使用 hexo next 搭建静态博客
本文最后更新于:2021年6月21日 中午
场景
在碎片化学习的时代,没有体系化/总结的知识很快会被彻底遗忘,而博客可以帮助我们记忆平时零碎的知识。有人似乎认为想玩博客就必须要域名/服务器,这里吾辈不得不说明一下,这个认知是错误的。
对于绝大多数网站来说,静态是无法满足复杂的需求的。然而我们只是想要日常写点博客,分享到网络上的话,却是不需要这些,静态博客也便是足够了。
准备
本文假设你是一位开发者并至少对下面打勾的内容有基本了解。
- git:分布式版本控制工具
- gitlab:私有代码托管平台
- Bash/PowerShell/Cmd:命令行操作
- 域名:让别人能记住你的博客
- nodejs:JavaScript 运行环境
- netlify:静态网站托管服务
- VSCode:文本编辑器(类 IDE)
使用 npm 全局安装 hexo
如果你还没有安装 nodejs 的话可以去 nodejs 官网下载页面 进行下载并安装,具体步骤可以参考 在 Windows 上安装 nodejs。
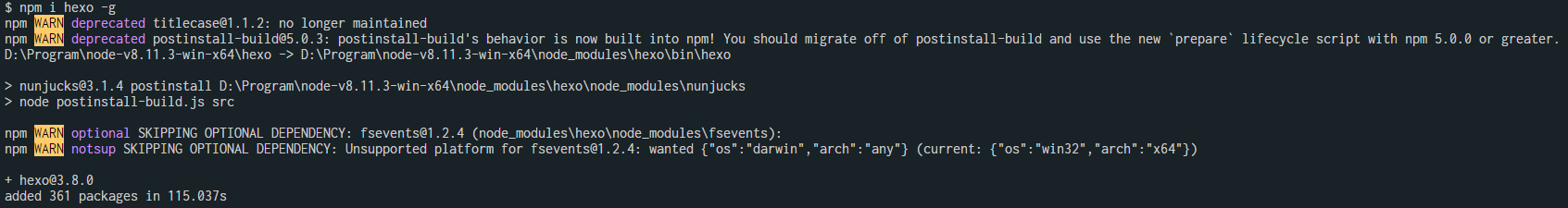
全局安装 hexo 命令行工具
1 | |
安装过程

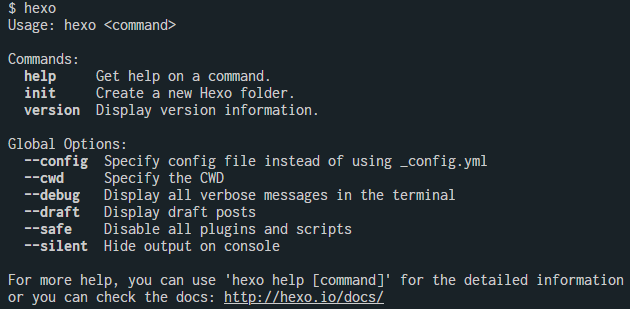
验证一下
输入 hexo,应该会得到类似下面的响应

初始化 hexo 博客
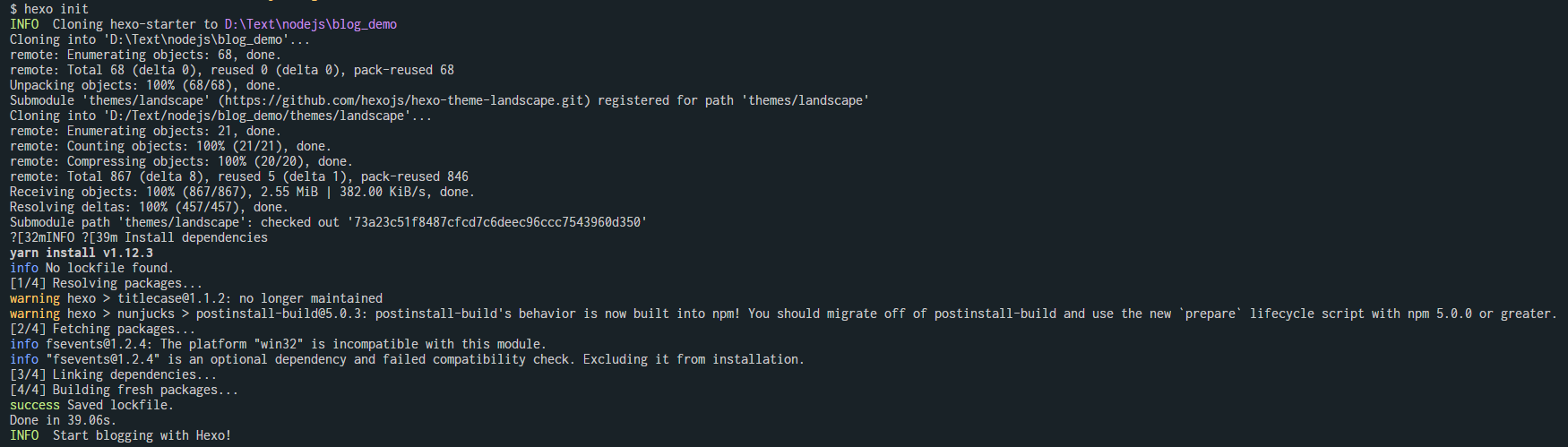
创建一个空的文件夹作为 hexo 博客目录,在命令行中进入这个文件夹然后执行初始化命令。
1 | |
输出

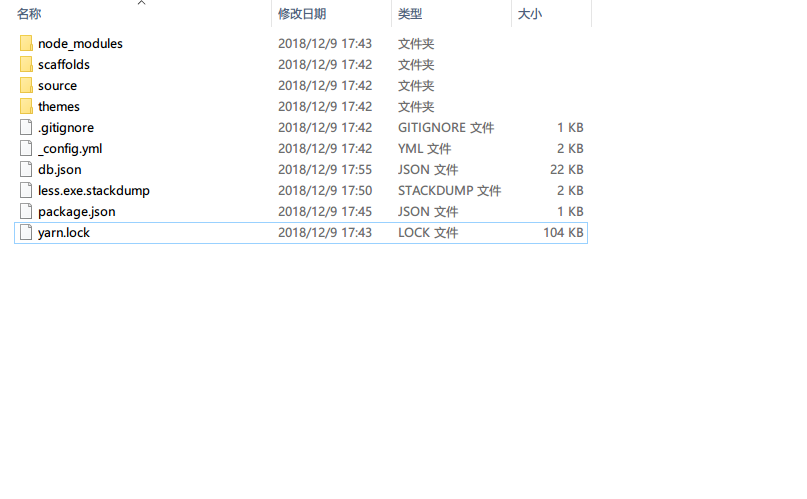
安装完成后文件夹如下

本地运行博客
使用命令运行一个本地的 hexo 博客服务器
1 | |
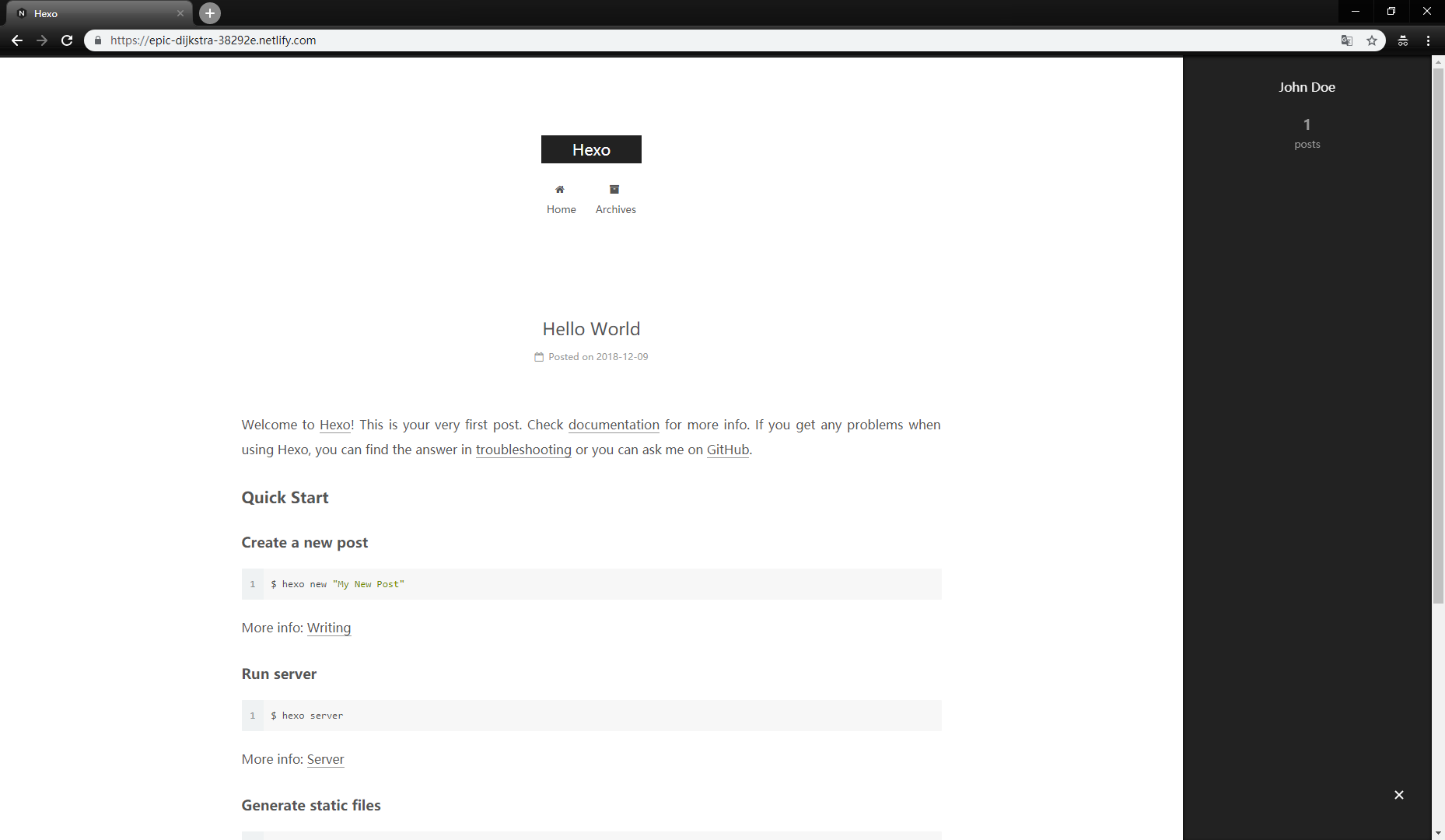
在浏览器打开 http://localhost:4000/ 页面,可以看到 hexo 博客的初始页面
嗯,有点丑,我们可以更换一下主题,本文主要讲解使用 hexo next 主题。
安装 next 主题
克隆并安装主题最新版本
1
git clone https://github.com/iissnan/hexo-theme-next themes/next启用主题
打开根目录下的 _config.yml 文件,找到theme字段,将之修改为next即可
重新打开本地服务器测试一下

将代码托管到 gitlab
肯定有人会问,为什么不用 github?
