个人网站性能优化
本文最后更新于:2022年3月25日 凌晨
前两天吾辈发布了新版的个人网站,但当时仍然存在一些未解决的性能问题,包括
- 性能优化
- 减少依赖数量
- 砍掉运行时依赖 marked
- 压缩图片尺寸
- 添加 .nojekyll 避免 github actions 做无谓的构建
- 减少依赖数量
- 验证工具
- rollup-plugin-visualizer:检查 bundle 尺寸
- chrome devtools 中的 lighthouse:测试运行时性能
验证工具
工欲善其事,必先利其器。吾辈主要使用两个工具来测试和验证优化效果
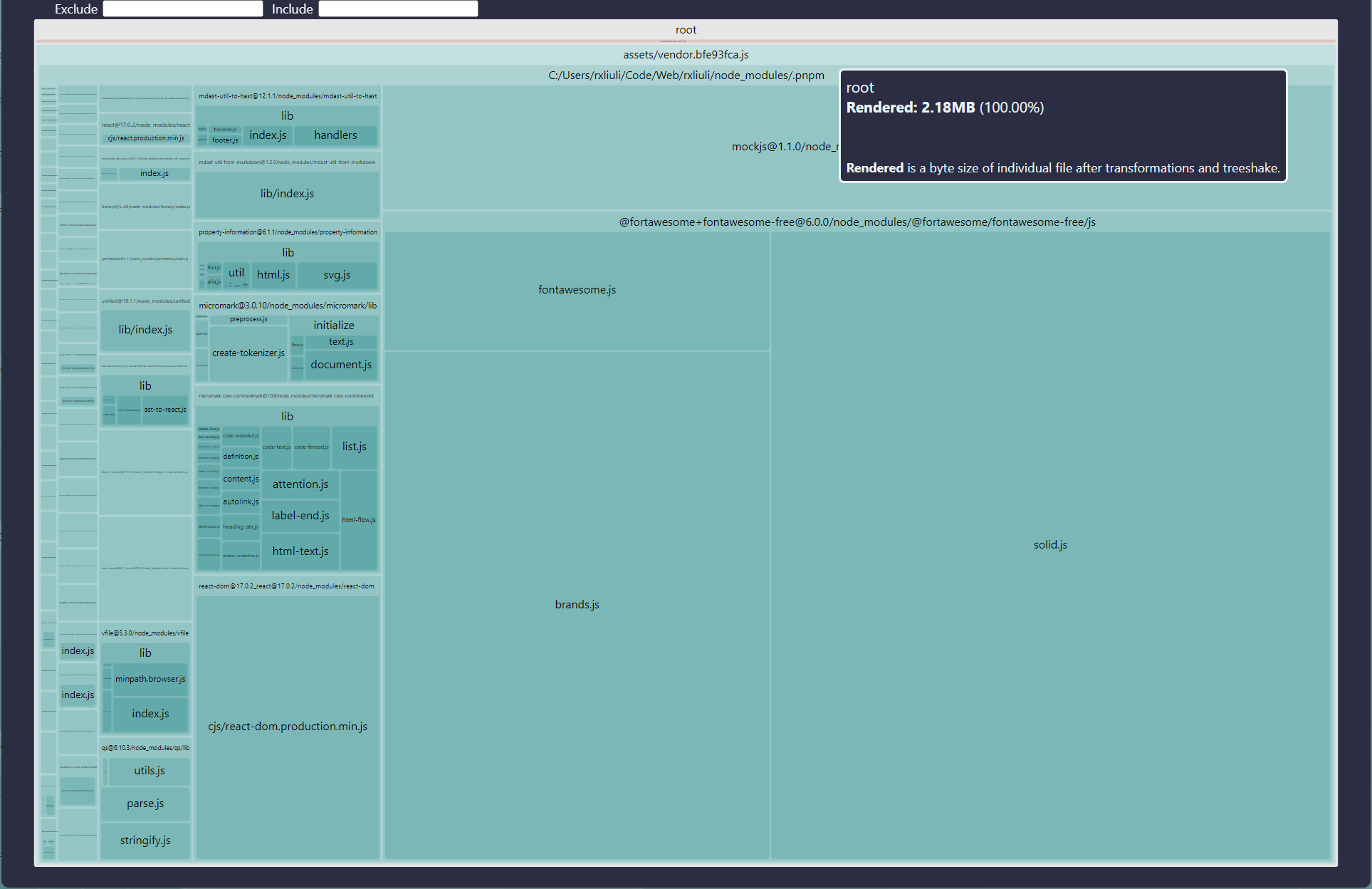
rollup-plugin-visualizer
