firefox 回归尝试
本文最后更新于:2023年7月31日 上午
场景
这两天由于 google 正在尝试一个垄断 web 浏览器的提案 Web Environment Integrity Explainer,所以吾辈打算再回归到 firefox 看看,下面记录一些遇到的问题和解决方法。
禁用在使用 devtools console 时提示 allow pasting
每次想使用控制台时 firefox 都会提示,这很烦人。可以通过 about:config 禁用这个提示。
在 about:config 修改 搜索 devtools.selfxss.count 值为 100。ref: https://stackoverflow.com/questions/26596858/
支持 :has css 选择器
在 about:config 搜索 layout.css.has-selector.enabled 修改值为 true。ref: https://developer.mozilla.org/zh-CN/docs/Web/CSS/:has
firefox 无法建立 websocket 连接
这会导致 discord 不可用,需要修改 about:config
- 进入 about:config 搜索 socket 修改所有 false 为 true
- 修改 timeout.ping.request 的值为 1000
ref: https://segmentfault.com/q/1010000015158929
确认仍不可用,太蠢了
windows 上的 firefox 没有发现这个问题,mac only,很奇怪。
不要拦截跨站跟踪性 Cookie
某些网站的功能直接依赖于它,所以需要禁用掉这个功能。或者添加例外。

如何修改 devtools 的界面为英文
做不到。6 年前有人提起过,但仍然不支持单独设置,只能修改整个浏览器的语言,ref: https://bugzilla.mozilla.org/show_bug.cgi?id=1377737
firefox 删除标签页右键菜单无用的功能
不知道下面这些功能都是什么人的需求,感觉几乎都用不到,某些常用的功能,例如批量关闭标签页,又被放在了二级目录中。

禁用警告 “跨源请求警告:同源策略即将禁止读取位于”
做不到。没有配置可以修改这个行为。
是否可以使用浏览器的 console filter output 功能过滤掉?
可以,但似乎无法使用多个过滤关键词。6 年前提的 issue,仍未解决,ref: https://bugzilla.mozilla.org/show_bug.cgi?id=1441082
firefox 有办法使用本地多用户么?
有时候需要测试扩展或想要使用另一个用户使用特定网站测试,在 chrome 中可以通过本地多用户来实现。
可以。但需要修改配置并且使用命令行,太蠢了 x2,ref: https://support.mozilla.org/zh-CN/kb/%E7%AE%A1%E7%90%86%E7%94%A8%E6%88%B7%E9%85%8D%E7%BD%AE%E6%96%87%E4%BB%B6#w_start-the-profile-manager-when-firefox-is-closed
firefox 官方推出了不完全对等的多账户容器扩展,ref: https://addons.mozilla.org/en-US/firefox/addon/multi-account-containers
某些网站禁用了 firefox
例如 https://business.apple.com/,这不是一个技术问题,18 年有人提出了这个问题,目前仍未解决,ref: https://github.com/webcompat/web-bugs/issues/18964
某些字体并未遵循 css 或浏览器设定
一些网页已经通过 css 指定了字体,但仍然显示为默认的中文字体,非常奇怪。一个 firefox 的 bug 导致了 stylus 没有正确工作,ref: https://forum.userstyles.org/discussion/63718/stylus-not-styling-iframes
同样仅在 mac 上出现。
firefox 禁止国内用户安装 ublock origin 广告屏蔽扩展
必须使用代理才能访问,否则就禁止访问这个扩展页面。
经网友提醒,是因为 firefox 中国推广代理商被告过,ref: https://zh.m.wikisource.org/wiki/%E5%8C%97%E4%BA%AC%E7%9F%A5%E8%AF%86%E4%BA%A7%E6%9D%83%E6%B3%95%E9%99%A2%EF%BC%882018%EF%BC%89%E4%BA%AC73%E6%B0%91%E7%BB%88433%E5%8F%B7%E6%B0%91%E4%BA%8B%E5%88%A4%E5%86%B3%E4%B9%A6
Content-Security-Policy 默认配置导致某些浏览器插件不可用
某些 Web Clipper 插件需要与本地服务器通信,一般网站并无限制,但 duckduckgo 设置了 connect-src,而 firefox 则严格遵守了它,导致需要请求本地 localhost 服务的功能在 chrome 可用,而在 firefox 中不可用。
错误 Content-Security-Policy: The page’s settings blocked the loading of a resource at *** (“connect-src”).
devtools network 不能看 request 和 response 选项卡
完全不可接受的错误


似乎是一个已知问题,ref: https://bugzilla.mozilla.org/show_bug.cgi?id=1795291
devtools 的 network 选项卡中如何忽略 option 请求
firefox 默认会把 option 请求显示在 network 中,这在大多数时候没有意义,chrome 中会将它与实际请求放在一行。firefox 找不到配置可以修改它,firefox issue 中声称在两年前修复,但实际上没有,ref: https://bugzilla.mozilla.org/show_bug.cgi?id=1376253

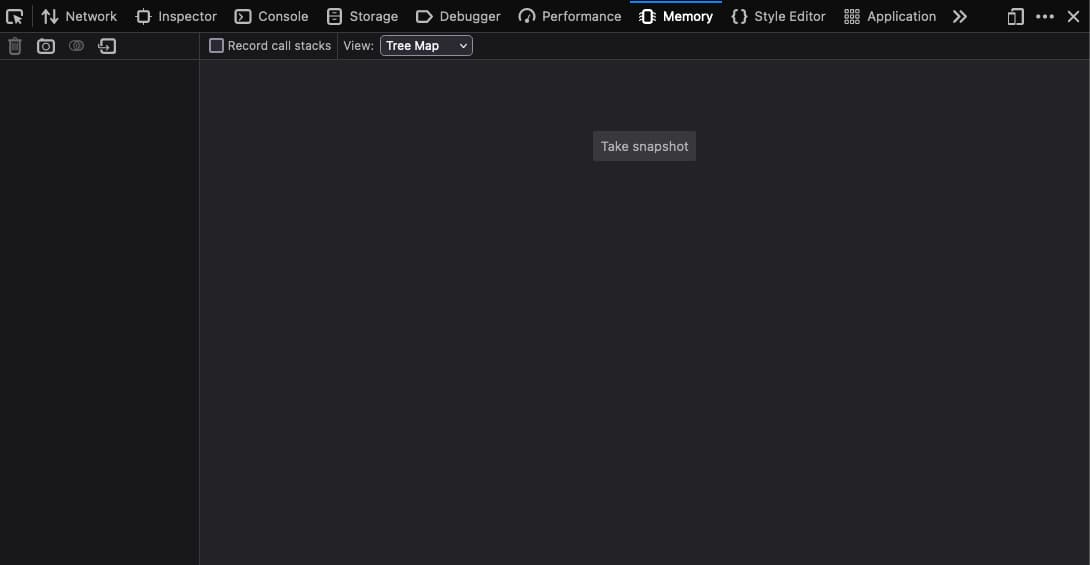
如何即时看到使用的内存
它默认不显示即时内存,必须点击 Take snapshot 才能捕捉到快照,而不是持续观察内存的使用变化。