原因很简单:如果你需要使用第三方服务的话肯定需要第三方服务的认证。例如 github 的 token,如果别人想要滥用这个 token 对你的博客做点什么,你却无法阻止,因为 github 托管代码是公开的。
删除掉默认的 landscape 主题和 next 主题的 git 仓库,位置分别是
- themes/landscape/
- themes/next/.git
在本地也初始化一下 git 仓库,然后初始提交全部
1 | |
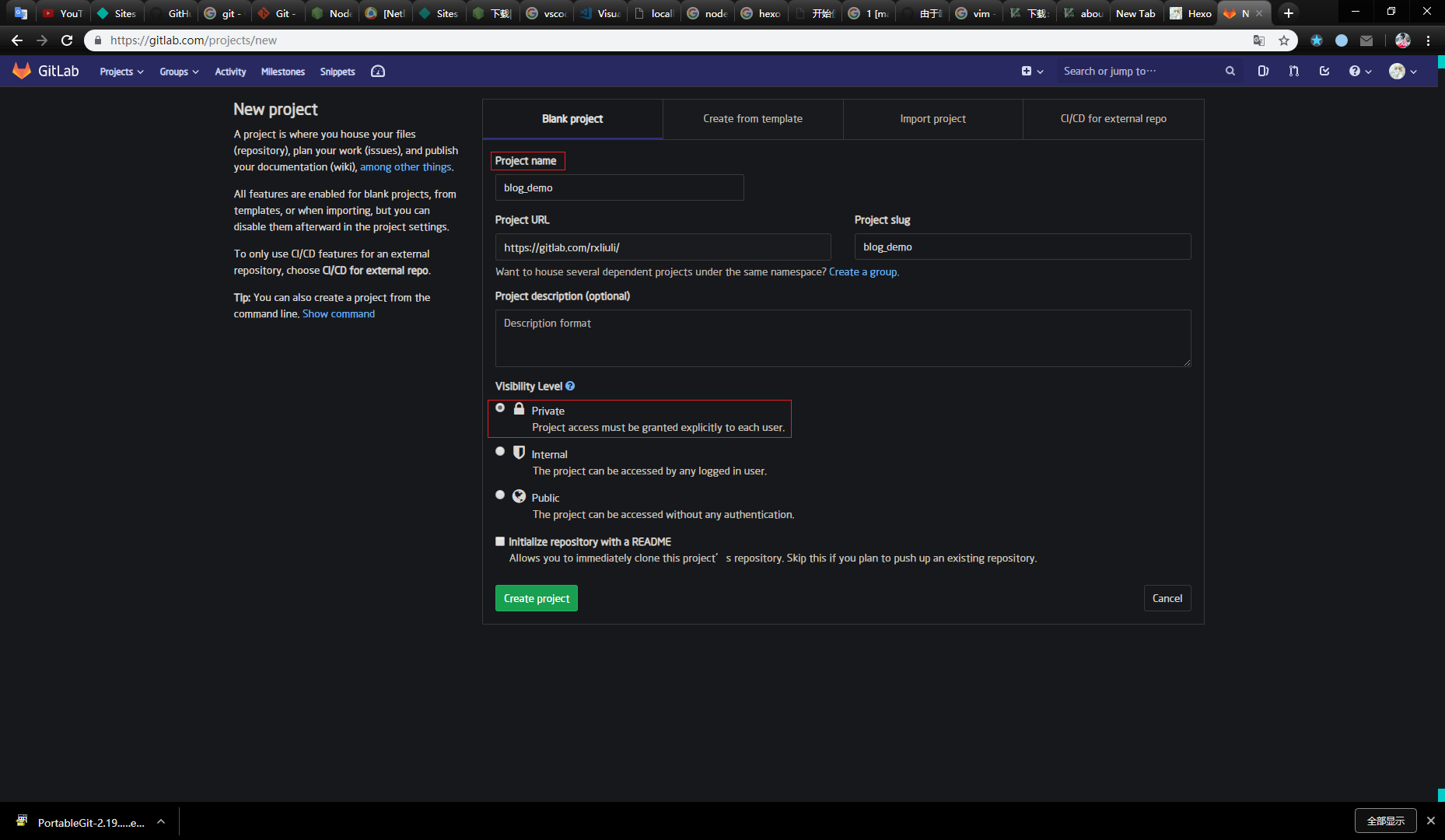
所以,在 gitlab 创建一个私有仓库(最好与本地博客文件夹同名)。
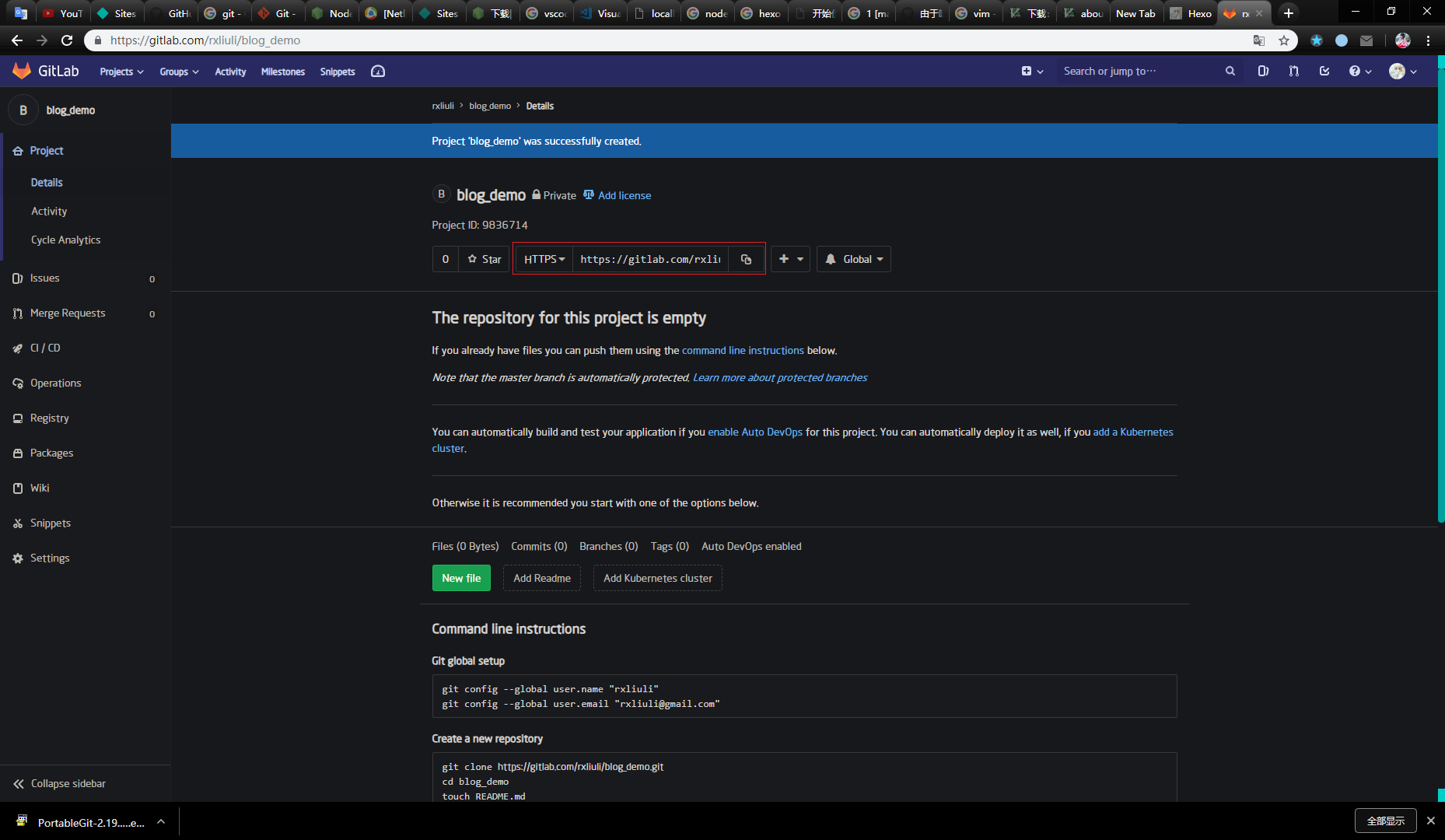
创建完成后会得到一个 git 远程仓库的地址
将之设置为本地仓库的远程仓库
1 | |
最后,提交一下吧
1 | |