这是一个集成到 rollup 中的依赖分析工具,它会分析在 bundle 中吾辈的代码与依赖的占比关系,这对找到是哪些依赖需要优化非常重要。

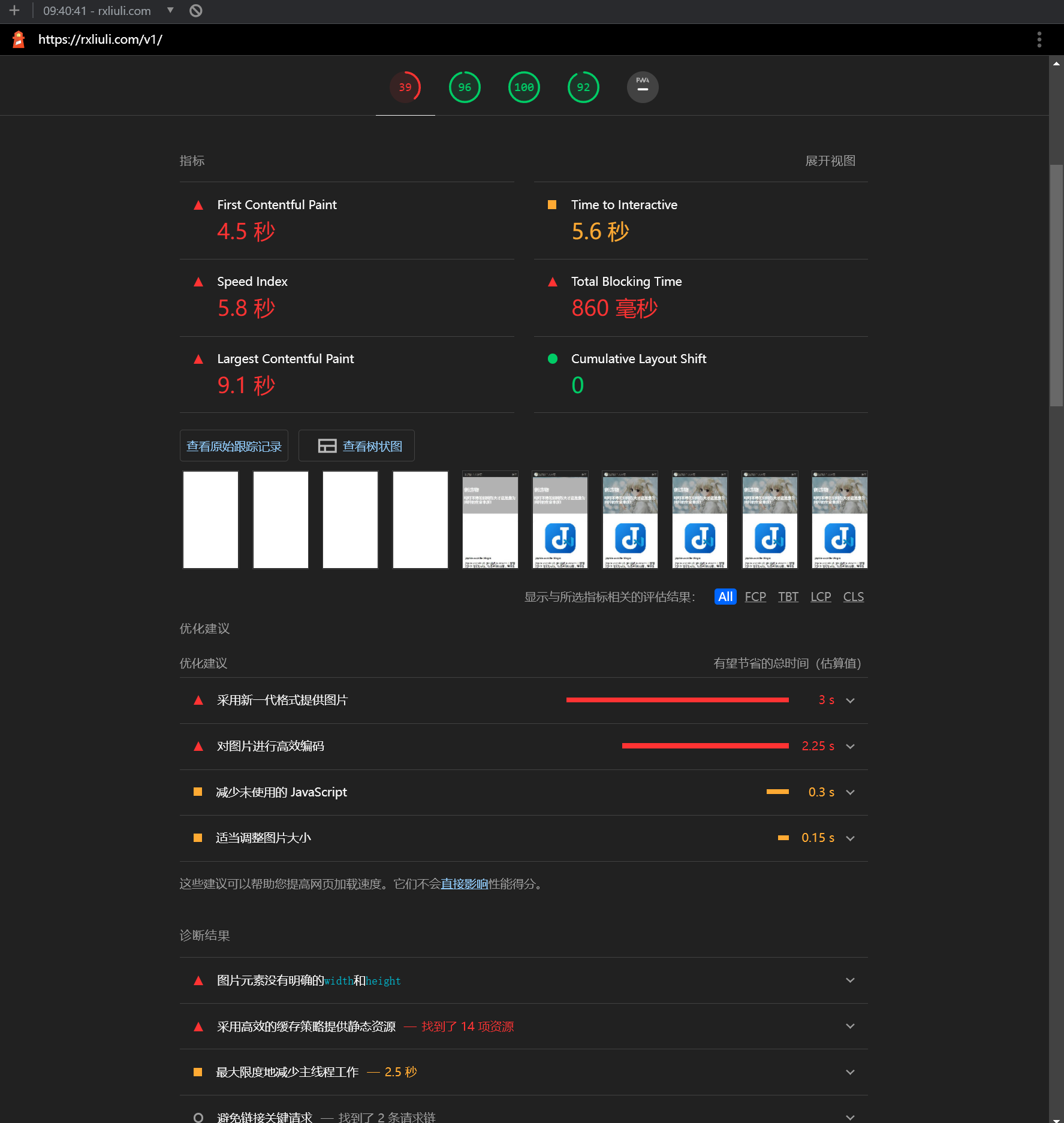
lighthouse
这是 chrome 浏览器的自带功能,它能检查出网页的问题,包含阻塞时间、图片过大等问题都是通过这个工具检查出来的。下面是 v1 版本的测试结果,性能简直惨不忍睹,因而 v2 吾辈着力解决这些问题。

性能优化
减少依赖数量
自网站从 v1 => v2 更新以来,减少依赖数量就是一个吾辈重点关注的事情
v1 的直接依赖不多,只有 9 个,但实际依赖项多得多(node_modules 黑洞),去重后有 133 个
- @fortawesome/fontawesome-free 6.0.0
