使用 ChatGPT 生成图标
本文最后更新于:2025年8月5日 上午
场景
现在无论是创建什么东西,都需要一个图标。吾辈尝试过的有 PC/Mobile 应用、VSCode/Chrome 插件、甚至各种开发者相关的库或者工具。而作为没有太多绘画能力的开发者,ChatGPT 内置集成的 DALL·E 非常好用,可以用来生成需要的图片,即便存在道德限制 – 但这不是这里要讨论的问题,它也不会影响创建需要的图标。
使用 ChatGPT 生成
目前,只有订阅了 ChatGPT Plus 才提供这个功能,免费版账户只能使用 ChatGPT 3.5。
例如吾辈最近创建了一个 Chrome 插件,用来自动分割长文本发送到 ChatGPT,其中图标就是使用 ChatGPT 集成的 DALL·E 创建。
方法也很简单,选择 ChatGPT 4 开始聊天,说出想要创建的图片,可以介绍一下相关背景之类的。例如
1 | |

如果不太满意,可以要求 ChatGPT 微调它。
1 | |

这点也是吾辈认为 ChatGPT 内集成 DALL·E 要比使用标签魔法的 Stable Diffusion 要好,尽管道德限限制确实局限了一些可用性。
吾辈最后得到的是

使用 Photopea 编辑
之前一直使用的是 fotor,它也是一个在线的图片编辑器,但免费版强制显示广告,而且一些需要的功能免费版也不能用,例如删除图片背景。所以找到了更好的 Photopea,它有点像是免费的线上 Photoshop,对于吾辈而言完全够用了。
裁剪
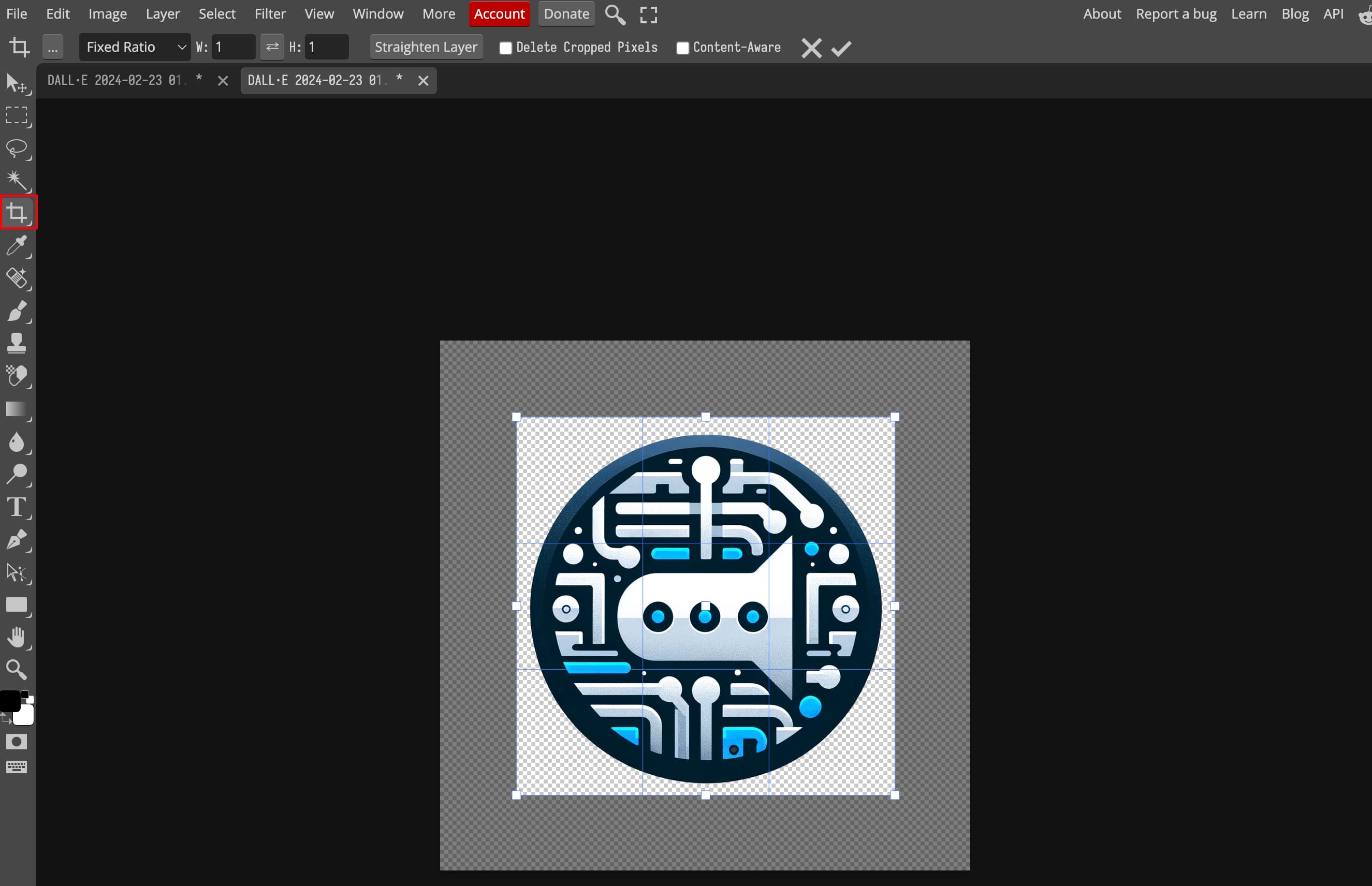
直接从工具栏选择 Crop Tool 进行裁剪即可。