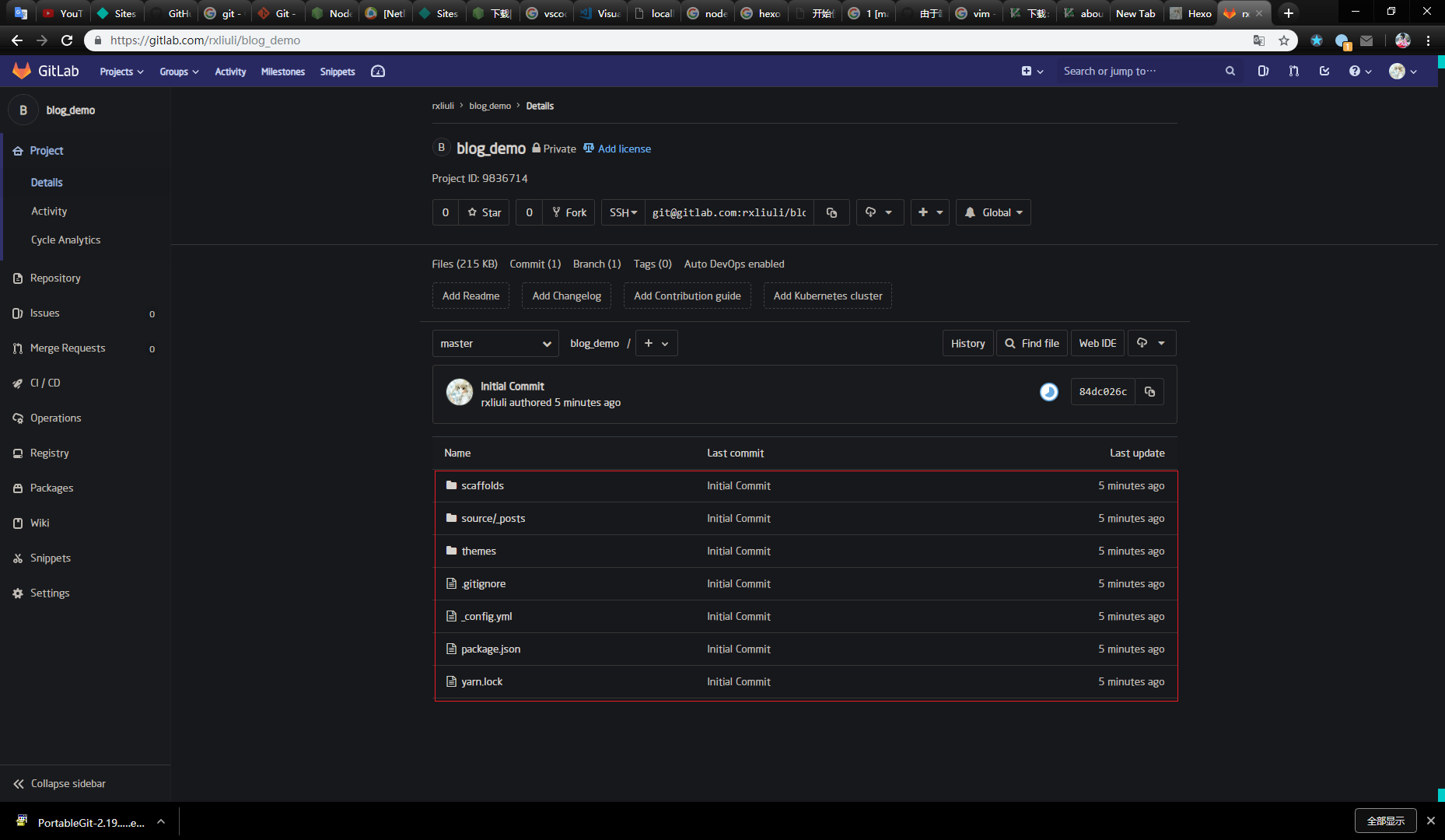
提交完成后回到刚才创建的远程仓库的页面,会看到远程仓库中已经有文件了
托管网站
这里声明一下:之所以不使用 github 作为静态网站托管服务是因为 github 只能托管一个静态网站,老实说这是一件很麻烦的事情。毕竟,一个人并不止一个网站。
具体差别如下:
| 对比 | GitHub | Netlify |
|---|---|---|
| 价格 | 免费 | 免费 |
| 构建限制 | 每小时 10 次 | 每分钟 3 次 |
| 使用 HTTPS 的自定义域 | 是 | 是 |
| 单击 回滚 | 没有 | 是 |
| 资产优化 | 没有 | 是 |
| 表格处理 | 没有 | 是 |
| 部署预览 | 没有 | 是 |
| 持续部署 | 没有 | 是 |
| 自定义重写和重定向 | 没有 | 是 |