- @liuli-util/react-router 0.3.1
- mockjs 1.1.0
- normalize.css 8.0.1
- rc-util 5.18.1
- react 17.0.2
- react-dom 17.0.2
- react-markdown 8.0.0
- react-use 17.3.2
v2 在上次发布网站时仅有 3 个运行时依赖,首先吾辈第一个砍掉的就是 react,它在小型项目中太大了,classnames 由于是只有 1kb 的工具函数并且需要频繁使用所以保留,marked 则是目前最小、最流行的 markdown 解析器,吾辈需要用它来渲染一些 markdown 片段。
- preact
- classnames
- marked
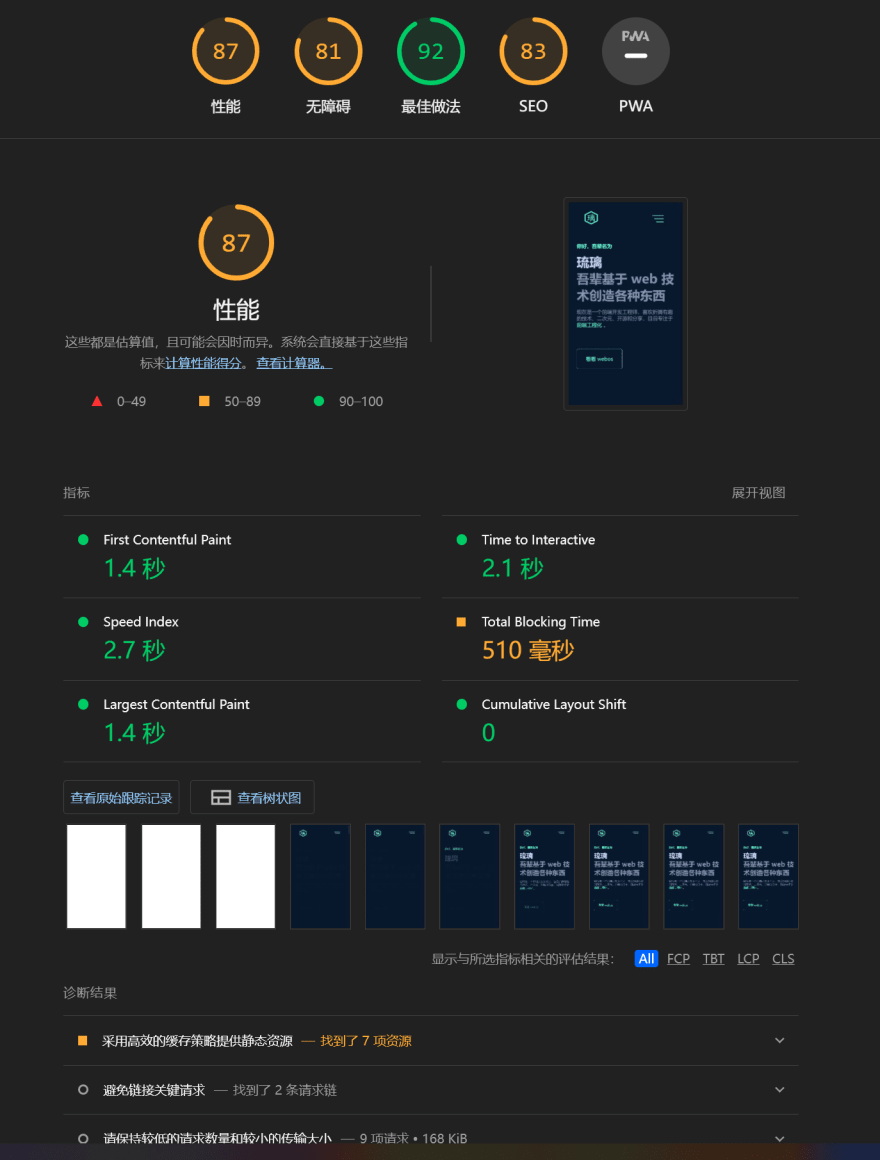