背景透明
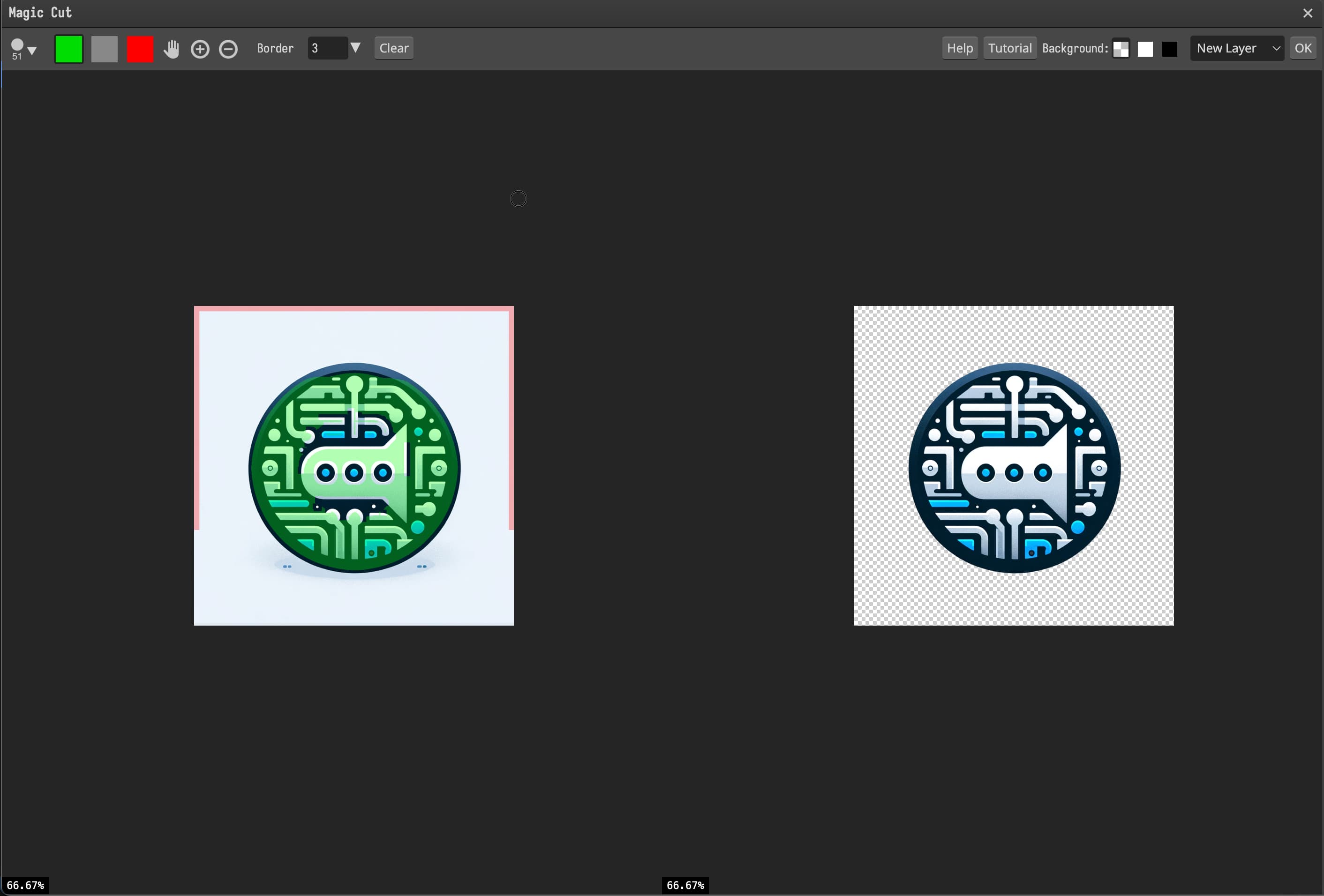
使用 Select > Magic Cut 来自动将背景色删除,就可以获得透明背景的图片了。