| 兼容所有静态站点生成器 | 没有 | 是 |
| 预呈现 | 没有 | 是 |
| 拆分测试 | 没有 | 是 |
| Lambda 函数集成 | 没有 | 是 |
部署 netlify
首先你需要一个 netlify 的账号,只需要邮箱即可注册。
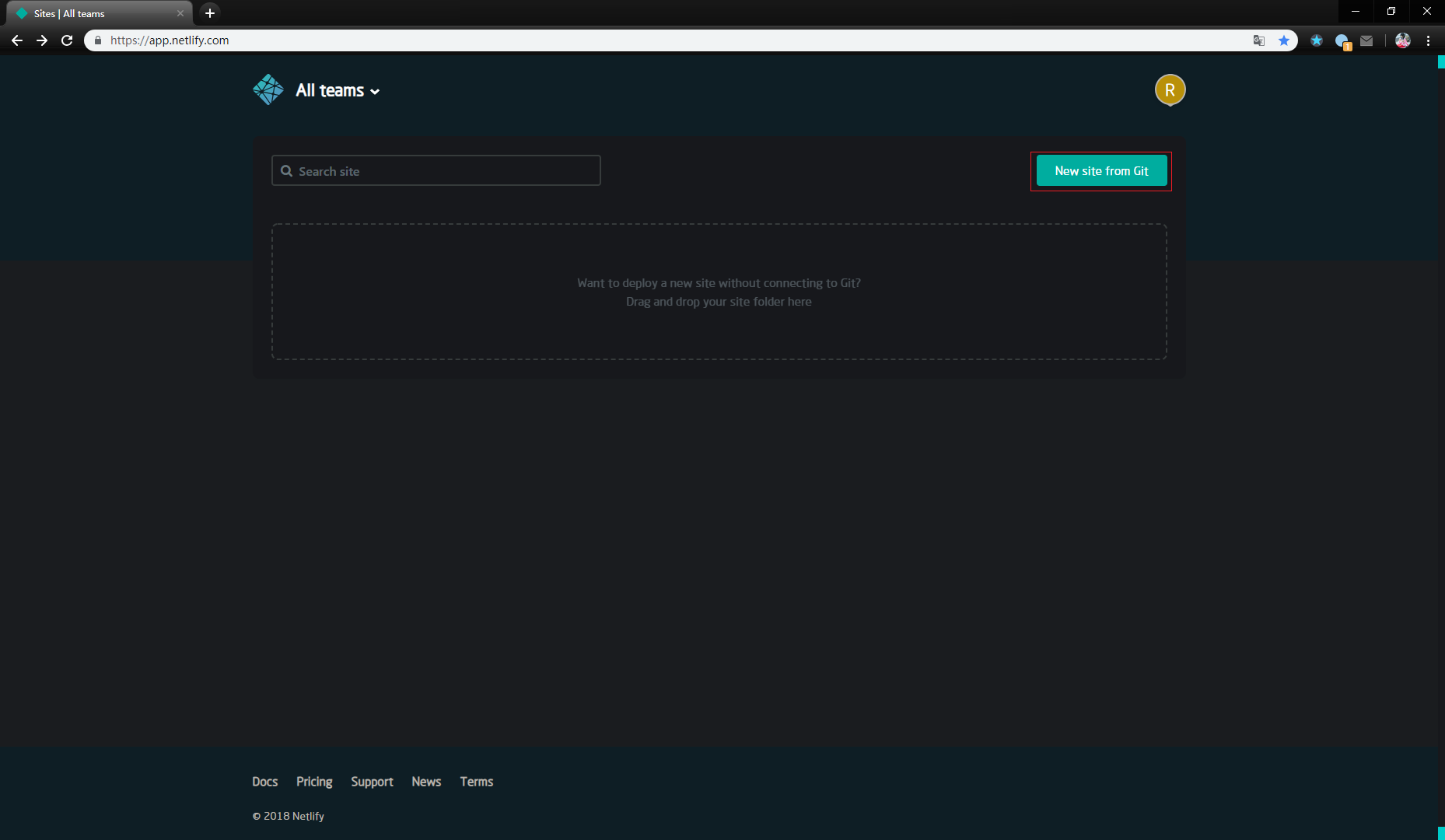
登录之后进入你的 个人首页

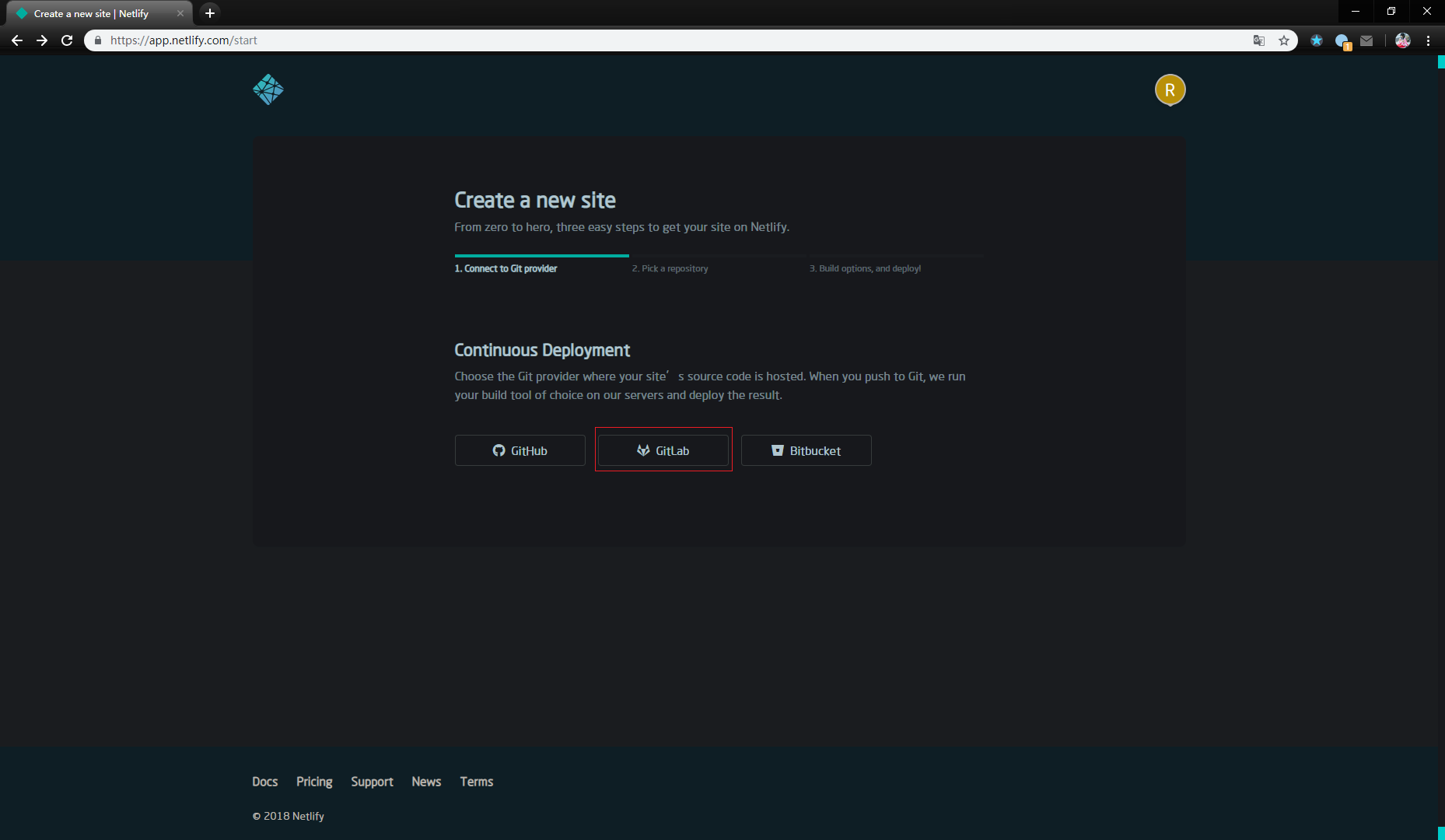
由于我们的远程仓库使用的是 GitLab,所以我们连接自己的 GitLab 账户

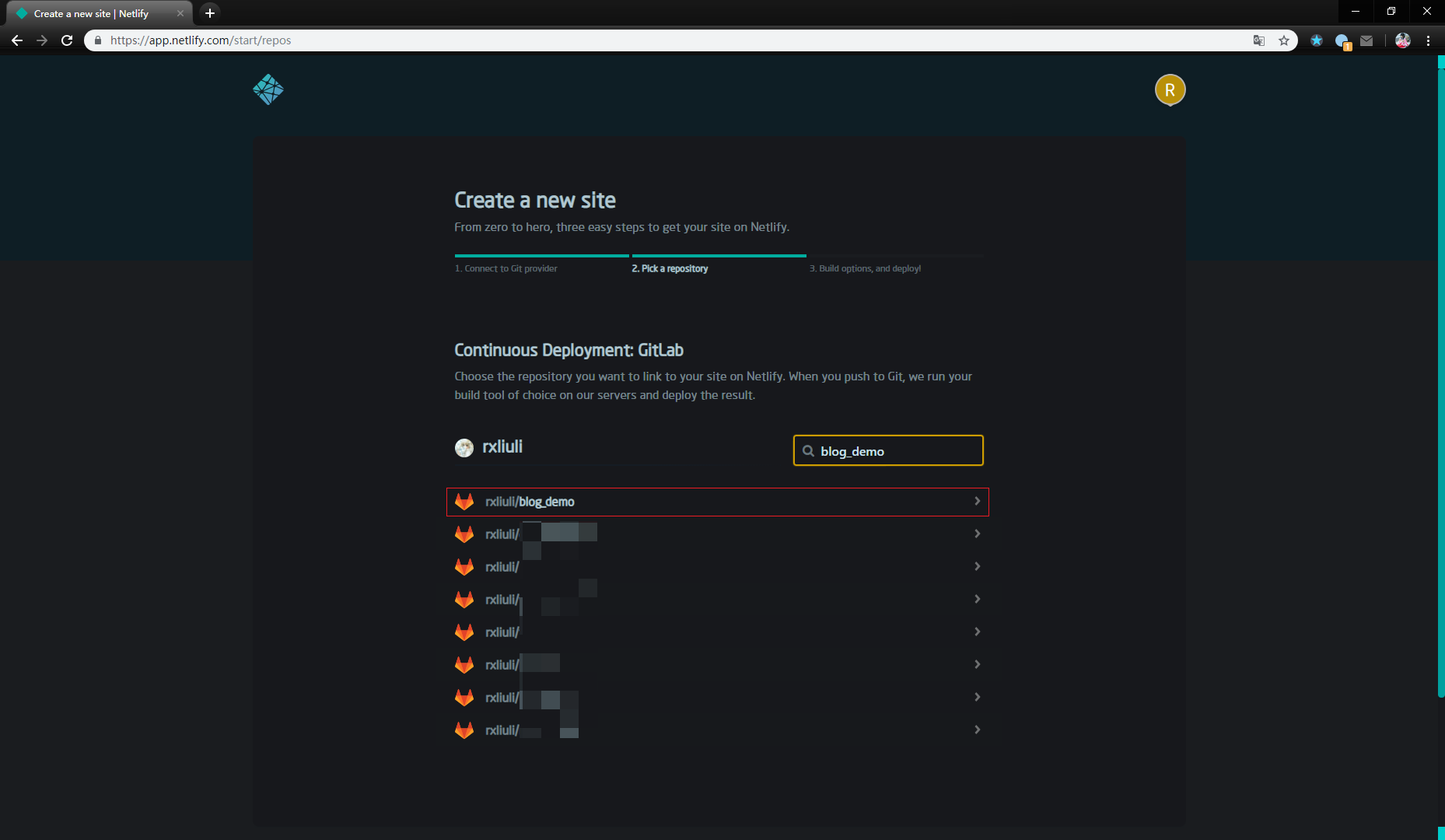
接下来找到我们的远程仓库

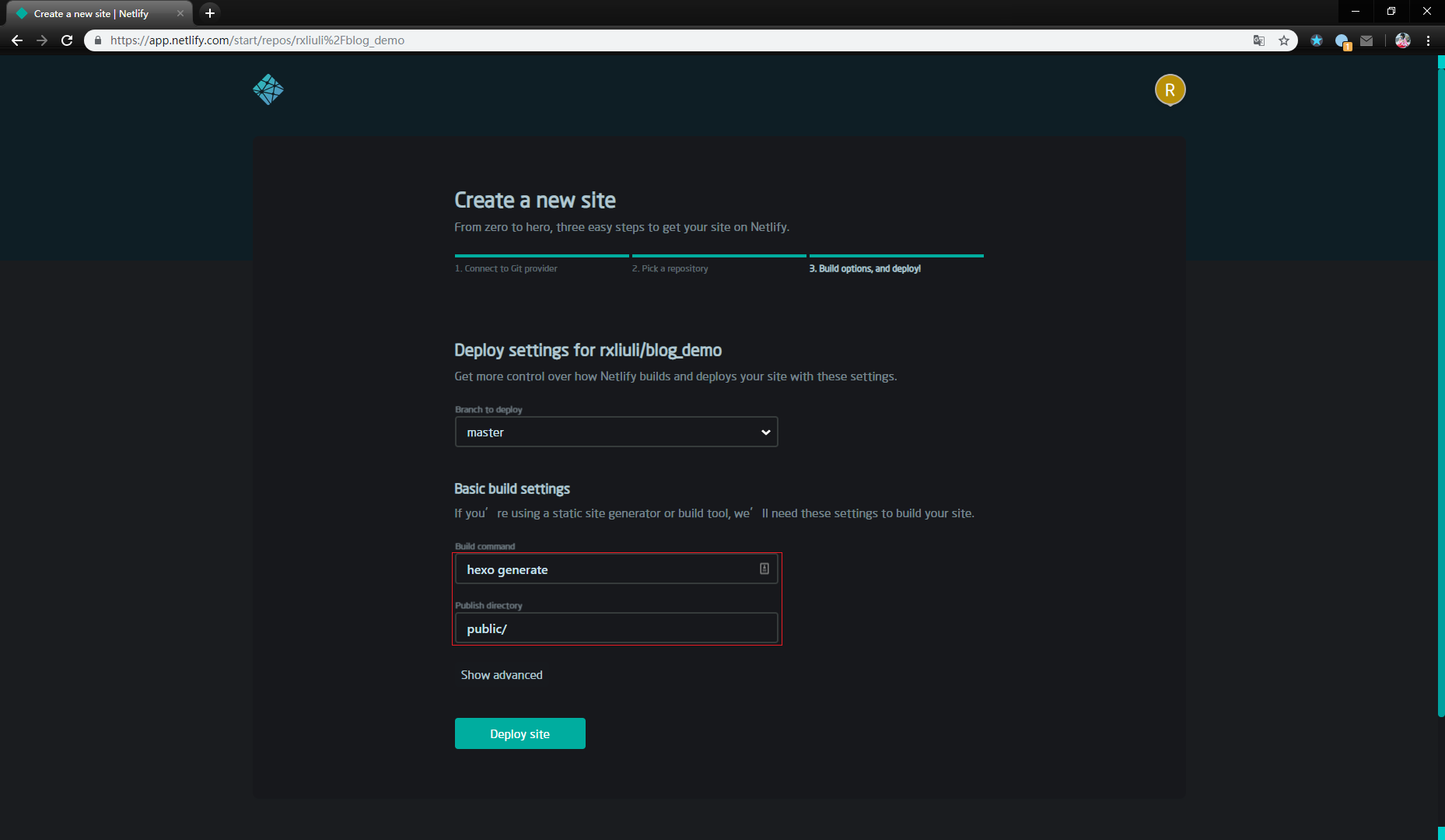
设定构建命令以及构建目录,没有意外的话 netlify 已经自动识别出这是 hexo 博客了

部署站点