但其中 marked 仍然占比很大,大约 58%,更致命的是,它是 cpu 密集型的操作,会让 TBT 达到 510ms,这显然是吾辈必须要着手解决的。

在查看了原始项目 bchiang7 v4 之前,吾辈也考虑过在构建时使用插件将 markdown 转换为 html 避免运行时的性能损失,但当然考虑到小的 markdown 片段似乎不方便拆分成单独的 markdown 文件,所以便没有实施。但原始项目也是如此做的,所以吾辈也实践了一下 – 出乎意料的简单,因为只有两个 markdown 片段需要处理,所以吾辈轻而易举的就用 vite-plugin-markdown 解决了这个问题。
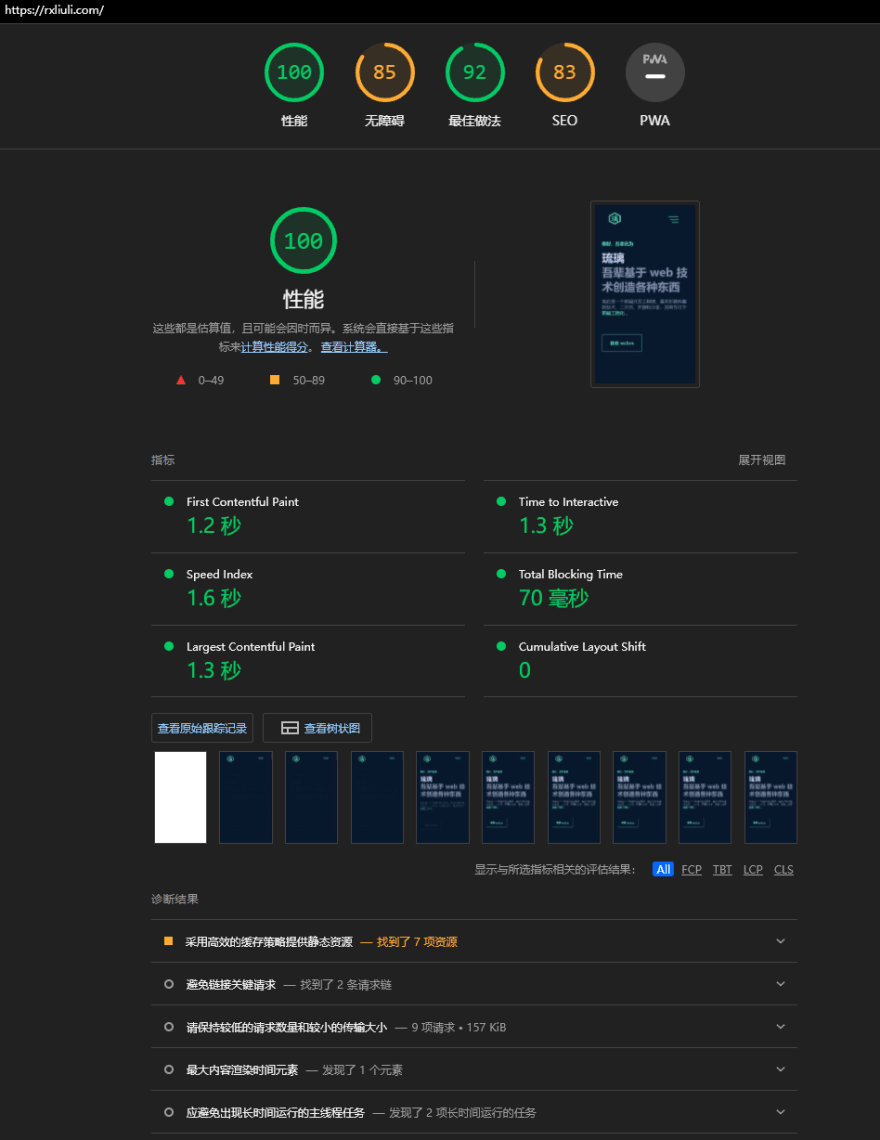
现在,它在移动端设备上的性能也是 100 分了!