导出
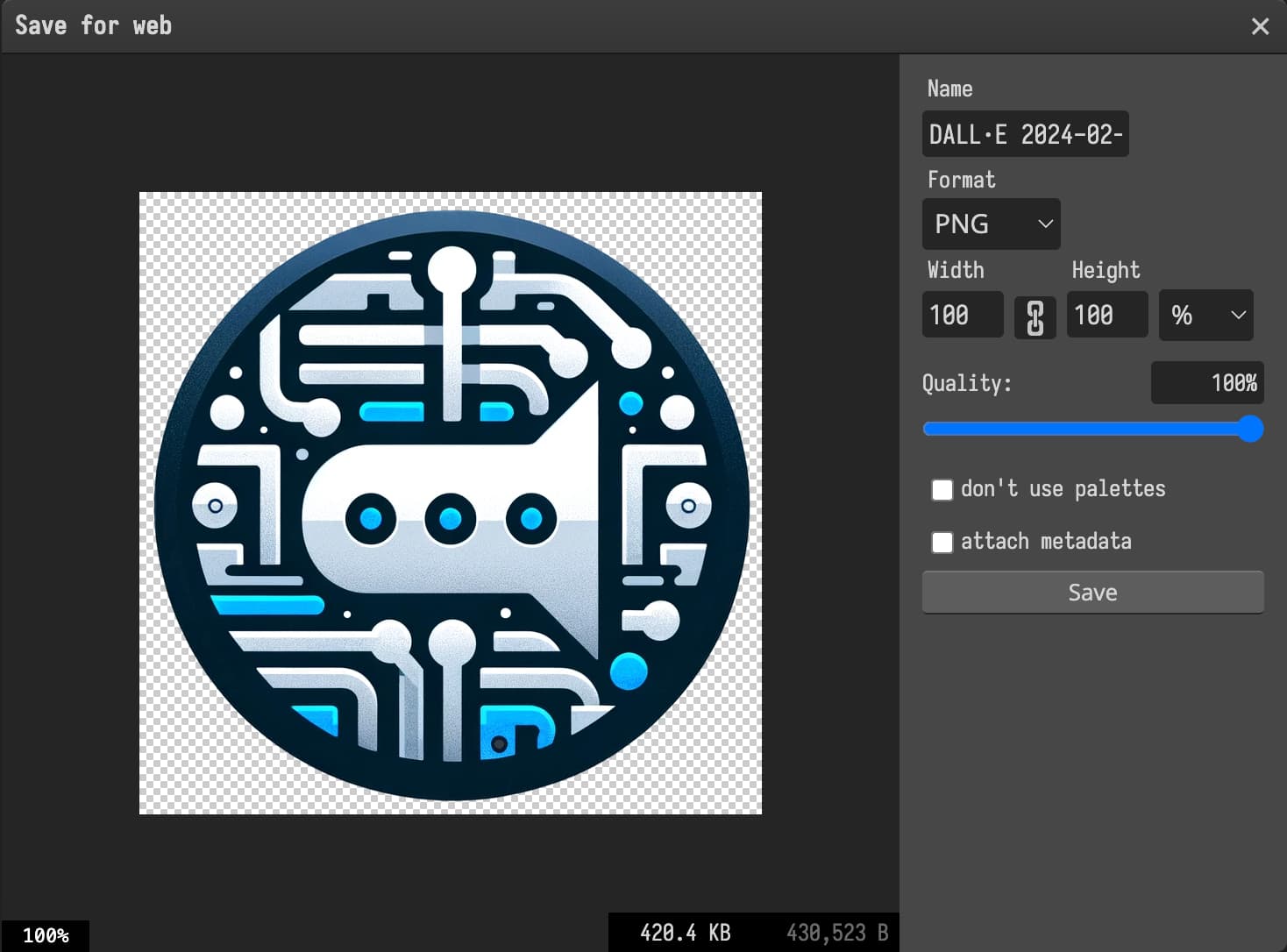
通常应用需要多个不同尺寸的图标,可以使用 File > Export as > PNG 来导出,并且选择需要的大小。

如果使用 Mac,还可以使用 imagemagick,下面是基于 logo.png 生成一系列的 icon。
1 | |
总结
自 2022 年底 ChatGPT 3.5 发布以来,吾辈一直在使用它,也尝试尝试了一些相关的东西,例如前面提到的 Stable Diffusion。现在,不管是平时编码、学习日语时遇到疑惑、还是出门旅游寻求建议,吾辈都会先问一声 ChatGPT 找点线索,然后再去具体搜索相关信息。无论如何,吾辈仍然相信它会像之前的电脑、互联网和智能手机一样改变世界,尽管现在已经不像最初那样焦虑,但仍然一直在使用和了解它的能力,以便紧跟时代。
PS: 非计算机行业的人似乎真的基本不太使用它,可能知道有这么个东西,但并没有真正融入到生活和工作中使用。