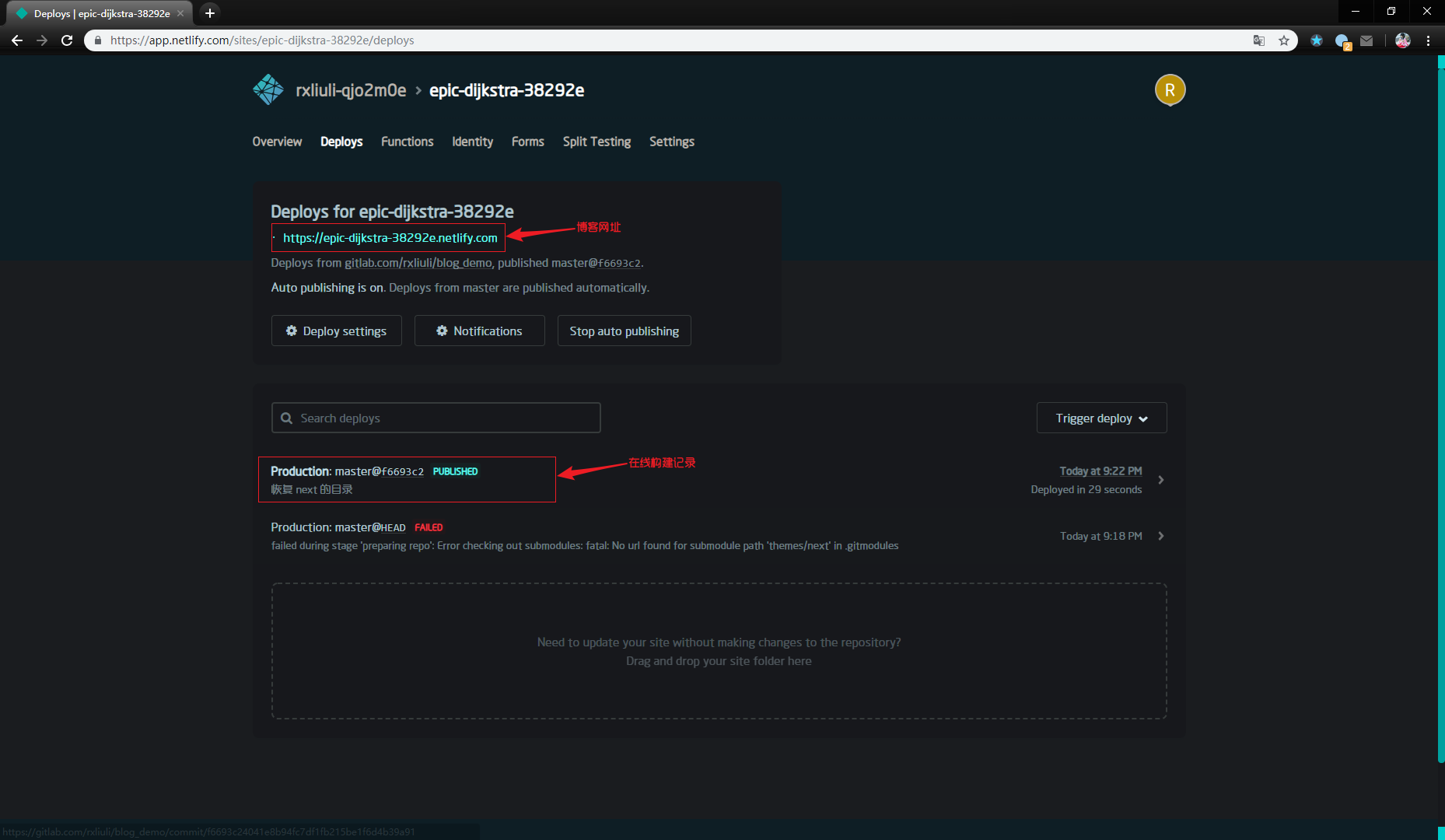
点击部署之后就会帮你自动部署,部署完成后就可以在线访问你的博客啦
自定义域名
如果你还没有自己的域名(本文假定你有),可以直接跳转到步骤 9
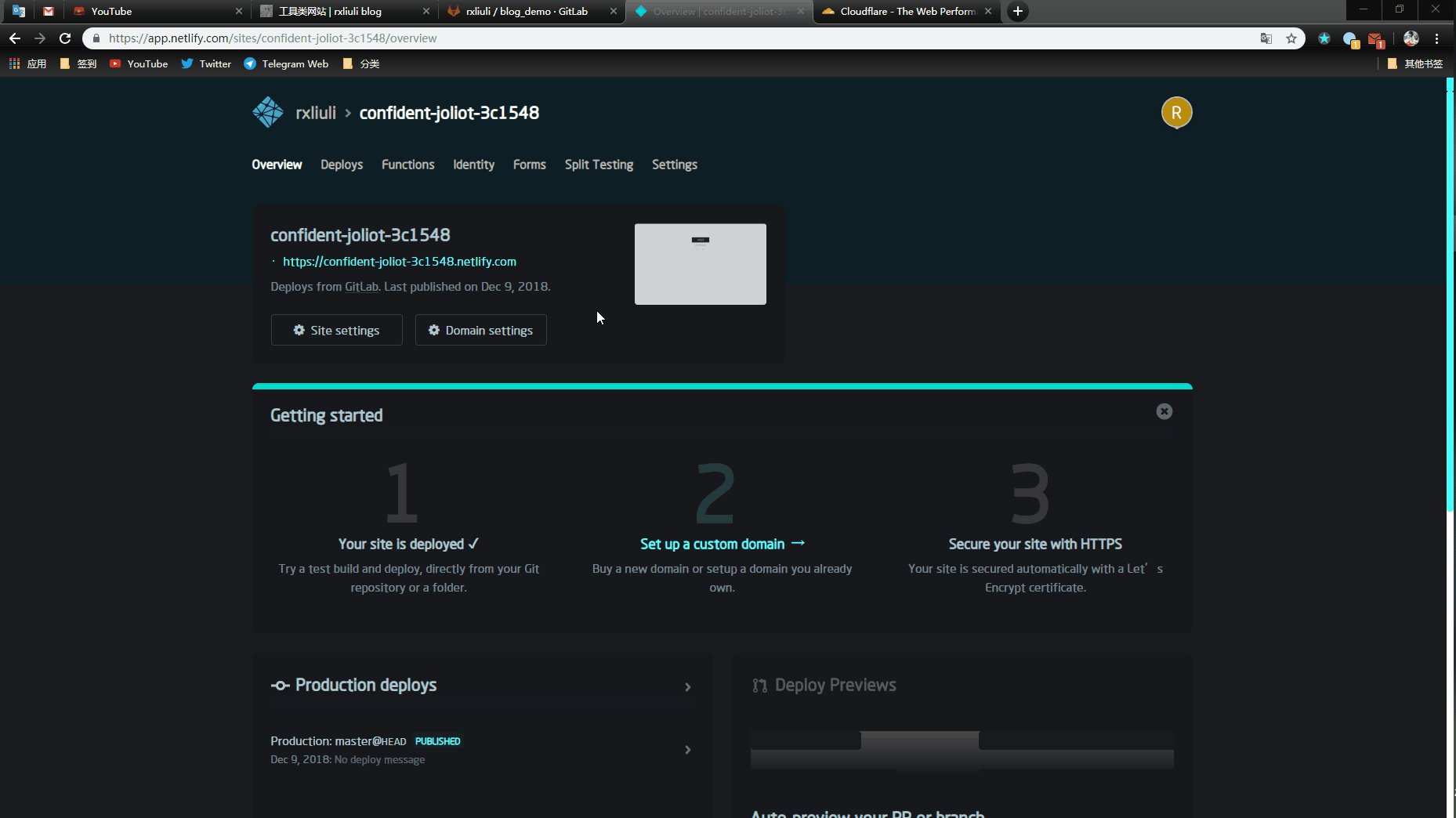
- 点击 Domain settings 进入域名设置
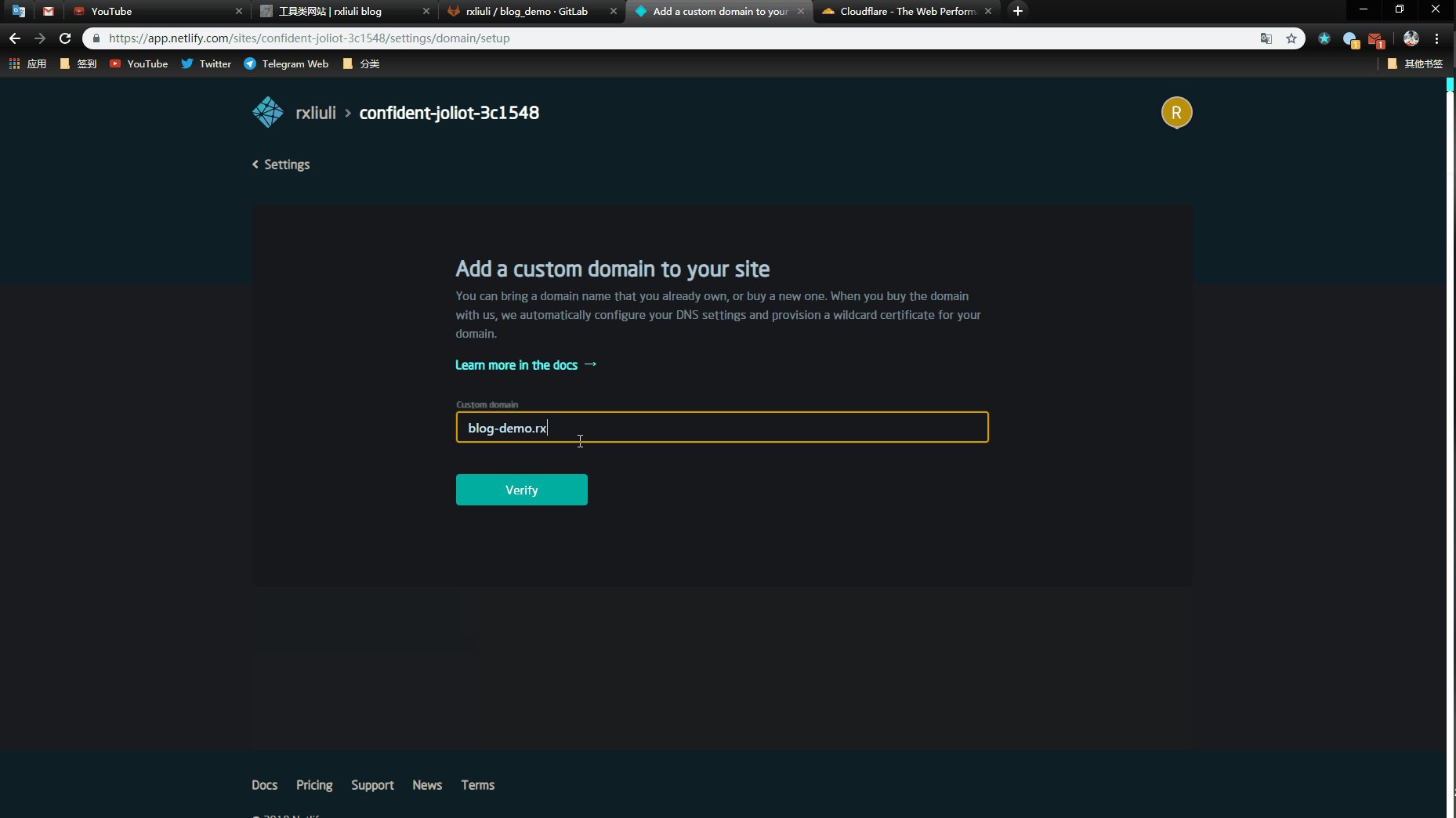
- 点击 Add custom domain 添加自定义的域名
- 点击 Verify => Yes, add domain 验证并确认添加
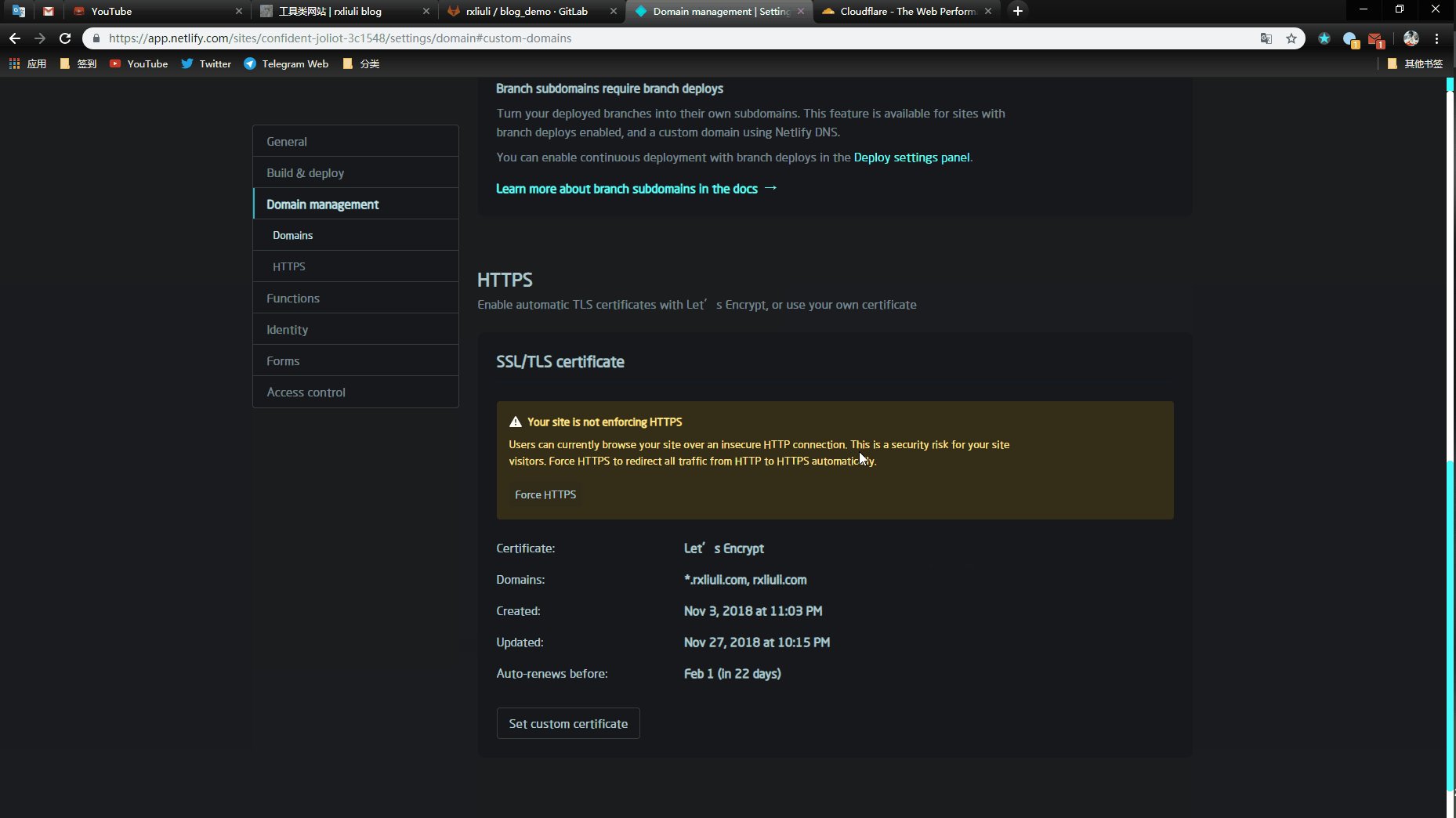
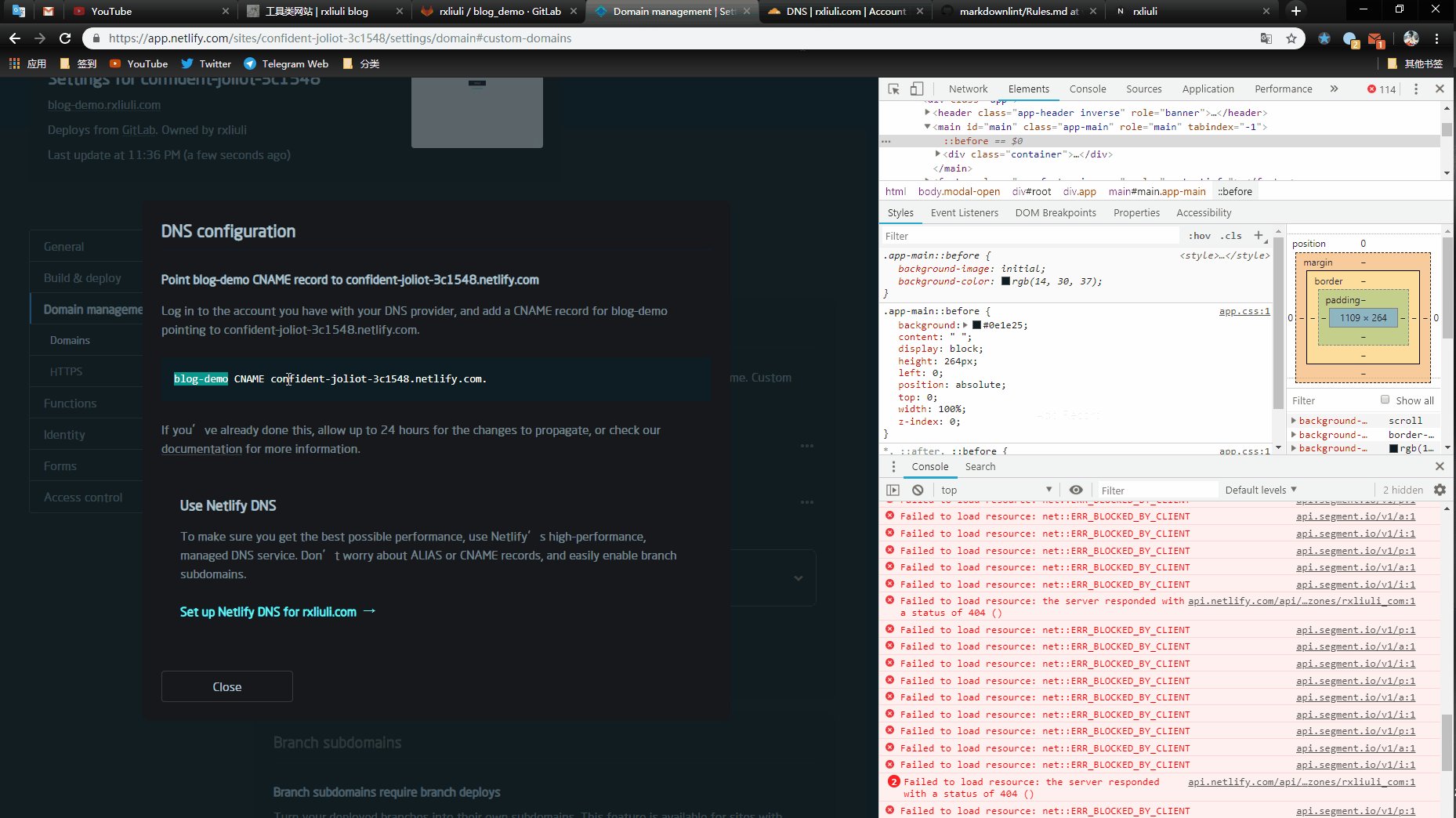
- 点击 Check DNS configuration 检查 DNS 配置