最终 bundle 尺寸从 2.18M 减小到 58.96k,这确实基本满足了吾辈的期望。
压缩图片尺寸
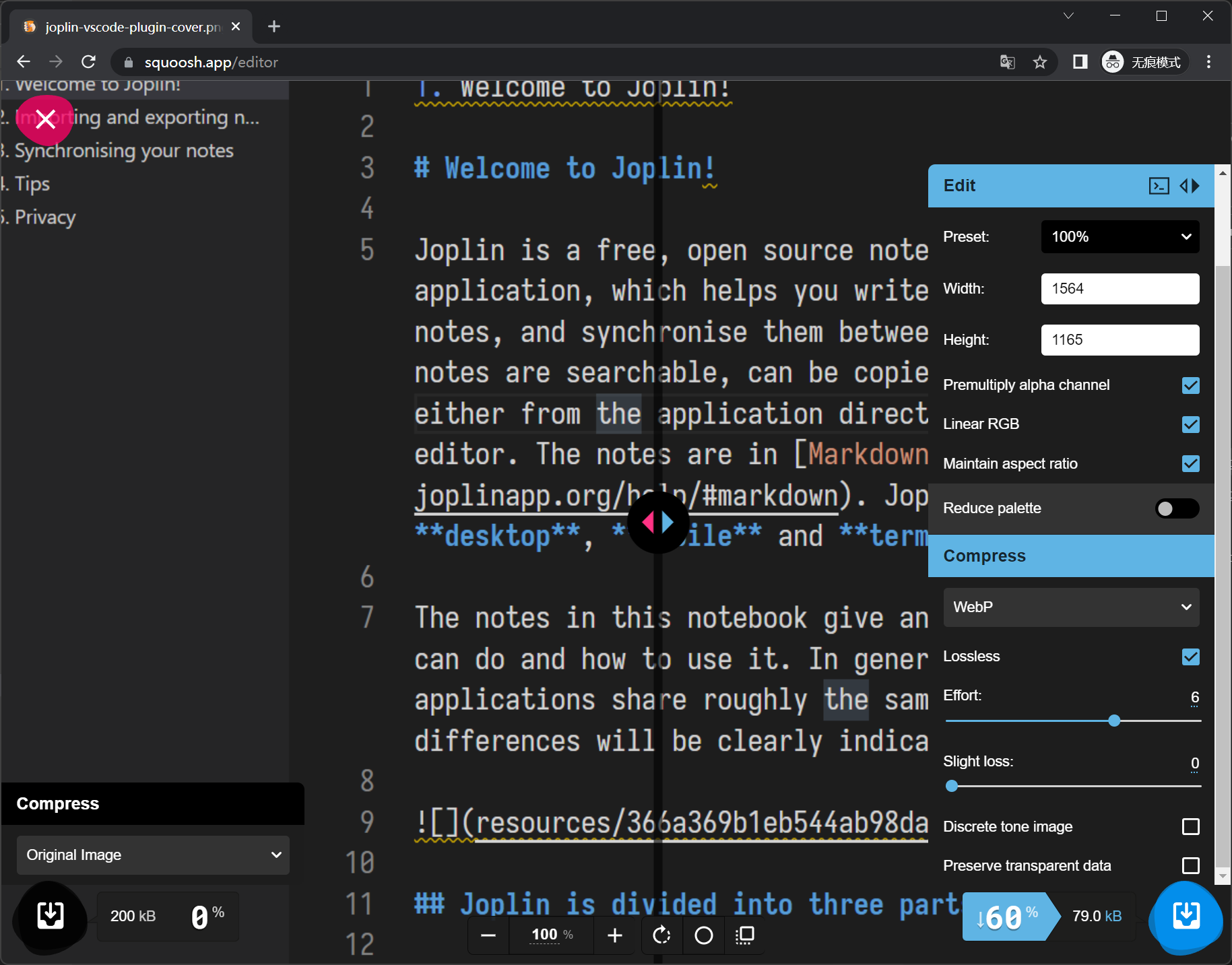
图片之前吾辈并未刻意关注,后来通过 lighthouse 检查之后采取对其做了压缩,吾辈使用的是 Squoosh。之所以并未使用构建工具插件的原因是图片并不多,而且构建工具适合批量处理但不适合精细调整,例如某些图片需要压缩之后再调整大小。

- 28 => 19
- 196 => 56
- 103 => 28
整体而言图片尺寸优化了 68%,lighthouse 不再报告说图片需要优化的问题。
添加 .nojekyll 避免 github actions 做无谓的构建
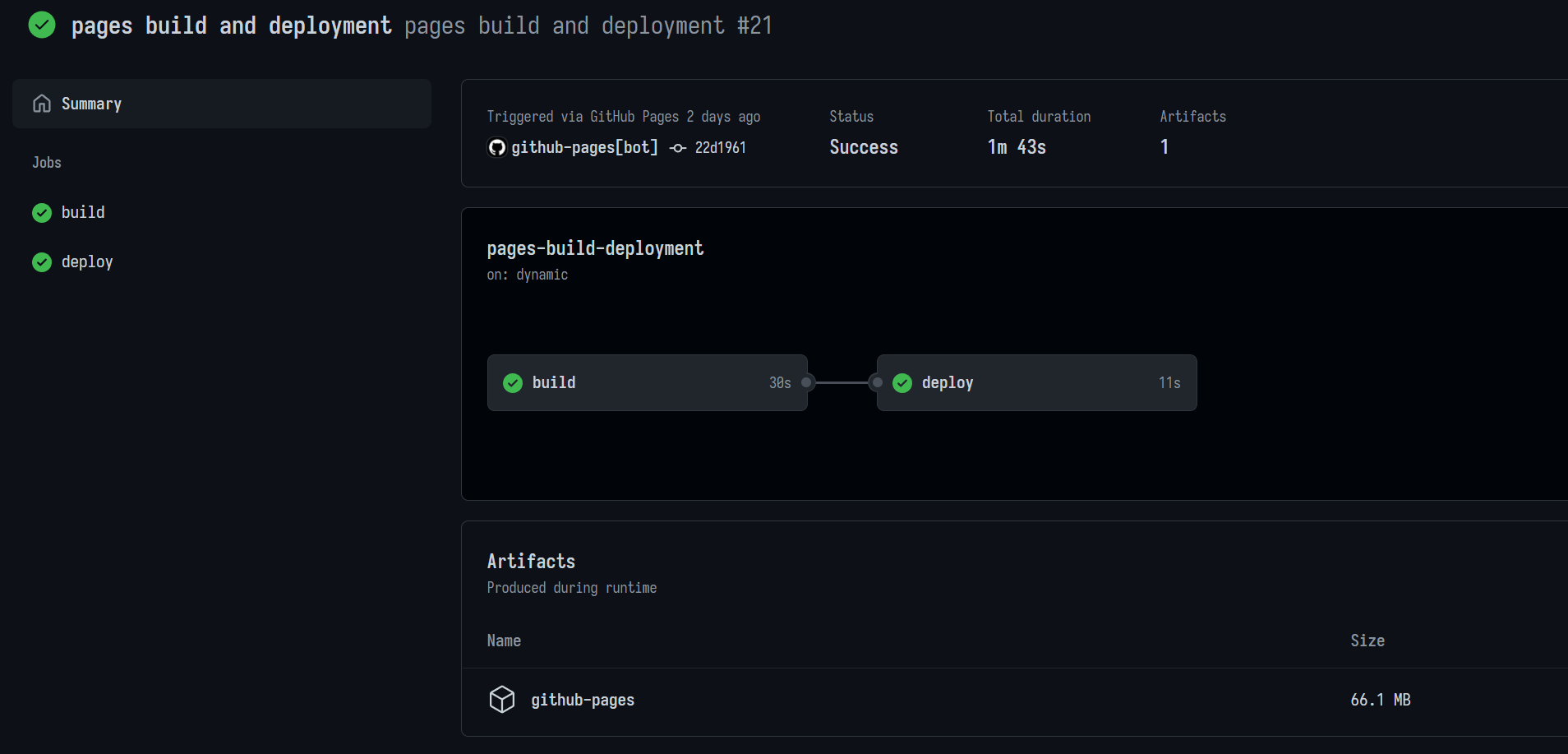
做这件事的动机是吾辈感知到了 github pages 的部署变慢了,有时候推送上去却无法在 github deployments 