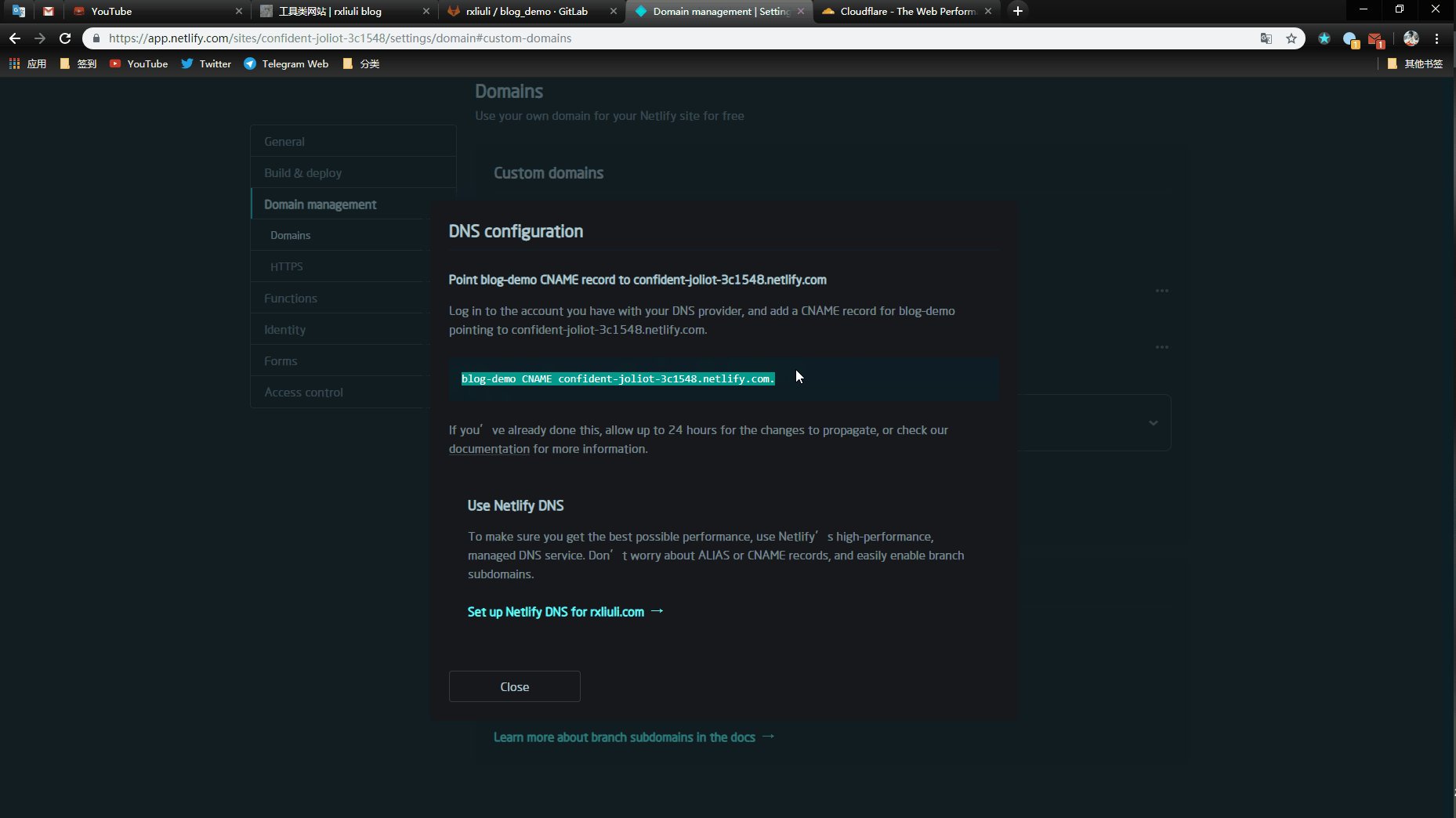
- 查看其中的 CNAME DNS 记录,一会还要用

在你的域名 DNS 记录中添加上面的 CNAME 记录
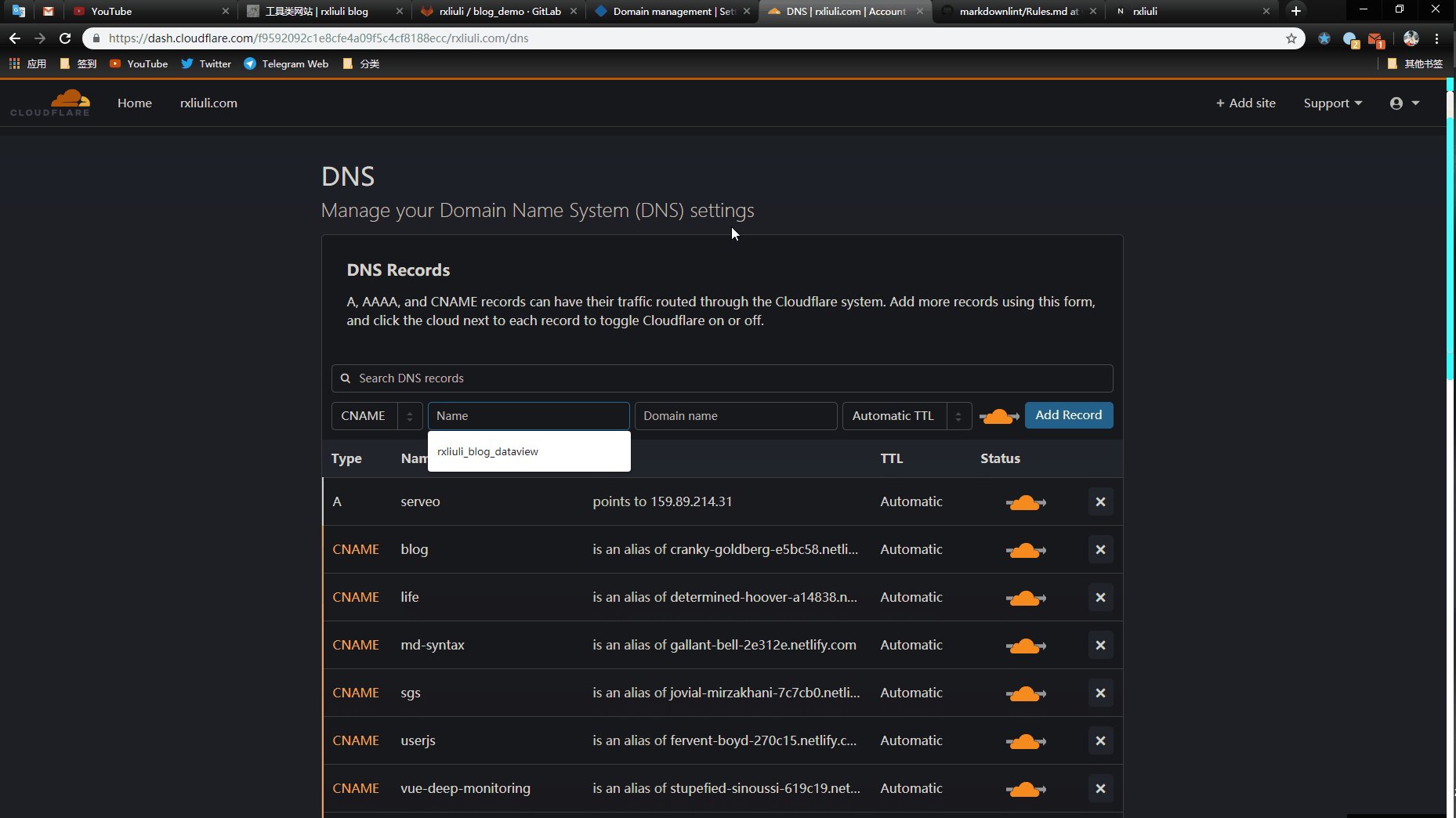
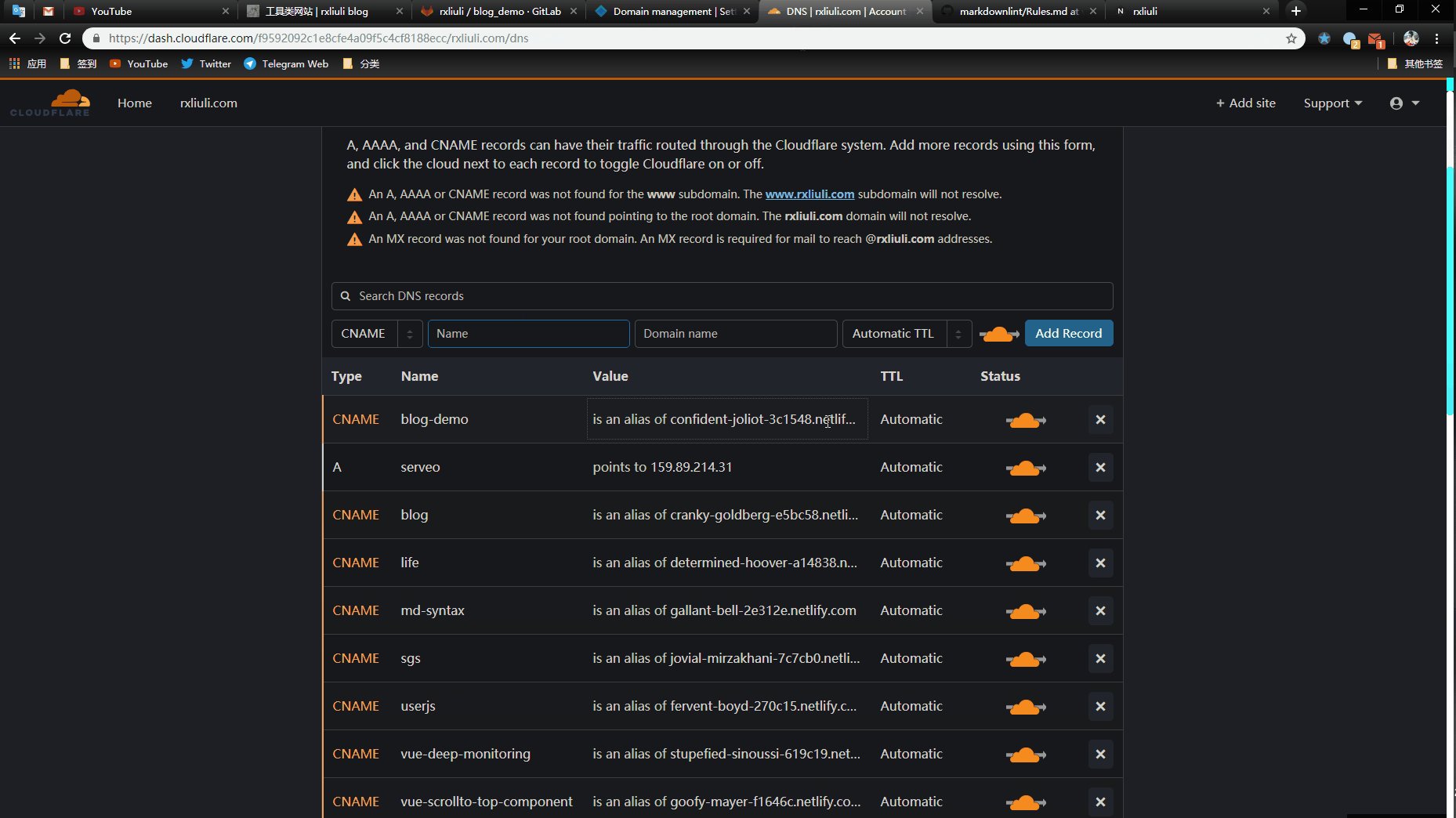
- 打开你的 DNS 管理器,这里以 cloudflare 为例
- 添加一条 CNAME 记录,Name 是我们自定义的二级域名前缀 blog-demo,Domain name 是 netlify 为我们自动生成的二级域名 confident-joliot-3c1548.netlify.com。
- 等待 DNS 刷新完成

这里吾辈再推荐一次 cloudflare,DNS 刷新时间不会超过 5 分钟,真的是有够快的了!
访问博客

修改博客设置
现在博客基本上部署到线上了,然而有很多地方需要配置,如果需要了解更多的功能可以访问 hexo 或 hexo next 主题,下面只说一些最重要的配置。
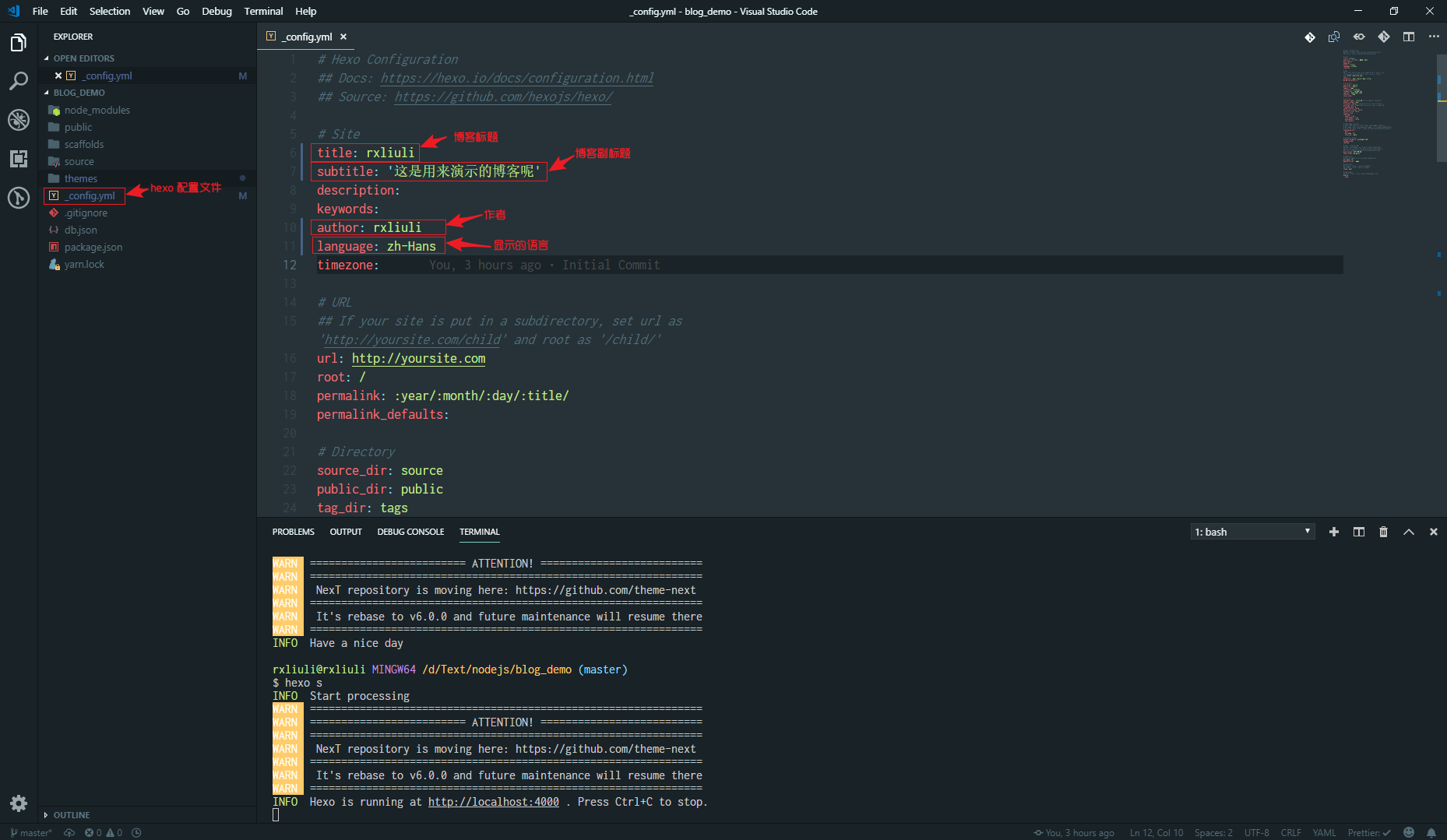
在 _config.yml 配置文件中
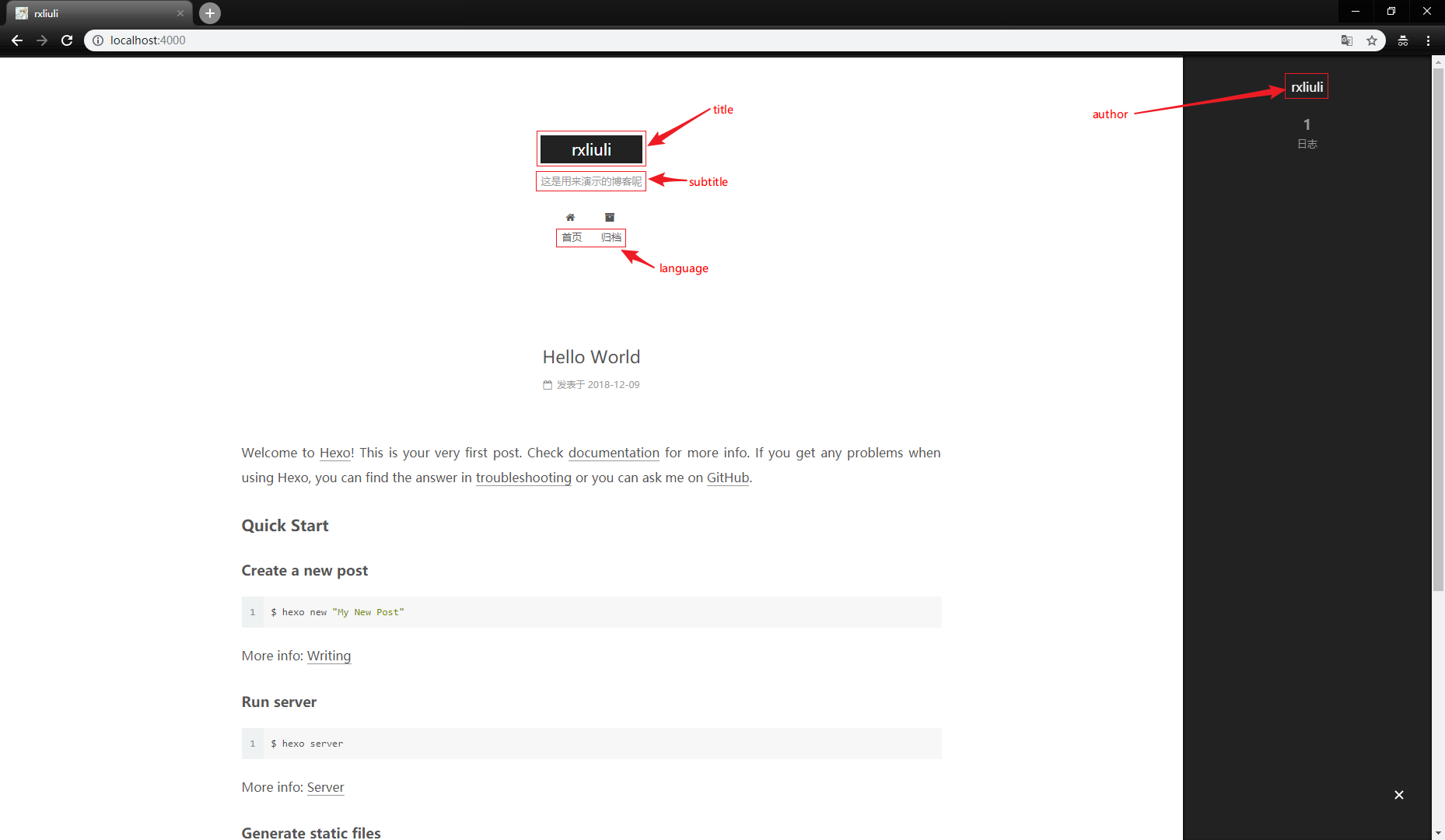
- title:博客标题
- subtitle:博客子标题
- language:博客显示语言
- author:作者
配置效果对照图


写一个新的文章
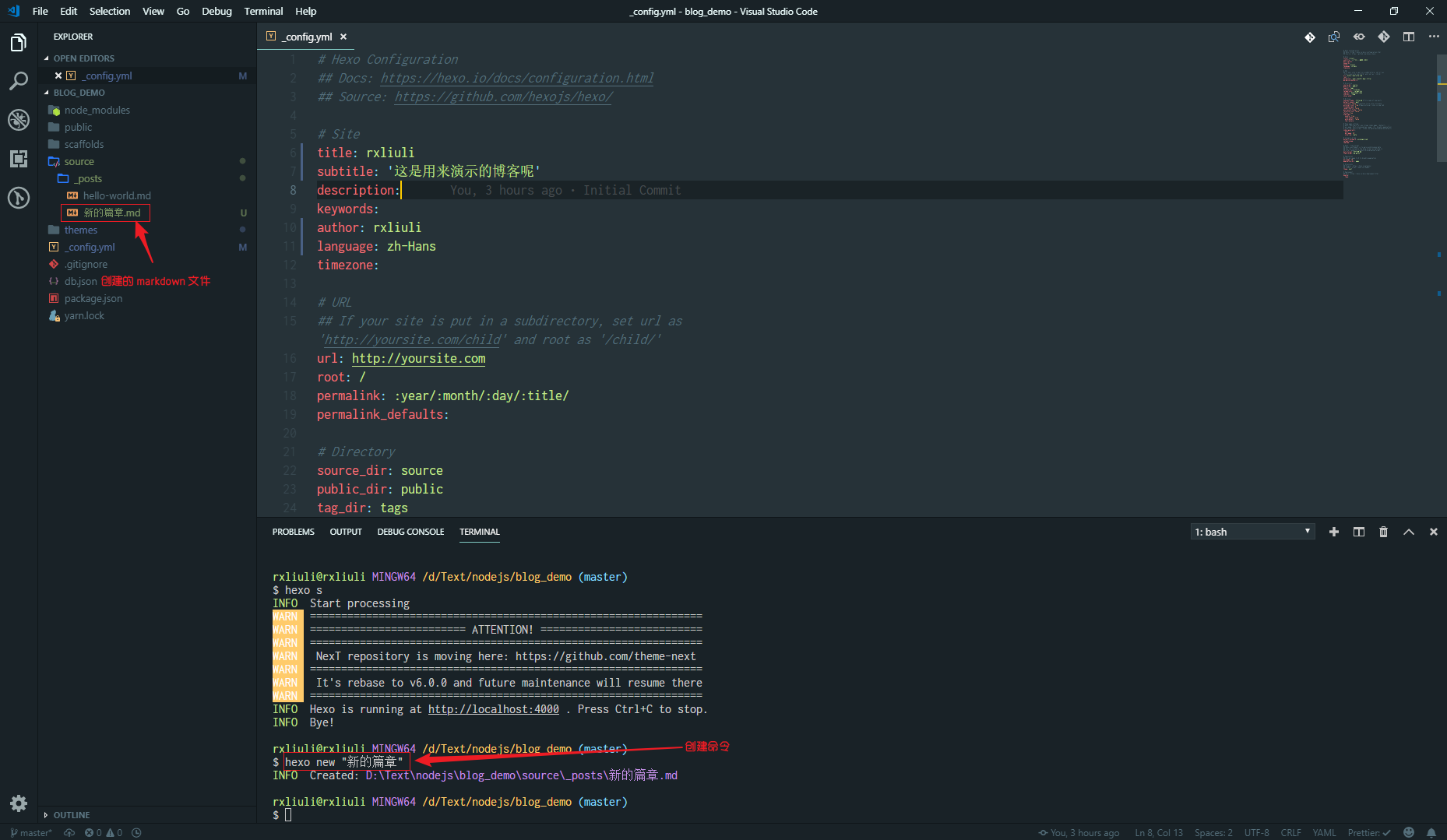