中看到,这让吾辈感觉有点奇怪,于是去检查了一下,发现现在 gh-pages 部署已经走 github actions 的流程了,而 github actions 会分为两个步骤:build => deploy。

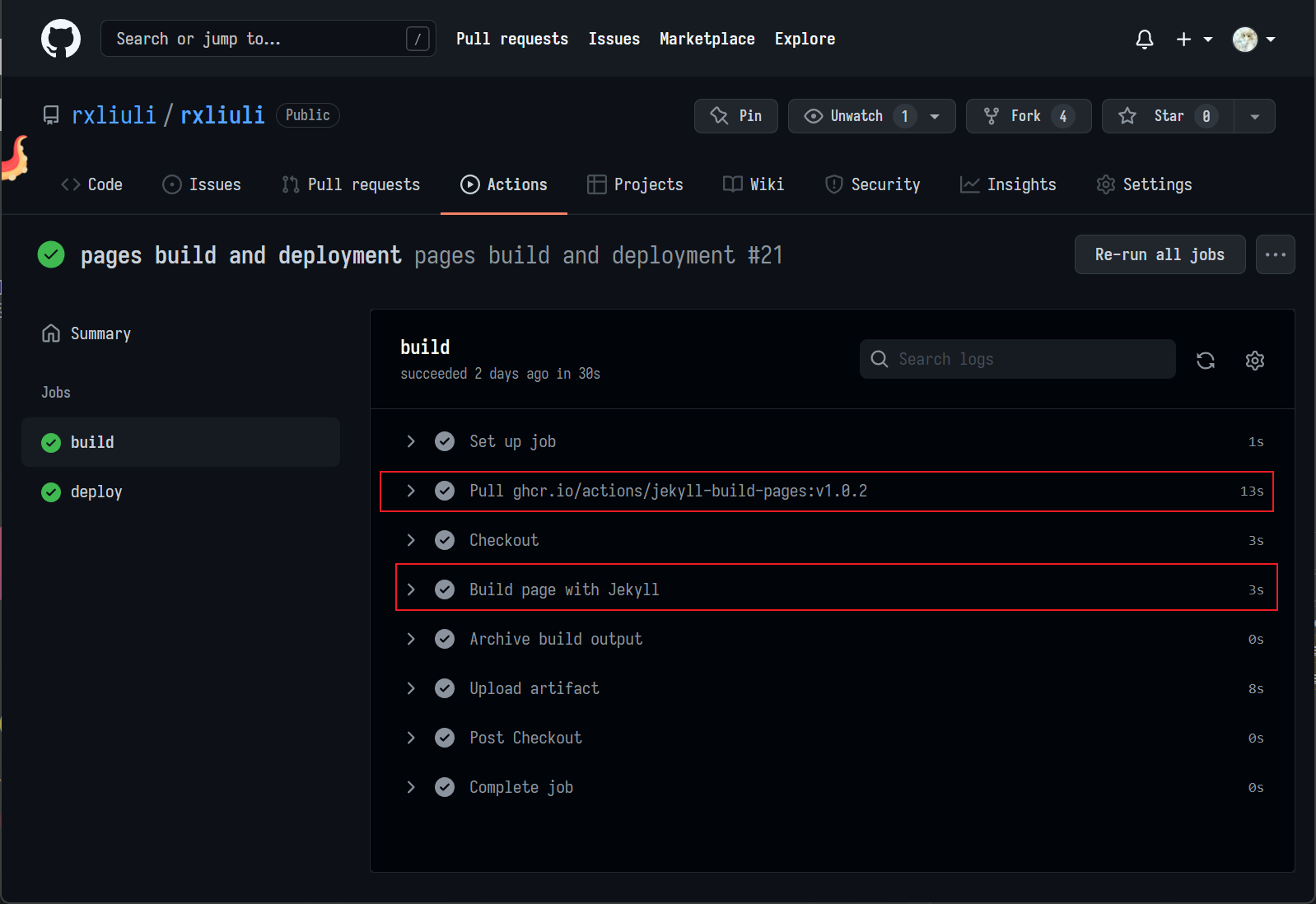
而在 build 这一步,github 会默认使用 jekyll 来构建

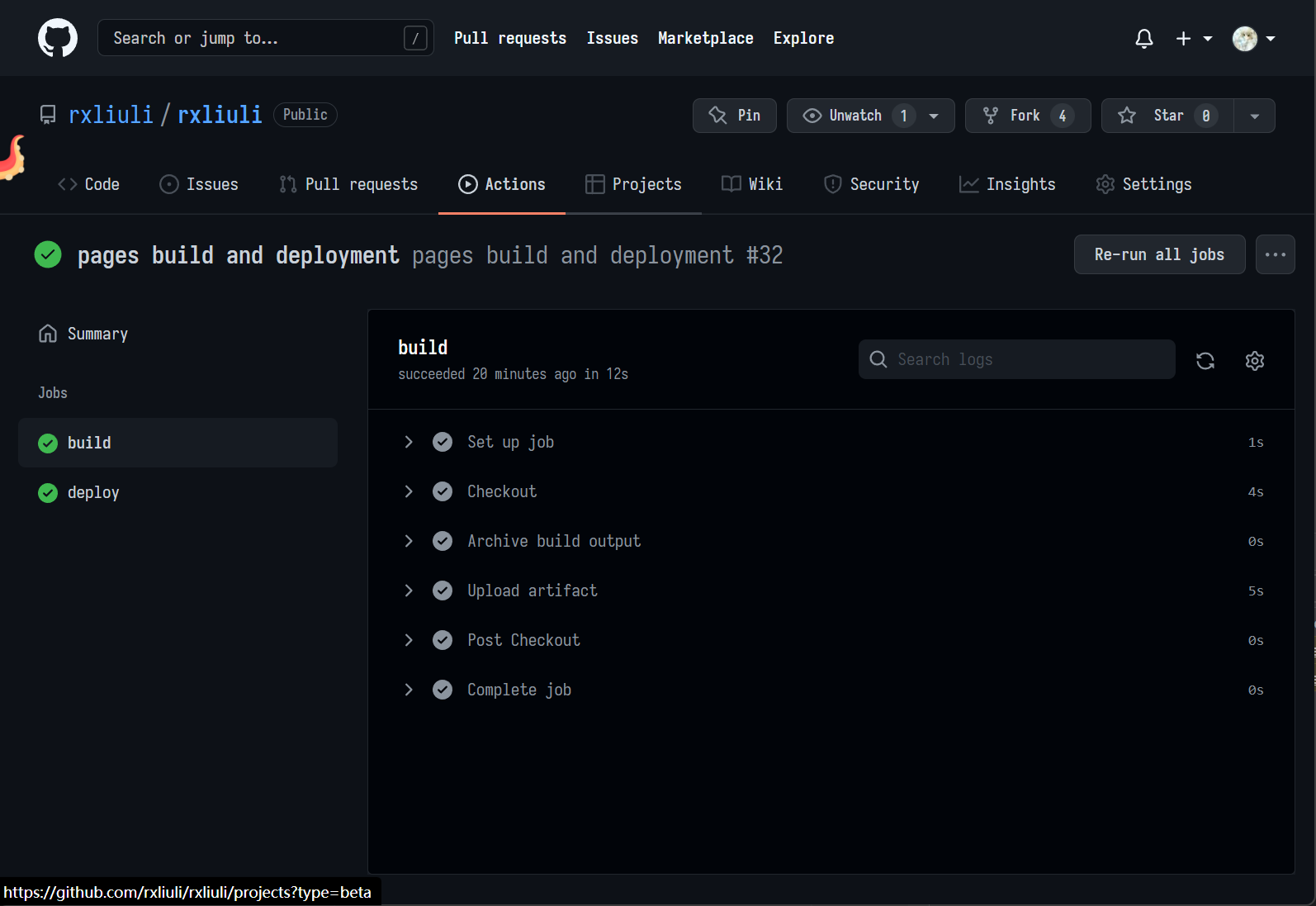
这会减慢一些发布速度,所以吾辈添加了 .nojekyll 来绕过这一步

可以看到,这减少了超过 50% 的构建时间,以后的每次发布都将受益于此。
总结
性能优化是没有尽头的,从 chrome v8 大幅度优化了 js 的性能,到构建工具的编程语言由 nodejs 到 golang/rust,再到连 vue 作者不满 webpack 自行创建 vite 以来,无不证明了这点,吾辈也只是对个人网站做一些小小的尝试罢了。