使用 hexo 命令即可创建新的文章(本质上是一个含有 yml 关于文章简介的 markdown 文件)
1 | |

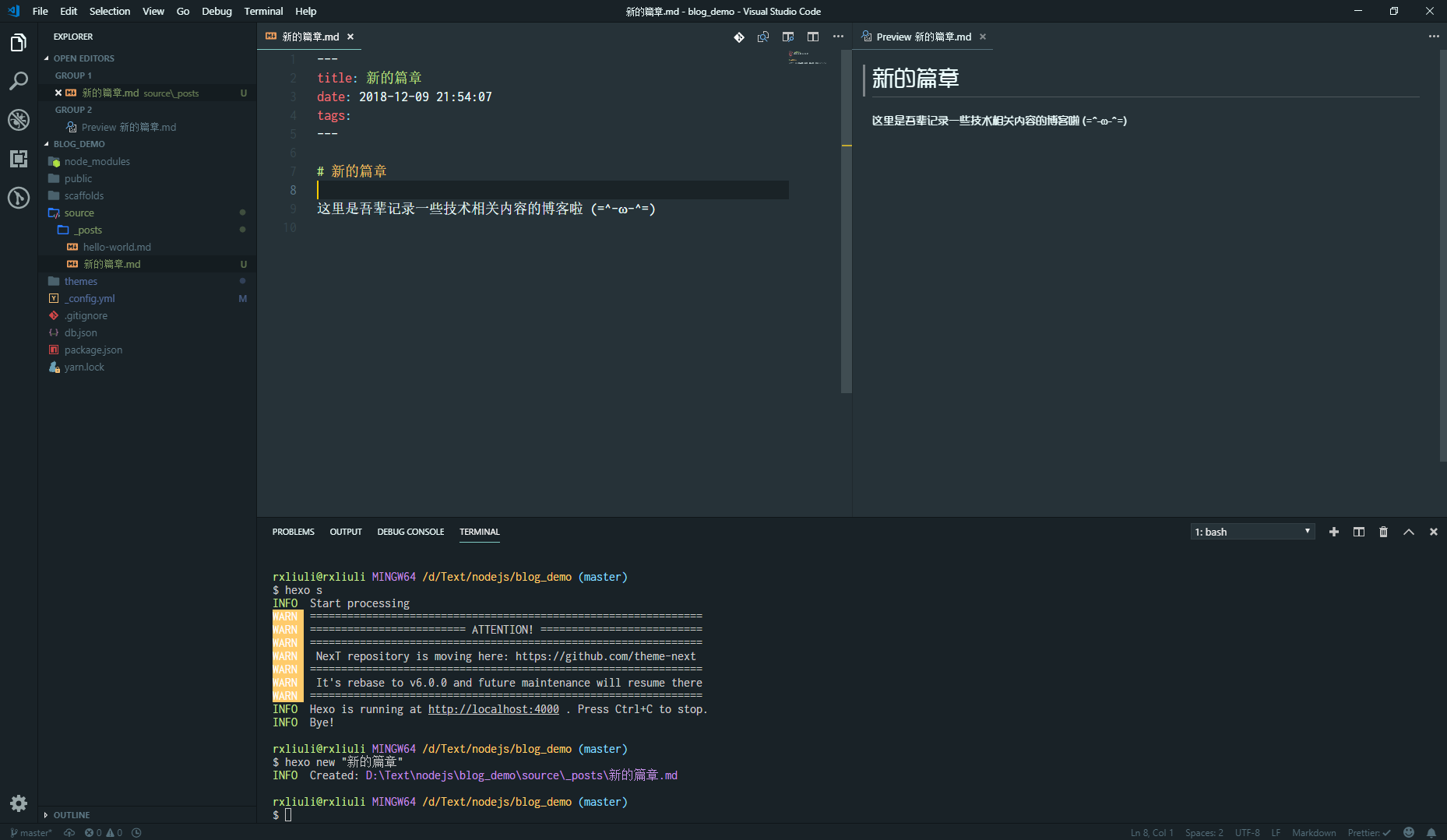
随便写点什么
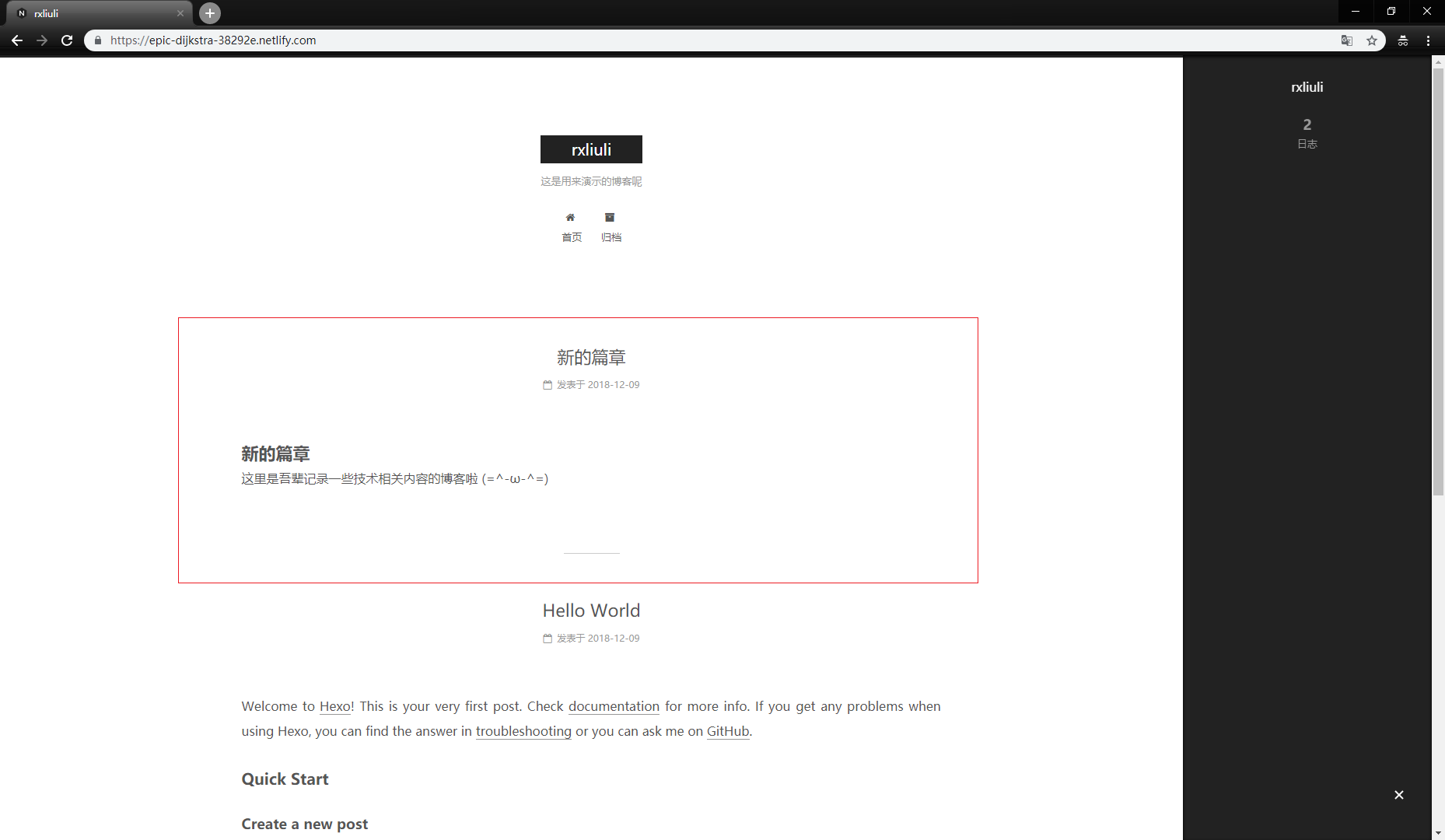
最后使用 git 将之提交到 GitLab 远程仓库,netlify 会监听并帮我们自动部署好一切的,再访问网站可以看到新的篇章了(如果内容很多可能要等一段时间)
这个示例 blog 被吾辈部署到 https://hexo-next-blog-demo.rxliuli.com/
总结
最后,吾辈推荐看看下面的内容